The compression of your HTTP content is one way to improve the performance of your website, and when it comes to compressing HTTP content, there are two major algorithms used for this today: Brotli and GZIP.
As of the time of writing this article, according to W3Techs, 88.2% of all the websites on the web compress their HTTP content, and 59.8% of these websites use GZIP while 41.9% use Brotli. The question now is which of these two algorithms is better; which one can make your website faster, Brotli or GZIP?
Here is my short answer to this: Brotli has proven to be a superior file compression algorithm to GZIP, and yes, it can make your website faster because the smaller your HTTP content size, the faster it will be transferred over a network. But, to use Brotli, you might have to adjust the settings a bit, especially for your dynamic content.
To justify my answer to this question, I would like to explain these two compression algorithms so you can see why I gave that answer. So let’s start with an in-depth view of GZIP and Brotli.
What Is GZIP?
GZIP, which stands for GNU zip, is a file format that uses an open source compression algorithm, DEFLATE, to compress files like HTTP contents.

GZIP was first developed to replace the compress program used in the early version of Unix systems, but now it does more than that. Its first version was released in 1992 by the creators, Jean-Loup Gailly and Mark Adler.
GZIP was specified in RFC 2616 as one of the three standard formats for HTTP compression. As I stated earlier, 59.8% of websites that compress their HTTP content use GZIP.
When using GZIP to compress your website content in your server, you have 9 different settings to choose from, referred to as Compression Levels.
I will explain what compression levels mean later on in this article, but for now, just know that the compression level you make use of will determine the result you will get from your HTTP compression both in size (Compression Ratio) and how fast it will occur (Compression Speed).
What Is Brotli?
Brotli is a lossless data compression algorithm developed based on the combination of a modern variant of the LZ77 compression algorithm, Huffman coding, and second-order context modelling. It makes use of this combination to compress and decompress files.

Brotli was developed by two Google Engineers, Jyrki Alakuijala and Zoltan Szabadka, when they had issues with the transmissions of Web Open Font Format (WOFF) and needed to compress their size. They released the early version of Brotli in 2013, and it was used for offline web font compression.
They spent about three years completing the Brotli specification. During this period, the engineers had to fix many things, which led to the improvement of Brotli from just compressing web fonts to compressing streams of data.
br is the content encoding type Brotli uses, and a browser that supports Brotli will have br as its content encoding type in the HTTP request sent to a server.

When using Brotli to compress your website content, you have 11 different settings to choose from, referred to as Compression Levels. Each level provides a different Compression Ratio and Compression Speed.
Brotli Browser support.
At the time Brotli was developed, all web servers and browsers supported GZIP in compressing and decompressing HTTP payloads/content since it was developed earlier in 1992. It took a while before Brotli was adapted to the web.
Today Brotli is supported in most web servers and modern browsers, including Chrome, Edge, Firefox Safari, and so on.
Alright, you know what Brotli and GZIP are and what they are used for (file compression), let’s take a look at the differences between Brotli and GZIP, but before we get to that, I would like to explain a few terms I did use earlier and will use later in this article.
Important Terms To Note.
1. Compression Ratio:
The Compression Ratio is the ratio of the file size savings of a compression process to the size of the original file before compression. For an HTTP content of size 2 MB, if this is compressed with either Brotli or GZIP and the output is of size 1 MB, the Compression Ratio, in this case, is 0.5; this can also be given in percentage as 50%.
Generally, the greater the Compression ratio, the better, and this is because files with lesser weight will spend less time being transferred from a server to a browser.
2. Compression Speed:
Compression Speed shows how long it takes for a compression algorithm to compress a given file. It is reported in MB/s, so it is calculated by dividing the file’s total size before compression by the time taken to compress it.
The faster a compression algorithm can compress a file, the better for you and your user’s experience. You don’t want anything to slow down your website, not even a compression process, especially on dynamic content (I will explain this better later in this article).
Now let’s get to the major difference between GZIP and Brotli.
What Are The Differences Between GZIP And Brotli?
GZIP and Brotli are two different compression algorithms, and here are some of the major differences between the two:
1. Compression Levels:
Compression level is a measure of compression quality. It is always represented with a range of values, and each value performs differently in terms of its compression ratio and compression speed. Brotli and GZIP have different numbers of compression levels.
GZIP Compression Levels:
GZIP has 9 compression levels. The 9th level gives you the maximum compression possible with GZIP (large file size savings), while level 1 gives you the minimum compression (small file size savings), but when you compare the speed between compression level 1 and 9 for GZIP, level 1 is much faster than level 9.
This difference in speed occurs because GZIP uses more CPU at level 9 to provide a much smaller output than at level 1.
So the higher the file savings, the higher the compression speed, and the lower the file savings, the lower the compression speed.
The default compression level for GZIP is Level 6 in Apache. This is because GZIP offers a good compromise between compression speed and file size savings at level 6. This is the level used in most web servers today, except the user did make some adjustments.
Brotli Compression Levels:
Brotli has 11 compression levels (2 levels more than that of GZIP), and just like GZIP, level 11 gives you the maximum compression while level 1 gives you the minimum compression and is much faster than level 11.
The default compression level for Brotli is Level 5 in Apache, which is what most websites use in compressing their HTTP content.
Brotli has so many features which enable it to compress files better than GZIP, and one of these features is the built-in static dictionary which is only implemented from levels 5 to 11 due to the high CPU cost.

2. Their Development:
The GZIP and Brotli algorithm were developed differently, and this is one of the major differences between these two compression algorithms.
GZIP Development:
As mentioned earlier, GZIP was developed based on an open-source compression algorithm called DEFLATE. This algorithm is a combination of the LZ77 compression algorithm and Huffman coding.
LZ77 Compression Algorithm compresses files by maintaining a sliding window during the compression period. This is why it is sometimes called Sliding-Window Compression; the compressed data are held in a sliding window structure. When a browser wants to decompress the data (HTTP content), it starts from the beginning of the input in the sliding window.
LZ77 also compresses a file by replacing data that occur multiple times with reference to just one copy of the data. During the decompression process, a browser uses that reference to decompress the data.
Huffman Coding is the process of finding a commonly used prefix code for lossless data compression. Huffman coding works in compressing a file by using specific methods to choose a representation for every symbol in the file, resulting in prefix code.
In Huffman coding, a code word represents each symbol in a file (alphabet or numbers). For example, the symbol a can have a code word 010; when decompressing a file, a browser replaces all the code words with their corresponding values/symbol.
GZIP compression process involves Huffman coding and LZ77 compression, and it works with both to compress your HTTP Content.
Brotli Development:
Like GZIP, Brotli was developed based on the LZ77 compression algorithm and Huffman coding but came with one feature that GZIP does not have: Second Order Context Modelling.
The Second Order Context Modelling works in compressing data by providing a frequency distribution for each pair of characters in the order 2 case. These frequency distributions form the basis of an arithmetic code used to map the characters into code bits.
The Second Order Context Modelling enables Brotli to determine literals and copy distances within the file it is compressing.
Brotli also uses a static pre-defined dictionary which contains over 13000 common words from large resources of text and HTML documents. Studies have shown that Brotli compresses files faster when the file it is compressing contains the common words in its static dictionary, but as I mentioned earlier, the static dictionary is only implemented from level 5 to 11 due to the high CPU cost.

In general, the Brotli compression algorithm can be viewed as an improvement to GZIP compression algorithm.
3. Compression Speed:
As I said earlier, Compression Speed is a measure of how fast a compression algorithm can compress a file and the faster the Compression Speed, the lesser the file size savings.
On average, GZIP is said to be faster than Brotli when compressing the same file. Well, this depends on the compression level you use on both algorithms.
When compressing with Brotli level 11 and GZIP level 9 (the highest level on both algorithms), GZIP will be faster than Brotli, but you should know that the output from Brotli compression will have a lesser file size than GZIP.
I will show you some examples of compressions done with Brotli and GZIP, and we will compare their compression ratio (file size savings) but know that GZIP is faster at compressing a file than Brotli.

It is also essential to know that you can work around the default setting of Brotli to make it compete with GZIP compression speed. Changing the compression level would help, but this will cost you the large file size savings Brotli should have offered, and you would also have to try out different levels.
Some developers report that they did find a good spot at Brotli compression level 4 as the compression output size was much less than that of GZIP level 9, and the speed was fairly close to GZIP level 9. I believe this is partly because the built-in static dictionary in Brotli is not implemented at level 4.
4. Content Type Compression:
Due to the difference in the compression speed of Brotli and GZIP, they are best used in compressing different HTTP content types.
Brotli is best for compressing static contents, while GZIP is best for compressing dynamic contents. I will explain why this is so, but first, what are static and dynamic contents?
Static contents are files that are not updated frequently. They can be compressed once and stored in a server or cache, and when users’ browsers request the files, the compressed file is served immediately if the browser supports the format (br or gzip).’
For dynamic content, the case is different as they are constantly updated frequently. So you cannot compress a version of this file and store it because when a user browser requests for that file, the compressed version might not be the required one, and for this, dynamic contents are always compressed only when a browser requests it.
Since static contents can be compressed once, stored and served to browsers without any issue, it makes sense to compress them with Brotli (level 11 if you can) to get as many file size savings as possible. This will take more time and CPU cost, but you only have to do this once and store the compressed files.
For dynamic content, they can only be compressed when there is a request. To improve your user experience, you wouldn’t want anything to slow down the delivery of your content to the user, so you need the compression to be done as fast as possible. GZIP is the best for this as it would compress the file faster.

But remember I told you that Brotli compression at level 4 could compete closely with GZIP level 9 speed, but still, GZIP is faster.
Now that we have covered the difference between Brotli and GZIP, I know you are getting to see the reason behind the short answer I gave you early, but before we conclude, I would like to show you the result of the compression of different files types with GZIP and Brotli so we can compare them.
Compression Comparison: GZIP and Brotli.
To compare the result of the compression of files with Brotli and GZIP, we will be taking a look at the experiments conducted by some developers and draw our conclusion from that.
First, let’s look at the test done by Bitsrc.io, where they compressed two JavaScript files with Brotli and GZIP. Here is the result they got from this:
| File | Uncompressed File Size | GZIP Compressed File Size | Brotli Compressed File Size |
| File 1: main.js | 319 KB | 89.3 KB | 81.7 KB |
| File 2: main.js | 419B | 318B | 224B |
With the first file, GZIP compression ratio is about 72%, while Brotli is around 74%. For the second file, the GZIP compression ratio is about 24%, and that of Brotli is around 46%.
With this result, it is clear that Brotli compression algorithms win when it comes to the comparison between their compression ratio. Although I don’t know the compression level used for this, I believe it is the default one.
The team at Akamai, a Content Delivery Network (CDN), also conducted a test using the top 1,000 URLs and downloaded the HTML, JavaScript and CSS files for each of these URLs. Then they compressed each file with Brotli and GZIP and compared the output size from each compression.
At the end of this, they came up with some conclusions from the data they did put together:
- The median file size saving from GZIP was 78%.
- The median file size saving from Brotli was 82%.
They also concluded that Brotli was better than GZIP in compressing HTML, CSS and JavaScript files. This is what they came up with from the data:
- Brotli is 21% better than GZIP in compressing HTML files.
- Brotli is 17% better than GZIP in compressing CSS files.
- Brotli is 14% better than GZIP in compressing JavaScript files.
Well, all these are just the median from the data, so there were times when the compression difference was minimal. For example, in a test conducted by the Mercado Libre team on the homepage of Mercado Libre, an eCommerce site.
They took a JavaScript file of file size 194 KB and compressed it with Brotli and GZIP, GZIP output was 60.4 KB, and Brotli output was 52.2 KB. In this case, Brotli was only 4.22% better than GZIP in compressing this file.
When they took a CSS file of 378 KB, the GZIP output was 61.1 KB, the Brotli output was 46.3 KB, and here Brotli was 3.92% better.
Note: In this compression comparison between GZIP and Brotli, I did not give a compression sample for images. This is because images are compressed in their file format (PNG, JPEG, WebP and AVIF), so you don’t need to compress an image file, as doing so will only make their file size larger.
Now you have seen the comparison between Brotli and GZIP, the two commonly used algorithms for compressing HTTP content in a server, the question is, which of the two should you use to deliver the best performance to your user?
Which Should You Use For Better Website Speed; GZIP or Brotli?
The main reason for compressing HTTP content is to make it small enough to be transferred faster from a server to a browser via a network. You can achieve this with any compression algorithm, but now we have the option to pick one, which of these two is better and faster.
In the short answer I gave to this question in the introduction, I said Brotli is better than GZIP in improving website speed, and after reading to this point, you should understand why this is so. That is why we use Brotli at VitalFrog.
Brotli compression offers better file size saving, and its outputs are very much small in size, especially when you make use of level 11 to compress your HTTP content. But for dynamic content that needs to be compressed each time a browser requests them, Level 11 would be slow, so you can use level 4 for this content type.
If you are an average website owner, then setting up these levels might be something you don’t want to do yourself. If you can’t get anyone to assist you with that, then you can use GZIP instead. Although the file saving is different, you would still benefit from compressing your HTTP content rather than not compressing it at all.
For this reason, I will explain how to enable both the GZIP and Brotli compression on a website, so whichever you choose to use, go for it.
How To Enable GZIP Compression.
You can enable GZIP compression on your website through any of the following ways:
Enable GZIP In Your Server:
Since there are a lot of servers out there, I would only explain how to enable GZIP compression in 2 servers, which are the commonly used ones.
1. Apache || Enabling GZIP Compression In Apache:
To enable GZIP compression in your Apache web server, all you have to do is to add the code below into your .htaccess file, and GZIP will compress all the file types included in the code.
<IfModule mod_deflate.c>
AddOutputFilterByType DEFLATE application/javascript
AddOutputFilterByType DEFLATE application/rss+xml
AddOutputFilterByType DEFLATE application/vnd.ms-fontobject
AddOutputFilterByType DEFLATE application/x-font
AddOutputFilterByType DEFLATE application/x-font-opentype
AddOutputFilterByType DEFLATE application/x-font-otf
AddOutputFilterByType DEFLATE application/x-font-truetype
AddOutputFilterByType DEFLATE application/x-font-ttf
AddOutputFilterByType DEFLATE application/x-javascript
AddOutputFilterByType DEFLATE application/xhtml+xml
AddOutputFilterByType DEFLATE application/xml
AddOutputFilterByType DEFLATE font/opentype
AddOutputFilterByType DEFLATE font/otf
AddOutputFilterByType DEFLATE font/ttf
AddOutputFilterByType DEFLATE image/svg+xml
AddOutputFilterByType DEFLATE image/x-icon
AddOutputFilterByType DEFLATE text/css
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE text/javascript
AddOutputFilterByType DEFLATE text/plain
AddOutputFilterByType DEFLATE text/xml
</IfModule>When you do this, Apache will compress all your fonts, JavaScript, HTML, XML and CSS files with GZIP compression algorithms.
You can also specify the compression level you want using the DeflateCompressionLevel directive. For example, DeflateCompressionLevel 9 tells Apache to use GZIP compression level 9.
2. Nginx || Enabling GZIP compression in Nginx:
To enable GZIP compression in Nginx, all you have to do is to open your nginx.conf file and location the code line containing this: gzip on; Nginx have the GZIP compression on by default, but this will only compress your HTML file.
To enable GZIP compression for the other files (CSS, JavaScript, and so on), you can add the following code just below gzip on;
gzip on;
gzip_comp_level 6;
gzip_min_length 256;
gzip_proxied any;
gzip_vary on;
gzip_disable "msie6";
gzip_types
application/atom+xml
application/geo+json
application/javascript
application/x-javascript
application/json
application/ld+json
application/rss+xml
application/vnd.ms-fontobject
application/x-web-app-manifest+json
application/xml
font/eot
font/otf
font/ttf
text/cache-manifest
text/css
text/javascript
text/markdown
text/plain
text/xml;Nginx will compress only the listed file type in the code above. If there is any other file on your website that you want to be compressed, you can include it when pasting the code in your nginx.conf file. You can also change the compression level right in the code (gzip_comp_level 6;).
When you are done with that, you can save and reload the nginx.conf file.
Enable GZIP With A CDN:
Enabling GZIP compression on your website right from your server can look a bit technical, but the Content Delivery Networks (CDNs) can help with this and make it easier to enable GZIP compression.
The easiest way to enable GZIP compression is with a CDN. For example, if your make use of Cloudflare CDN, it helps you enable GZIP compression by default, and you don’t have to set it up yourself.
This is sometimes the same for other CDNs; they make the process of enabling GZIP compression easier.
Enable GZIP With A Plugin (For WordPress Users):
If you are a WordPress user, you can enable GZIP compression on your WordPress-powered website with the help of a plugin.
There are so many WordPress plugins you can use to do this, including:
You can check each of them and find out how to enable GZIP compression with each of them; the steps are always straightforward. For WP Rocket, it enables GZIP compression by default.
How To Enable Brotli Compression.
Like with GZIP compression, you can also enable Brotli Compression in your server and CDNs but not with WordPress plugins.
Enable Brotli in your Server:
At the time of writing this article, most servers do not have the Brotli compression library installed in them. So if you want to enable Brotli compression in your server, you would need to use a server that gives you the access to install the Brotli library yourself.
Servers that let you do this include Apache and Ngnix. Here is how to enable the Brotli compression in these servers.
1. Apache || Enabling Brotli Compression In Apache:
The first thing to do is to install the Brotli library on your system. Enter the code below in your terminal to install it.
sudo apt install brotli – yOR
apt-get install brotliThis will install the required package. You can then enable the Brotli module in Apache with the command below.
sudo a2enmod brotliThen open the virtual host configuration file and add the code below to it.
<IfModule mod_brotli.c>
BrotliCompressionLevel 10
BrotliWindowSize 22
AddOutputFilterByType BROTLI_COMPRESS text/html text/plain text/xml text/css text/javascript application/javascript
</IfModule>
Save and restart the file, and Brotli Compression is enabled on your website.
2. Nginx Plus || Enabling Brotli Compression In Nginx Plus:
Like with Apache, you need to install the Brotli package for Nginx. This can be done directly from GitHub using the code below.
cd /usr/local/src
git clone https://github.com/google/ngx_brotli.git
cd ngx_brotli
git submodule update --init –recursive
In your nginx.conf file, use the load_module to tell Nginx to serve Brotli compressed files to browsers.
load_module modules/ngx_http_brotli_filter_module.so;
load_module modules/ngx_http_brotli_static_module.so;
Then you can turn on the Brotli compression with this:
http {
brotli on;
brotli_static on;
brotli_comp_level <6>
}
This will compress your HTTP content and serve it to a browser if supported. You can change the compression level as you wish.
For both Apache and Nginx, once the browser requesting your HTTP content does not support Brotli (br), it will fall back to GZIP and server that instead. This is mainly for older browsers.
Enable Brotli with a CDN:
The easy way to enable any form of compression to your website is to do it with a CDN. Most times, you don’t have to deal with a series of codes; all you have to do is to click a button.
For Cloudflare, which we use here at VitalFrog, Brotli compression is enabled by default for the Free and Pro plans, but if you are on the Business or Enterprise plan, you would need to enable it yourself with the following steps.
- Log in to the Cloudflare dashboard, and select your account and website.
- Click the Speed app.
- Click the Optimization tab.
- Toggle the Brotli switch to On.
If you are using another CDN, you can check if Brotli is supported and enable it.
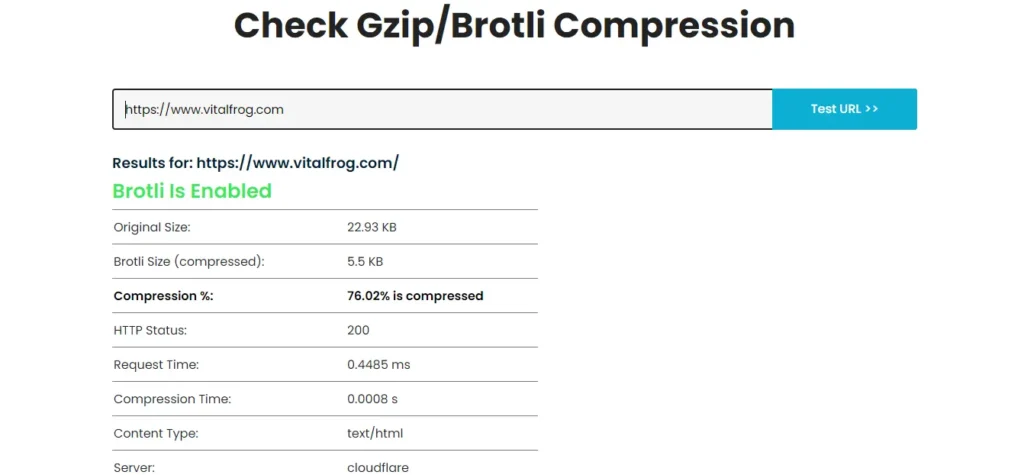
How To Test Your GZIP and Brotli Compression.
After enabling either the GZIP or Brotli compression on your website, there are tools you can use to test if it is working as expected. One of them is Gift Of Speed GZIP and Brotli Compression Test.

All you have to do is enter your URL and click test URL, and you get a report showing the compression you are using (either GZIP or Brotli) and other information.

If the compression you enabled is not shown in the report, you need to check your configuration.
Conclusion:
Both Brotli and GZIP compression algorithms are effective at compressing HTTP contents and improving the speed of a website, but just as I said earlier, if I were to pick on compression algorithm, it would be Brotli, and this is why we use Brotli here at VitalFrog.
Brotli provides you with better file size savings than GZIP, although this comes at a slower compression speed and higher CPU cost, but in most cases, the compression would be done once and is stored in the server to be served to all browser that supports it, and if a browser does not support Brotli, there is always a fallback, and that is GZIP.
So if you can, enable Brotli and benefit from its faster performance, then set GZIP as a fallback for the older browser. I have explained how to enable the GZIP and Brotli compression in this article, and you can follow the steps to enable them either in your server or with a CDN.
With this setup, you can improve your website speed and use VitalFrog to your advantage in monitoring your website performance in your CI/CD.
Good luck.