As a website owner or an SEO specialist, the speed of your website is something I know you care about, and you are making efforts to optimize it.
A website speed optimization process involves cutting down the elements that affect the speed, and among all the elements that affect your website speed, there is one which you should focus on; the images on your website.
Yes, the images on your web pages are worth optimizing because large images tend to increase the Load Time and Render Time of your site, and if your website takes longer than 3 seconds to load, you stand to lose about 40% of your user because they will get frustrated and leave.
When it comes to optimizing the images on your website, the first step to take is to reduce the image size, and this can be done by compressing the image. Reducing the image size of a format like JPEG will translates to reducing the image quality, i.e. the smaller the image size, the lower the image quality.
But you don’t have to worry about that anymore as we now have a new Image format that has the potential to become the next big thing for sharing images in web content. AV1 Image Format is a modern image format that reduces image size and still maintains a high-quality image better than other image formats.
Let me explain this further.
What is AV1 Image Format?
AV1 Image Format (AVIF) is an image file format that stores images or animations compressed with AV1 in the High-Efficiency Image Format (HEIF) container format. AV1 Image Format is an open-source and royalty-free image format that supports lossy codecs and lossless codecs.
The great thing about this image format is that it offers a significant reduction in image files size compared to JPEG, PNG and WebP, and still, it provides the same image quality despite its small size.
So making use of AVIF image files on your webpage means that you can serve your image to your users at good quality, and the image gets to load faster, which improves the speed of your website.
Ok, let for a minute check out the history of this image format.
AVIF: How it started.
AV1 Image Format was created from the extraction of keyframes of the video format AV1 and was developed by the Alliance for Open Media (AOMedia). AOMedia collaborated with Google, Cisco and Xiph.org to develop this image format.
The Allliance for Open Media (AOMedia) was formed in the year 2015 by the top players in the digital economy, which include Amazon, Google, Netflix, Microsoft and more. In an attempt to maximize the performance of the individual website through better file compression, AOMedia created AV1 Image Format in 2019 to achieve this goal.
As of the time of writing this article, AV1 Image Format has been released for just three years, and it is a vast improvement to the image formats we have now. JPEG has been in use for 29 years, PNG for 24 years and WebP for 11 years now and AVIF is said to be the next image format to replace them all.
Netflix says AVIF provides superior compression efficiency than JPEG, PNG and WebP image formats and better image quality to compressed file size ratio.
But even with all these, why should you care about this image format?
Here is why you should care: AVIF improves your Core Web Vital, the Largest Contentful Paint, to be precise.
AV1 Image Format and how it affects your Largest Contentful Paint score.
Largest Contentful Paint (LCP) is a metric that measures the time to when the largest content on a webpage, within the viewpoint, is rendered completely and is visible to the users.
42% of all webpages have their largest contentful paint element to be an image, and the amount of time a browser uses to render the image will significantly influence your LCP score.
For an image, apart from issues with the network, what influences the rate at which it is rendered by a browser is its size. The smaller the image size, the faster a browser will render it, and the image will be transferred faster via the network. This is where AV1 Image Format can play its role in affecting your LCP score as it offers less image file size.
According to research, the use of AVIF files on a webpage is said to improve the LCP score by 11% on average. It also enhances the overall performance score in Lighthouse, as the LCP score is 25% of the performance score, and this is why using the AVIF file becomes essential. I will be showing just how that should be done later in this article.
Before we get to that, let’s talk about the quality of AVIF. I know I have told you that AVIF files are of good quality despite the small size; I think you need to see them yourself.
But wait, there is something I haven’t told you yet, and that is AVIF files are currently supported in a number of browsers.
Browsers that support AVIF image files.
As of the time of writing this article, there are only five browsers that support the AVIF image files. Other browsers, apart from these five, do not support AVIF files now, but chances are they will support it soon as AVIF is just out for three years now.
Here are the five browsers that support AVIF images,
- Firefox.
- Chrome.
- Opera.
- Samsung Internet.
- Android Browser.
The table above shows each of these browsers and their versions that support AVIF files. Those in RED do not support it, while those in GREEN support AVIF. It can be seen that a significant amount of browsers now support this image format, and this is except to grow over time.
The fact that Chrome supports AVIF files also makes using this image format worth it. Chrome browsers have the biggest internet browser market share, 64.53% on average, which means about 70% of your users are making use of a browser that supports AVIF.
In the next section of this article, I will pick an image, compress the original file to AVIF, WebP and JPEG formats and show them to you so you can see the difference between the image quality and size, but from the image I showed you earlier, if you are using a browser in red, you won’t be able to view the AVIF.
This also applies to the users of your website. If a user’s browser doesn’t support AVIF files, the image will not be rendered by the browser, leaving a content gap, but you don’t have to worry about this because I will be showing you how to fix this issue using a fallback image.
I won’t be making use of a fallback image here as I want you to view the AVIF format so you can see the image quality it offers, even with its small size compared to other formats.
So let’s get to that now.
AVIF, WebP, JPEG and PNG Format; How are they different?
To give you a clear comparison between these image formats, I decided to pick three different images and then compress the original files to the other image formats so you can see the quality that each of these image formats offers at different sizes.
I would also show you how to compress images to AVIF with the use of available tools, so you can check it out yourself and make use of them on your website.
To get a fair comparison, I would also try to get each image format to the same size and then you can see for yourself which of these image formats wins. Let’s do this.
Here is the first image.

This is the original file of this image in PNG format. Its file size is 1.25 MB, and this is too large to be used on a webpage as it is advised to keep all image files below 1MB. I only uploaded this so you can see what the original file looked like before I compressed it.
Ok, after compressing this image to JPEG, WebP and AVIF, here is the result below.



As you can see, the quality of the image is maintained across all the formats, but what makes the difference is the file size. The JPEG format is 76.62 KB in size, which is far less than the original file, and your browser would render the JPEG image faster than the original image, which is in PNG.
Let’s take a look at the WebP format. Its file size is 37.51 KB which is 97% lesser than the original file size. But the AVIF file size is 16.86 KB which is 99% lesser than the original file size, yet it maintains the same image quality as the original file in PNG, JPEG and WebP format.
With this example, it can be seen that using AV1 Image Format files on a webpage will improve the speed at which images on the page are rendered because its file size is much lesser when compared to other image formats. The speed of the webpage will also be improved if this is done.
By the way, I was able to get the JPEG and the WebP format to about the same size as the AVIF and here is what they look like:


I got the JPEG to the exact size as the AVIF, but I could not do the same for the WebP, but this is still a fair comparison as the WebP format is just larger by 0.09 KB. I brought them down to this size to show you the image quality that JPEG and WebP format will offer when compressed to the same size as AVIF.
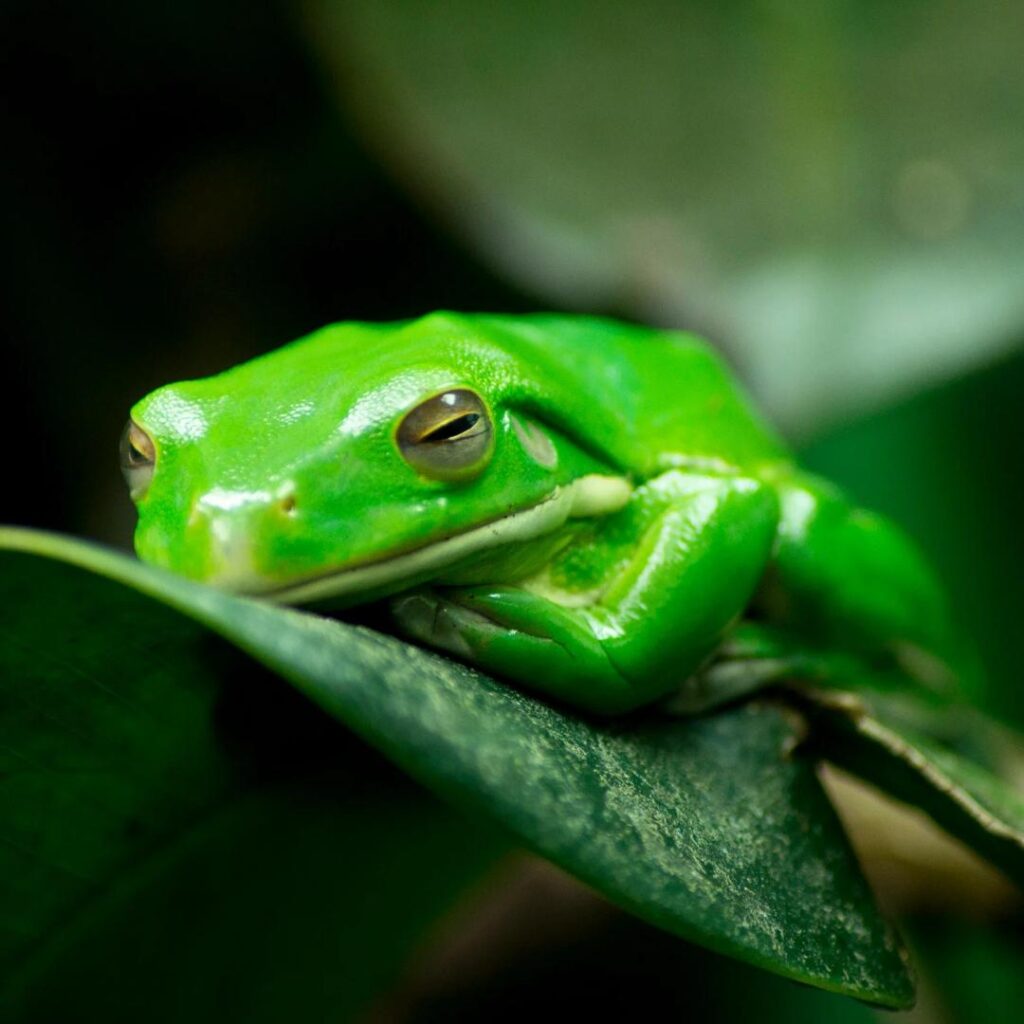
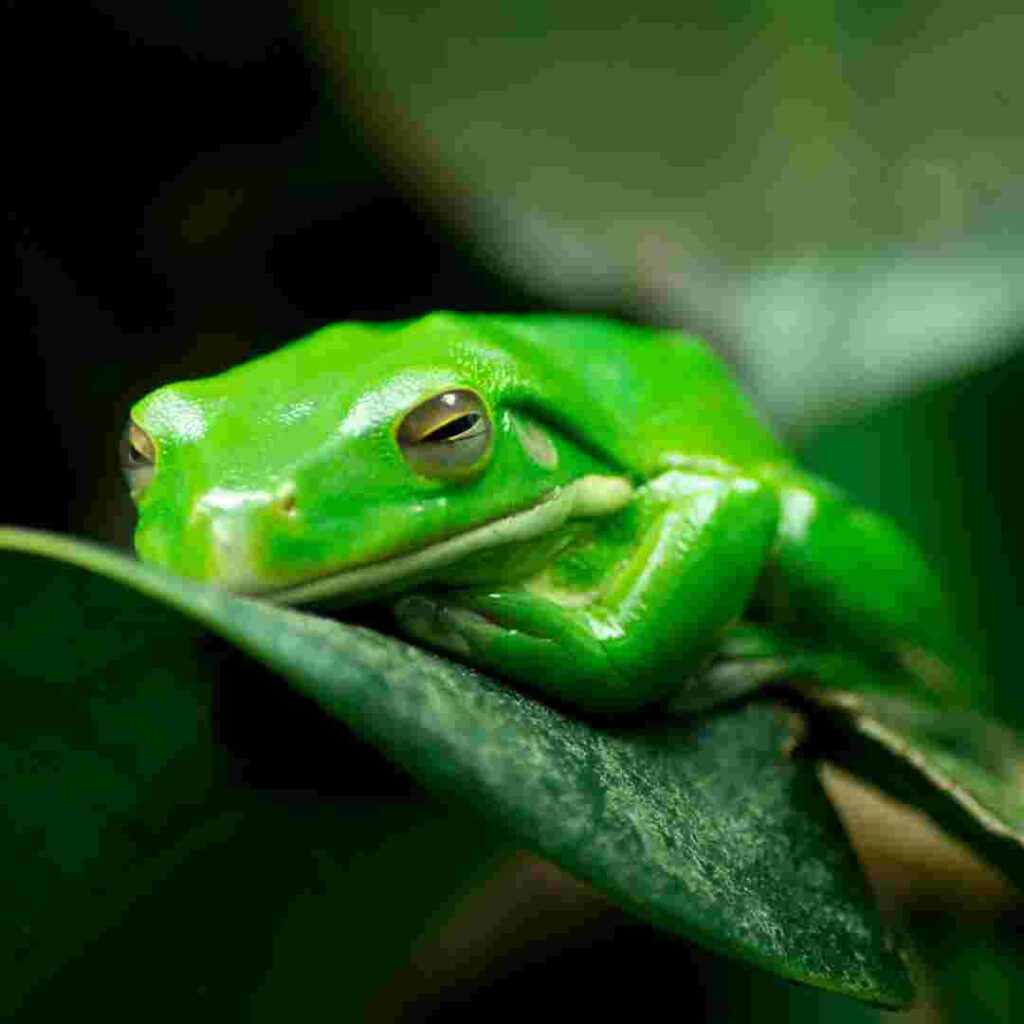
![[FROG IMAGE AVIF]](https://cdn.vitalfrog.com/b/avif/frog.avif)
The quality of the JPEG format is poor, and this is obvious. Using it on your webpage just because of its small size isn’t advisable as users of your website will notice that the image quality is bad even without zooming in to have a closer look.
However, for the WebP format, the quality is not so bad, unlike the JPEG, except for the fact that the scales on the skin of the frog are becoming less obvious, but a user will hardly notice that. The image quality of AVIF wins here, and you will agree with me on that.
Alright, let’s take a look at another image.

This is the original file of this image, and it is also in PNG format with an image size of 1.11 MB. Yes, it is too large to be used on a webpage, but as I said earlier, I want you to see the original files of the images.
Ok, let’s compress this image and see what we get.

Here is what the JPEG format offers us. The size is down by 93%, leaving us with a size of 81.08 KB and image quality equal to that of the original file, but WebP format compresses the size of the image further and offers a size of 43.26 KB.

As always, AVIF offers an image size lower than every other image format, and this time it is down to 21.24 KB, which is 98% less than the original file size.
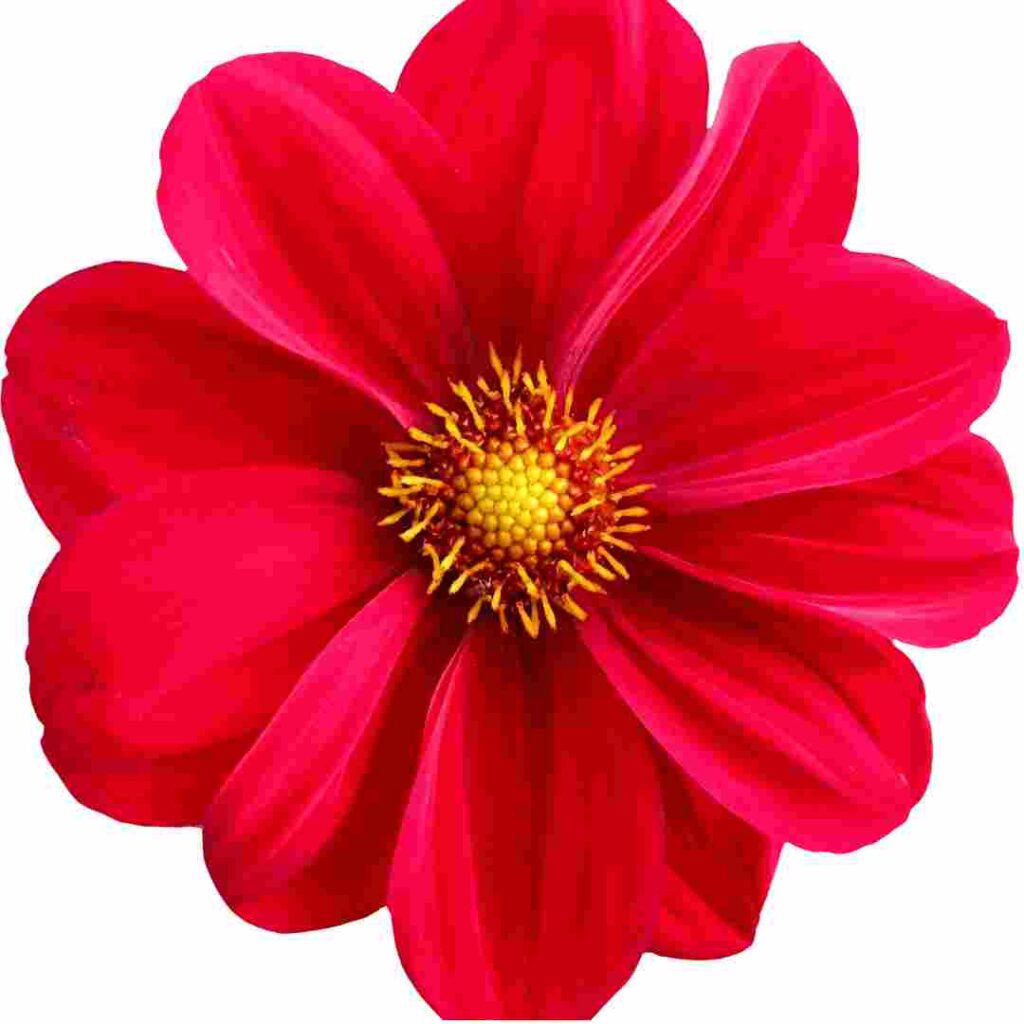
![[FLOWER IMAGE AVIF]](https://cdn.vitalfrog.com/b/avif/flower.avif)
The image quality is maintained, and any of this image format is fit for use on a webpage since they are below 1MB (except the original file) but remember, the smaller the size, the faster a browser will render the image.
Ok, I also brought the JPEG and WebP image formats down to the same size as the AVIF and here is the result.



Here we have the JPEG format to be 21.36 KB, the WebP to be 21.26 KB, and the AVIF image is 21.24 KB (same as the other).
At this point, it is clear that the JPEG has poor image quality, and this is even more obvious around the center of the flower. The WebP image quality is quite good as you can hardly find any difference between it and the original files not until you zoom in. But the AVIF holds the same quality as the original file better than WebP when they are of equal size.
And here is the last image for this article.

The original file for this image is also in PNG format, and its size is 81.47 KB. After compressing it to the other image formats, here is what we have:



And when I brought the JPEG and WebP to the same size as the AVIF image file, here is what they looked like:


I could not get the JPEG format to be the same size as the AVIF, but It is just a bit larger. The Webp and AVIF are of the same size, 7.91 KB, while the JPEG is 9.60 KB.
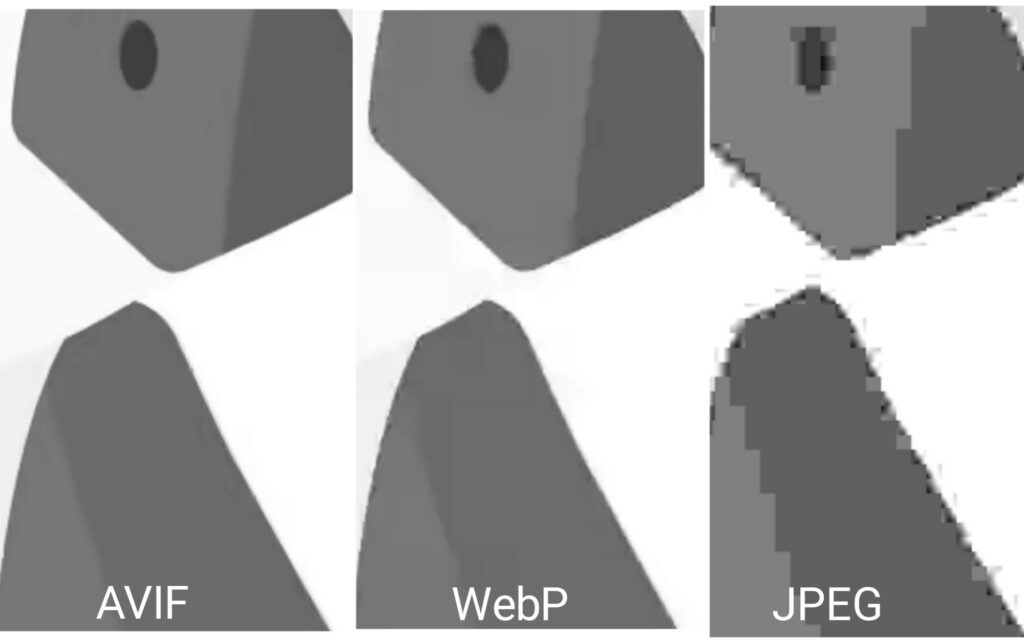
Even with a size difference of 1.69 KB, JPEG image quality is still poor compared to the others, and you can see it yourself. Well, WebP is still better than the JPEG format as you won’t notice the difference in quality until you zoom in and here is a closer look at it.

With the three examples I have shown you now, it can be seen that AVIF performs better than JPEG and WebP image formats both in the size comparison and image quality at equal sizes.
Well, with this, I don’t think I need to tell you again that AV1 Image Formats are what you need to use if you want to improve your webpage speed. What you need to know now is how to get your images to AV1 Image Format.
How to create an AVIF file.
The creation of AV1 Image Format files can either be done by converting existing images to AVIF or by designing the image In AVIF by yourself with an image editor.
Creation of AVIF by Conversion:
There are tools that help convert images stored in a different format to AVIF. I made use of Squoosh to convert the images in this article, and I would recommend you use this also as it allows you to view the image difference in real-time as you convert them.
But here are five different tools you can use to convert your image to AVIF:
- Squoosh. (recommended).
- Convertio.
- Aconvert.
- Pixlied.
- Ezgif.
Creation of AVIF by Designing it yourself.
Since AV1 Image format is still a new image format, there aren’t a lot of image editors that support it now. Here are two image editors that do support it:
- Microsoft Paint.
- GIMP for Windows and Linux.
Adobe Photoshop does not currently support AVIF, and they are yet to release any information as to when they will support it, but the users in their community are beginning to request it, so I think they will support it soon.
Now you know how to get your AVIF files; the next thing is to use them on your website, right? But before you do that, there is one last thing you need to know, and that is the recommended way of using AVIF on a website.
How to use AVIF files on your website.
Since not all browsers do support the AV1 Image Format, it is not recommended to server AVIF files through the image tags – <img> – as a browser that does not support the AVIF files will not render the image and users using those browsers will not see the image.
You can only use the image tag if you have a close system of users, of which you are sure they are all using browsers that support AVIF files, and this is a rare case.
The best way to use AVIF on a webpage is by serving it through the picture element – <picture> – and including a fallback image, just as I said earlier in this article.
When using the picture element, a user’s browser will have to select the image that best matches it and render just that image, so browsers that do not support AVIF will select the fallback image you included and render it.
Here is an example of how this is done:
<picture>
<source srcset=”images/frog.AVIF” type=”image/AVIF”>
<source srcset="images/frog.webp" type="image/webp">
<img src=" images/frog.jpg" alt="frog">
</picture>Here in this example, the browser checks the code, and if it supports the AVIF file, it will render it, but if it does not support it, it goes to render the WebP format, which is the fallback image or, better still, the JPEG. With this, users using browsers that do not support AVIF get to see the WebP or JPEG format of the image.
You can also use image CDNs to serve your AVIF file if you don’t want to go through the stress of offering different formats of all images on your website, as some image CDNs do this automatically. But as Jake Archibald said, serving an AVIF file with other fallbacks is worth it.
Conclusion.
AV1 Image Format is here to become the next big thing for images in web content, and you can’t afford to miss out on the benefit it has to offer by providing good quality images at a smaller size compared to the other image formats we have.
Due to the small file size of AVIF files, they improve the speed of a website and the LCP score, and I did explain that earlier.
Using AV1 Image Format on your website is the next line of action, but don’t forget to include a fallback image. I gave a reason for that in this article.
Choose to use AVIF images on your website now and watch your site’s performance improve.
Good luck.
