The unresponsiveness of a webpage is the degree to which long tasks running on the browser’s main thread affect the proper functioning of the webpage.
And this can be measured using various metrics, which includes:
- First Input Delay.
- Total Blocking Time.
- Time To Interactiveness.
But for now, let’s focus on the Total Blocking Time Metric.
Total Blocking Time | What it means.
The Total Blocking Time (TBT) is a metric that measures the total time the browser’s main thread was blocked between the FCP (First Contentful Paint) and TTI (Time to Interactive) by a task long enough to affect the responsiveness of a webpage.
All interactions between the user and a webpage are all responded to by the browser’s main thread.
But this same thread is also responsible for executing other tasks when the webpage is loading, including JavaScript codes that run on the main thread by default.
Because of the load of tasks the main thread has to run, it is often busy when a webpage is loading, and any attempt of a user to interact with the webpage at that moment, the user would experience a delay.
But why?
This is because the task blocks the main thread when it is running, and the main thread can not respond to any input not until it has completed the same task it is running at that moment.
This delay is noticeable when the task blocking the main thread takes more than 100ms to execute entirely, and tasks that take that much time are called Long Task, and this is why the main thread is considered ‘blocked’ only when there is a long task.
Long tasks can be codes of different forms, but as long as it can block the browser’s main thread for more than 50ms, it is a long task.
How to Measure the Total Blocking Time of your webpage.
The Total Blocking Time of a webpage is different from the First Input Delay (FID) because the FID score is a metric measured in the field, but you can measure the Total Blocking Time (TBT) in the Lab with practical lab tools.
Some of these lab tools include:
Using any of these lab tools will help you with measuring the total time the long tasks on your webpage blocks the main thread of a user’s browser and affects the Interactive of your webpage.
These tools identify these long tasks on your webpage and give you suggestions on how to optimize the tasks to cut down the blocking time of the task.
Read on to discover the four steps to optimizing a webpage so as have a good Total Blocking Time Score.
When do I have a good Total Blocking Time Score?
Just like every other time metric that has to deal with the responsiveness of a webpage, the shorter the time it takes, the better it is for you and your user as well.
So when dealing with your TBT score, what you need to do is to aim at cutting it down to a minimum. But what score is considered reasonable?
On average, to provide a user with a good experience, your webpage Total Blocking Time score should be less than 300 milliseconds but having a TBT score of more than 300ms signals that you have some homework to do in other to reduce this score.
Because once the Total Blocking Time on a browser’s main thread takes more than 300 milliseconds, the possibility of a user noticing a noticeable delay while interacting with your webpage page while it is loading is high.
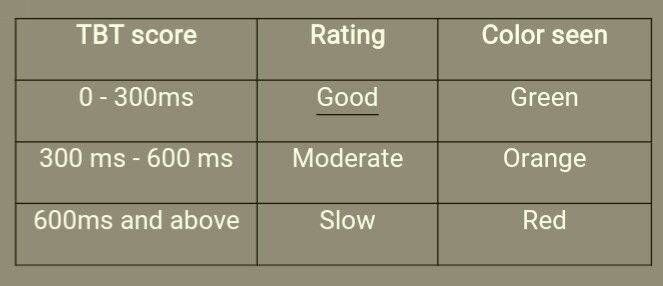
When using Lighthouse as a lab tool to measure your website’s TBT score, the rating of the TBT score is shown below:

With this, we can say that when a webpage has a TBT score of fewer than 300 milliseconds, it is reasonable and provides a user with an excellent experience.
But once the TBT score is between 300 ms and 600 ms, the blocking time is moderate and can still be accepted, but you should settle with this score; having a good TBT score is possible.
Having a TBT score greater than 600ms means the blocking time is slow, and a user will notice this because they will experience a delay when interacting with the webpage, and this can leave a poor perception of your website in the mind of the users.
Now that you know what an excellent Total Blocking Time score is, if you are having a moderate or slow blocking time, then the next thing should be to reduce the TBT score and cut it down to have a good score.
But before we look at how to reduce the Total Blocking Time score of a webpage, it would be better if we first discuss how the Total Blocking Time is measured so we can have a better understanding of how to optimize it.
How is Total Blocking Time Measured?
A browser’s main thread is blocked only when long tasks (tasks that take more than 50ms) are executed, and this means that if long tasks are not performed by the main thread while loading a webpage between FCP and TTI, the Total Blocking Time is said to be zero.
Therefore the blocking time of a task is the amount of time spent by the main thread in executing such task after 50ms, and this is what makes the total blocking time different from the total time of execution of the task.
To get a clear understanding of these, let take a look at an example. If the main thread is to execute four tasks and each task takes the time as listed below:
- Task 1 – 58ms.
- Task 2 – 45ms.
- Task 3 – 125ms.
- Task 4 – 200ms.
Then the blocking time, that is time spent executing each task after 50ms, is:
- Task 1 – 8ms.
- Task 2 – 0ms.
- Task 3 – 75ms.
- Task 4 – 150ms.
With this, the Total Blocking Time of this webpage will be the sum of the blocking time of each task, that 8 + 0 + 75 + 150 = 233 ms and according to the rating from Lighthouse, this is a good score for a webpage since it is less than 300ms.
It is also important to note that having just one long task executed on the browser’s main thread does not mean the Total Blocking Time will be much less.
Comparing two cases, Case 1 has three tasks, each taking 57ms to be executed, and Case 2 has just one task taking 100ms to be executed. The TBT for case 1 is 21ms (i.e., 7 + 7 + 7 = 21ms), while for Case 2 is 50ms.
So when optimizing your TBT score, you should aim at reducing the blocking time of each task on the webpage to 0ms if possible.
According to the standard for Google, the browser must respond to the user input within 100ms after the user made the input on the webpage.
So if the browser’s main thread is busy when the user makes the input, it has 100ms to respond to the user, and if it does not respond to the user input within that 100ms, then the webpage is said to be unresponsive.
A user will only experience a delay if the browser does not respond to their input within 100ms (First Input Delay). So if a user interacts with a web page when the main thread just started executing a task of 45ms, then the user experiences no delay.
If the task takes 95ms, the user experiences a slight delay, and the blocking time is 45ms for this specific task. But if the task takes 135ms, then the user experiences a noticeable delay, and the blocking time is 85ms.
How to reduce the total blocking time of a webpage.
The general steps to take in optimizing your First Input Delay and the Total Blocking Time score of a webpage are very much the same, and that is why the Total Blocking Time score can be used to estimate the First Input Delay score since TBT is measured in the lab.
Here are four actionable steps to optimize the Total Blocking Time of your webpage.
- Minimize the impact of third-party code.
- Cut down the work done by the main thread.
- Reduce the size of Webpage assets.
- Reduces the execution time of JavaScript.
1. Minimize the impact of third-party code:
Among the standard codes that keep the browser’s main thread busy for a long time, third-party codes are always included because they are classified as a long task and sometimes take more than 50ms to become entirely executed by the main thread.
Due to the nature of third-party codes, they can not be appropriately optimized just like every other code on the webpage, and this is a limitation. But one good practice to use is to defer the third-party codes.
Since most of the third-party codes are not needed at the beginning of a loading webpage, they can be deferred to load some other time or load on demand using defer or async.
Another step you can take is that unused third-party code or the third-party code that has no significant value to a webpage should be deleted as their absence will reduce the blocking time.
2. Cut down the work done by the main thread:
All tasks (both long and short) are executed by default on the main thread of a browser, and this keeps the main thread too busy and blocks it for a long time leading to a high Total Blocking Time score.
So if the work done by the main thread is reduced and most of the long tasks are executed somewhere else, this will significantly help optimize the TBT score.
This can be achieved using a web worker which runs tasks assigned to it on a worker thread instead of the browser’s main thread.
Although this is an effective way of optimizing and reducing the Total Blocking Time of a webpage, it has limitations because only tasks not associated or interfering with the user interface (UI) can be executed on a worker thread.
3. Reduce the size of Webpage assets:
The size of a webpage asset is something every website owner or SEO specialist should note because it can affect the total blocking time of the web pages on the site.
The browser main thread loads webpage assets like images, files, video, and so on, but they load in a non-blocking manner, but they tend to affect the speed of other execution on the browser’s main thread.
Webpage assets with large sizes will take the main thread a long time to download than when the assets are of lesser dimensions. So large assets spend more time on the main thread and affect the speed of the webpage for a long time.
So in other to reduce the time spent by a webpage asset on the main thread, you have to reduce the size of the asset, which in turn reduces the effect of the asset on the speed of other tasks going on on the main thread.
Hence a webpage asset with a large size should be compressed into a minor asset that can be downloaded by the main thread much faster.
4. Reduces the execution time of JavaScript:
All JavaScripts are executed on the browser’s main thread by default, so if any of the scripts take more than 50ms to be executed, then it is said to be blocking the main thread.
If the time taken for a JavaScript to be executed entirely is reduced, the blocking time of that script will, in turn, reduce as well as the Total Blocking Time.
One of the best ways to reduce the execution time of JavaScript is by Code splitting, whereby long JavaScript tasks and broken down to short tasks that spend less time to be executed entirely by the main thread.
My final thought:
The responsiveness of a webpage depends on various metrics, and the Total Blocking Time is one of them because it tells how long tasks on a webpage blocks the browser’s main thread and makes it not interactive.
It is also essential to know that the Total Blocking Time is related to the First Input Delay, and as said earlier, steps taken to improve the TBT score will also improve the FID score.
The lesser the blocking time, the better the user experience (UX), and you should aim to achieve this.