Load Time and Render Time, you probably have seen these two terms before, but you are not sure what they mean.
You know they help give a view of a website’s speed and performance, but what is the difference between the Load Time of a website and the Render time of the website.
To help you with these questions in your mind about the Load Time and Render Time, I decided to write this article to give you the clarity you need.
So let’s get right into it.
What is Load Time?
We have two words here, ‘Load’ and ‘Time’, and from this, we can say that Load Time is the time spent loading a webpage.

“Load Time is the amount of time it takes a user’s browser to load or, let me say, download the elements of a web page.”
Load Time metrics has to do with the elements of a webpage that are visible to a user, so the time it takes for all the visual content to be displayed to the user is the Load Time.
When a user opens a page, the page is perceived to have loaded completely only when they can see all the content on the page, and this is what the Load Time aims at measuring, but the Load time of a webpage can be affected by so many factors, which include:
- Hosting Server.
- The weight of elements on the page.
- Location.
- The browser types.
And so on. I will explain all these in detail as we move further.
Other metrics that have to do with how fast a webpage content is visible, like First Contentful Paint (FCP), Largest Contentful Paint (LCP), Speed Index (SI), and so on, also contribute to the Load Time metrics.
The Load Time sums up these other metrics, measuring aspects of the webpage speed and giving the overall time spent by the browser in loading the page.
Also, the load time of a webpage should be under three seconds and should not get above that because users need a webpage to load fast, and anything under three seconds provides a good User Experience (UX).
Now you have a good understanding of Load Time, let’s check out the other term, Render Time.
What is Render Time?
Like Load Time is the time spent loading a webpage, render time to the time spent rendering the webpage.

“Render Time is a metric that measures the amount of time it takes a browser to render all elements on the webpage to the point where the page is completely interactive.”
Render Time of a webpage gives you an idea of how long a user has to wait before they can interact with your webpage.
Render Time and Time To Interactive (TTI).
Render Time is similar to the Time To Interactive (TTI), but the only difference is that the TTI is measured from the First Contentful Paint (FCP) to the point when the page is completely interactive.
While the Render Time is measured from the moment the user clicks to open the page and requests are sent to the server to the Start Render up to the point when the page is completely interactive.
I highlighted Start Render because this is another metric that provides helpful information on how your webpage performs.
Start Render.
Start Render is a metric that measures the time it takes for a browser to render the first element of a webpage, and this element can be anything.
Start Render and First Contentful Paint (FCP).
The Start Render metric is similar to the First contentful Paint (FCP), which measures the time to when the browser renders the first piece of content in the DOM visible to the user.
The significant difference between Start Render and FCP is their endpoint. FCP stops when a text, non-white canvas or SVG is seen, but the Start Render stops when any element is seen, not minding its colour or importance to a user.
Difference between Load Time and Render Time.
The Load Time and the Render Time of a webpage are similar, but the one thing that marks the difference between these two metrics is their endpoint.
When the Load Time of a webpage is measured, the metric takes the time to when the elements on the webpage are totally visible to the user, and this is the point when the user perceives that the page has loaded completely.
But when the Render Time of the same webpage is measured, unlike the Load Time metric, the Render Time metric measures the time to when the elements on the webpage are visible and then goes further to when the page is completely interactive, i.e. users can interact with the webpage without experiencing any delay in response to their input.
And this is the difference between these two metrics, the Load Time stops when the page is completely visible, but the Render Time stops when the page is completely interactive.
Now we are clear on these two metrics, how do we know which of these metrics to focus on?
Which of these metrics is important; Load Time or Render Time?
Placing more importance on any of these two metrics can be the wrong thing to do because Load Time and Render Time are two different metrics with their unique application.

You need your webpage to have a good score in both the Load Time and Render Time as they both help improve the User Experience (UX).
When a user opens a webpage, they what to see the contents on the page fast, mostly below three seconds, and this is when the Load Time metrics becomes important.
If the user has to wait longer than three seconds before they are able to view the contents on the webpage, then 40% of the user get frustrated and leave the page, increasing the bounce rate of the page.
A poor Load Time has a negative impact on your webpage, and this is one reason why you can’t say it is not an important metric. You have to work at improving the Load Time of your webpage.
Seeing how the Load Time metric is so important, I want you to know that the Render Time is also as important as the Load Time.
Even if the elements of the webpage are completely visible, the ability of a user to interact with these elements need to be considered. Of what use is the visible contents on the page if the user can not interact with them?
Imagine you opened a webpage, and just when you thought the page had loaded completely because you can view all the elements on the page, then you click on a button, and you have to wait for over 100ms before the browser can respond to your input.
How frustrating can that be?
This is where the Render Time metric becomes an important metric to focus on, as you don’t want your website to offer your users such a poor experience. If this happens, about 88% of the user will not return to your website, which is even worse when you have an e-commerce site.
Relationship between Render Time and First Input Delay (FID) metrics.
First Input Delay (FID) is a metric that measures the total time it takes a browser to begin the process of event handling in response to an interaction between the user and the website.
If the page is yet to render completely but has completed its Load Time, the interaction between the user and the website will experience a delay. The longer it takes for the page to complete rendering, the longer the delay experienced by the user.
This causes the site to have a high FID score above 100ms, leading to a poor user experience and negatively affecting your SEO rankings.
So both the Load Time and the Render Time metrics are essential to the overall performance of your website, and you have to put in the work to improve the Load Time and Render Time of your site.
But before we talk about improving these metrics, let’s check out how they can be measured so you can have an idea of how your website is performing and then know what to do if any improvement is needed.
How to measure your webpage’s Load Time.
What are the page load time checkers?
The load time of a webpage can be measured with the help of tools that measures the score of other metrics, and then these score gives you an idea of the load time.
Yes, you can only measure the load time of your webpage by measuring the score of other metrics, as there is no one section in any tool that gives you the Load Time metrics score at a go.
The available tools measure other metrics, and these key metrics help in measuring the Load Time.
Some of these metrics include:
- First Contentful Paint (FCP).
- Time To First Byte (TTFB).
- Largest Contentful Paint (LCP).
- Speed Index (SI).
And these metrics can be measured using the following tools:
Using any of these tools to monitor these metrics will give you essential information about your website load time, and you can then work at Improving any issue found.
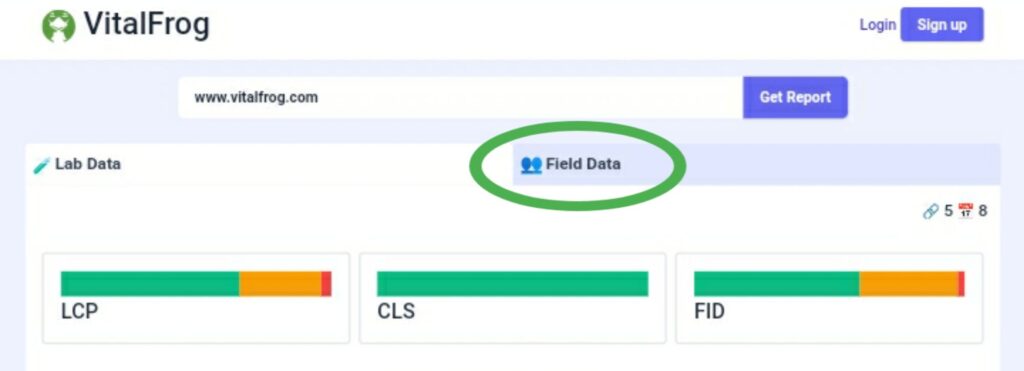
To get a real-time audit of your website using field data from a real user of your site, make use of VitalFrog and click on Field Data.

How to measure your webpage’s Render Time.
Just like the Load Time of a webpage, there is no one section in any tool that gives you the Render Time metrics score at a go. You can only measure this metric by checking out other related metrics.
The score of these related metrics will give you enough information about how long it takes before your webpage is rendered completely, and the browser is then free to respond to any user input.
Metrics related to the Render Time include:
And these metrics can be measured using the same tools I listed above for measuring the Load Time. The only thing here is that the First Input Delay can only be measured in the field and not in the lab, but you can make use of VitalFrog or Chrome User Experience Report to get that done.
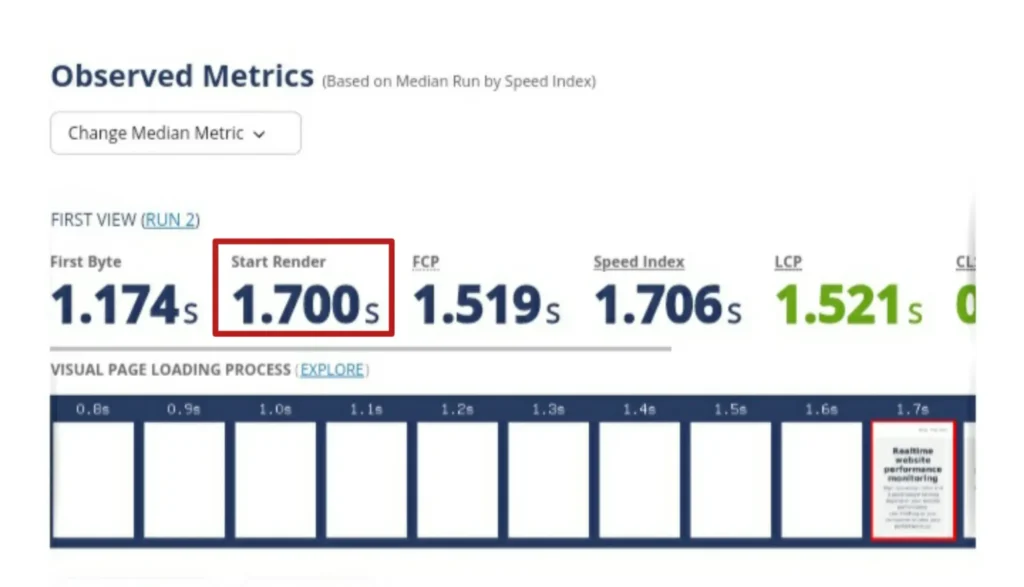
The total Render Time cannot be measured directly, but you can measure the time taken for your webpage to start rendering, The Start Render Metrics.
The Start Render metric can be measured using the WebPage Test, and you have a section of the page performance result which show you the Start Render metric score.

Now you know how to measure the Load Time and the Render Time of your website, I believe the next thing now should be how to improve your websites’ user experience by enhancing its Load Time and Render Time.
How To Improve the Load Time and Render time.
Load Time and Render Time are two metrics that give you a view of the speed of your website, and so anything that makes your website slow will affect your Load Time and Render Time.
Any action taken to reduce the load time of a webpage will also lessen the Render Time, but this is not always the case because the page might have loaded completely but not rendered completely.
Even at that, these two metrics are affected by the same things, and efforts made to optimise these issues will improve your Load time and Render Time.
Also, since the Load Time and Render Time of a webpage depends on other web vital metrics, then if you can improve each of these metrics, you have, in turn, improve your webpage Load Time and Render Time, but aside from that, here are four (4) best practices to follow to improve the Load Time and Render Time.
1. Optimise your codes:
Among the things that cause a slow website is the codes, Javascript, CSS and HTML. The more codes the user’s browser have to deal with, the longer the time it will send loading and rendering all the request made to the server.
To optimise your codes, there are a few things you can do. Some of which are:
- Minify your Javascript and CSS codes.Use the Code Splitting process.
- Remove unused codes.
- Make use of a webworker.
- Stay away from outdated codes.
2. Optimise third-party scripts:
Due to the nature of third party scripts, there is little you can do to optimise them because they require communication with an external server but here is what you can do to improve your website speed.
Defer the third-party scripts to load only after the page has finished loading. This will improve the Load Time of your webpage. But if these scripts and deferred to load after the page has completely loaded, they will affect the Render Time of your website as they will make the page less interactive.
What you want to do is to defer the third-party scripts and also put them on load on demand, so they are only loaded when the user needs them.
3. Make use of a CDN:
Users who use your website are accessing it from different parts of the world, and the distance can affect the speed at which the pages on your site will load and render.
To bridge the effect on your Load Time and Render Time caused by distance, you can use a CDN, a Content Delivery Network.
Content Delivery Network is a server network that helps you store copies of your website on various servers around the world, and when a user’s browser makes a request, the request is made to a server that is closer to the user, which is faster.
Types of CDN include:
4. Website caching:
When a user opens your webpage, the user’s browser makes a request to the server, then the server process this request and gives a response to the request. The response is then sent to the browser, and then the browser renders the page so the user can view and interact with the page.
But this process is repeated each time the user tries to open the page, which means the user has to wait for all the processes to be completed before they can view the page every time.
This can be prevented by the process called Website Caching, which enables you to store copies of your webpage on the user’s browser or your server so that when a request for that page is made next time, the Load Time and Render Time will be much shorter than it was the first time.
The Browser only has to render the page to the user and does not have to go through the long process it went through the first time.
Conclusion:
Load Time and Render Time are just a measure of how fast your website is but have different endpoints, which I have explained in this article.
The user experience of your website depends on the Load Time and Render Time of your page because even if you worked hard at putting together good content and used white spaces. If you don’t have a good Render Time or Load Time, the user will get frustrated and might not even check out the contents you have to offer.
So work at improving the Load Time and Render Time of your webpage, and with a tool like VitalFrog ready for your use, you can monitor your Load Time and Render Time with the metrics I list while explaining the process of measuring your website’s Load Time and Render Time.
Good luck.
