First Input Delay is the total time a browser takes to process an event in response to an interaction between the user and a web page.
How a user perceives your website for the first time can determine to a large extent whether or not he will want to come back to your site.
It is the same in the real world; the first impression matters most. Hence, a company should invest much to make an excellent first impression.
To make an excellent first impression to a user, you must pay attention to the Core Web Vital Metrics and work on them.
One of these core web vital metrics is the First Input Delay. Read on to discover five ways of optimizing the first input delay of your website.
What is First Input Delay?
First Input Delay, sometimes called The Input Latency, is the total time taken for a browser to be the process of event handlers in response to an interaction between the user and the website.
FID measures the time from when a user interacts with a webpage by clicking on a link or tapping a button to when the browser responds to that interaction made by the user. And like every other core web vital metric, the faster this happens, the better.
How fast should my First Input Delay (FID) be?
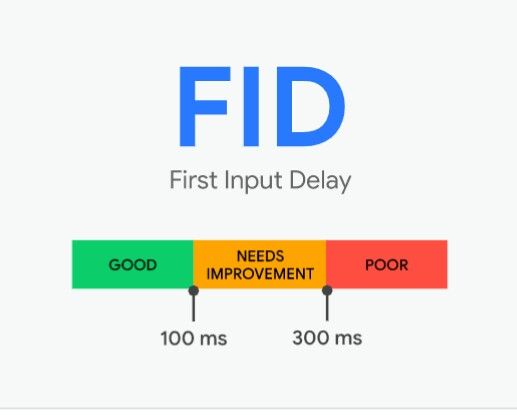
According to the Google rating, a good website should have a First Input Delay score of 100 milliseconds or less. It means that it should take not more than 100 milliseconds (0.1seconds) for a browser to respond to user interaction.
If it takes longer than this, it can lead to the user being frustrated since they are not getting a fast response to the action they are taking on the page.
For example, if a user clicks on a link on your webpage, it should take not more than 100 milliseconds for the browser to respond and 1.8 seconds (1800 milliseconds) for the First Contentful Paint.
If it exceeds this, the user can immediately get frustrated and exit your website, and you know what that means (a feeble first impression). But Google recommends a range for rating a website’s First Input Delay score.

With this chart, we can say that websites with a First Input Delay score of fewer than 100 milliseconds have a GOOD score. Every website owner or SEO specialist should aim at it.
But once you have a First Input Delay score between 100 – 300 milliseconds, it signals a need for improvement as this can affect a user experience with your website. Improving your First Input Delay score shouldn’t be a problem, as I will be walking you through 5 executable steps to take so you can get a good FID score.
First Input Delay score greater than 300 milliseconds is POOR, and if your website falls in this category, then the step I am about to list out on how to optimize your First Input Delay Score is a good start for you to begin with.
In summary:

Having a website score that falls under the GOOD range is possible once you can optimize your website’s page.
What causes the Delay to a first input from a user?
A First input delay score measures when a user interacts with a web page and when the browser responds to the action.
It means that there is a delay experienced by the user when interacting with the webpage.
The first input delay occurs because the browser’s main thread is busy working on other tasks.
When the browser’s main thread executes large JavaScript files, and a user tries to interact with the web page (by clicking on a link or typing text), the browser puts the user on hold until the execution is complete.
The time taken for the user to wait before getting a response is the First Input Delay or Input Latency.
So it is important to note that the First Input Delay only measures the ‘delay’ before the browser processes the event and does not measure the time taken for it to occur.
Aside from the fact that the first input delay measures the delay experienced by a user when interacting with your webpage, it is also essential for the following reasons:
- The first input made by a user with a webpage occurs when the page is still loading, and this is what the FID score measures. It measures the delay experienced when the page is still loading. So any effort made to improve your FID score will have a significant impact on your web page’s overall interaction and responsiveness.
- Measuring the delay experienced by a user provides web developers with more effective procedures on how to improve a website’s performance.
- A good FID score can help you boost your SEO ranking and keep you on the first page of the SERP, and this is a goal worth achieving.
- The first input delay is also a measure of your web page’s first impression to the user and having an excellent first impression.
When measuring the First Input delay, the following input is recognized:
- Clicks.
- Taps.
- Checkboxes.
- Writing text.
- And key presses.
Inputs like scrolling and zooming don’t matter when measuring the First Input Delay mainly because they are continuous interactions. The browser runs these interactions on a separate thread, not the main thread.
How To Measure First Input Delay.
Unlike many other core web vital metrics, First Input Delay (FID) can not be measured in the Lab because it depends on users’ inputs.
The FID score depends on the field with a natural user interacting with your webpage, but Total Blocking Time (TBT) is one metric that is used to estimate FID.
The Total Blocking Time (TBT) is measured in the Lab, and any step taken to improve the Total Blocking Time (TBT) score will, in turn, strengthen your First Input Delay (FID) score.
The First Input Delay score can be measured with the help of these tools, which include
- PageSpeed Insights.
- Search Console.
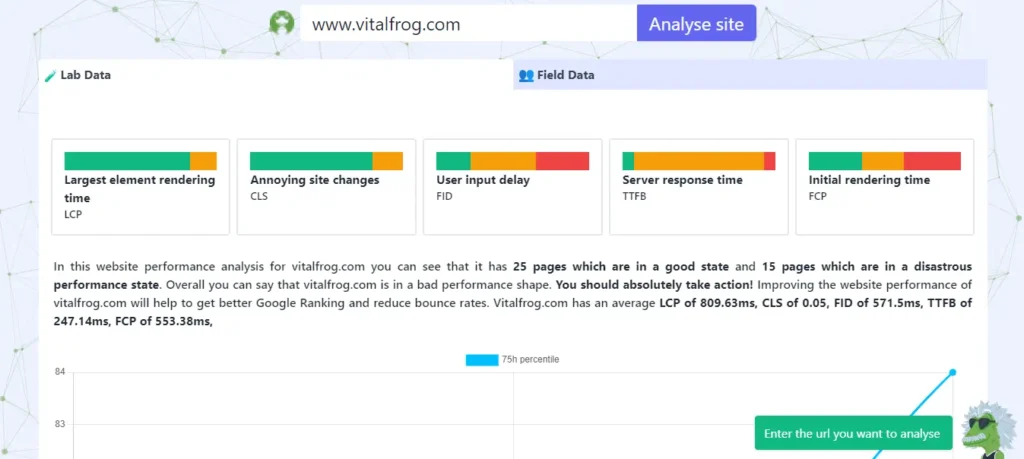
- VitalFrog.
- Chrome User Experience Report.
- (web-vitals) JavaScript library.
The First Input Delay can also be measured using the Event Timing API on the page but using this API is not an effective way of measuring the FID metrics because of the difference between what the API measures and what should be measured when calculating the FID score.
Some of these differences are explained below:
- Pages loaded in the background are not measured when calculating FID, but the API estimates it.
- The Event timing API does not measure the delay for a restored page either through the backward or forward cache, also called bfcache, but the corrected pages need to be measured to calculate the FID score of a webpage.
- When measuring the FID, inputs that occur with the iframes are to be considered, but the API leaves these Inputs out.
- Also, the Event Timing API is not supported in all browsers. The API is currently supported in only Blink-based browsers, including Edge, Opera, and Chrome.
With all these shortfalls of the Event Timing API, using a tool like VitalFrog can help you measure the First Input Delay of your website and give accurate data for you to work with.

You also get suggestions on opportunities to improve the First Input Delay score and give your users a wonderful experience.
5 ways of Optimizing the First Input Delay Score.
If you optimize your FID score, you should know that the delay occurs because the browser is busy running other large tasks on its main thread.
So to optimize the First Input Delay, you need to keep the browser idle more often so it can respond to user input faster.
Heavy JavaScript executions are the main task that keeps the browser’s main thread busy for a long time. So optimizing your FID score means optimizing these excursions of heavy JavaScript.
But how can these optimizations be done?
- Break up long tasks into shorter tasks.
- Execute codes with a web worker.
- Unused JavaScript should be deferred.
- Minimize Unused Polyfills.
- Optimize your CSS codes.
- Break long tasks into shorter tasks.
1. Break up long tasks into shorter tasks.
Heavy JavaScript executions are usually long tasks for the browser to execute, and this task takes time to run entirely.
A task is said to belong once it takes more than 50 ms for the browser to execute such a task completely, and this can be reduced by breaking the task or using a Code-slitting method.
So if you have a JavaScript code that takes more than 50 ms to be executed, then you should aim at breaking up those codes into more minor codes that can be executed severally in less than 50 ms and still perform the same task as the heavy JavaScript code leaving the browser idle often.
Once this is achieved, the browser can respond to the user when it is idle, which improves the web page’s responsiveness.
2. Execute codes with a web worker.
Since a delay is experienced by the user only when the browser’s main thread is busy, you can use a Web Worker to run a JavaScript code on a background thread instead of the main thread.
A web worker runs code that does not interfere with the user interface (UI) on a worker thread, leaving the main thread idle and responsive.
Although there are limits to the type of JavaScript code you can run on a worker thread, it is still an effective way of improving your First Input Delay score.
3. Unused JavaScript should be deferred.
When a browser is loading a page and finds any JavaScript code, it stops whatever it is doing so it can run that code, and this is render-blocking.
Now when such a code is found at the beginning of a page, it definitely will delay the other contents on the page from loading because the main thread is blocked by such code, which hinders the response to user input.
Especially third-party scripts which block the main browser thread for a long time, but it is also essential to know that some JavaScripts can be referred to as unused or non-critical scripts.
Unused or Non-critical JavaScript are scripts that can either be loaded on-demand or can be deferred and are loaded later on because the browser does not need to execute them immediately.
Only code that is needed for the page or for responding to user input should be loaded first, and the rest of the code (unused JavaScript) should be deferred. This can be done using async or defer.
4. Minimize Unused Polyfills.
With the advancement in technology, there is improvement in the way things are done, and the browsers used years back are quite different from what we use now.
Writing your code using modern JavaScript syntax browser APIs means that they won’t run in an older browser with fewer functionalities. So you would have to transpile your code and include Polyfills to make them run in older browsers.
Polyfills are needed for older browsers and should not be running in a new browser because they are not required.
To cut down the time needed for your web page to load, you need to minimize the Polyfills used as much as possible and restrict them from loading when required.
With this in practice, the First Input Delay score can be improved.
5. Optimize your CSS codes.
Aside from the heavy JavaScript executions that cause delays in the browser’s response to input, one other thing is the CSS files or code which needs to be downloaded as soon as possible to ensure that the browser can render the page.
Your ability to reduce the impact of the CSS files or code on the First Input Delay Score is limited because of this. Still, you can only optimize this by compressing and minifying your files or making attempts to remove unused CSS code.
Conclusion.
First Input Delay, as said earlier, is the delay experienced by a user when interacting with a webpage while it is loading. It would be best to make the period of uncertainty as short as possible.
Having a good FID Score is now one of the metrics that can help you in your SEO ranking, so it is worth optimizing your website to give your users a wonderful experience.
You can sign up with VitalFrog today and get to see your FID score so you can begin the optimization process.