First Contentful Paint (FCP) is when the browser renders the first piece of content in the DOM, which can be any text, image (including background images), non-white canvas or SVG, providing feedback to the user that the page is loading. This excludes any content of iframes but includes text with pending web fonts.
The First Contentful Paint (FCP) of your website can be improved by doing the following:
- Faster server.
- CDN.
- Caching
- Reducing your DOM size.
- Hosting your fonts locally.
- Eliminating render-block
The First Contentful Paint (FCP) score aims to measure page load speed from the perspective of the user. It helps determine how long it takes for a user to see content on the screen from the time a web page starts to load. Website owners should aim for a low FCP score.
It is important to note that FCP is one out of the three most important Google ranking factors called the Core Web Vitals. This has a great influence on Google’s SERP rankings as Page Experience Signals are now incorporated into Google’s search algorithm (June 2021). As a result of this, it’s critical for website owners and SEO specialists to understand how to achieve an excellent First Contentful Paint (FCP) score.
What is First Contentful Paint (FCP)?
The First Contentful Paint (FCP) metric measures the time it takes the user to see the first piece of content on your website. For FCP, \”content\” refers to text, images (including background images), <svg> elements, or non-white <canvas> elements.
What is a good FCP score?
A website is said to have a good FCP score if it has a score of 1.8 seconds or less. As a website owner or manager, you should optimize your website to ensure it loads fast using the best practice outlined in this article.

How to measure First Contentful Paint (FCP)
There are 2 ways in which the first contentful paint (FCP) of your website can be measured. There are:
- Field tools or data
- Lab data or tool
#1. Field tools or data
Field tools are tools that are used for the actual measurements of a webpage. This data is derived when real users interact with your website. Examples of field data include:
- PageSpeed Insights
- Chrome User Experience Report
- Search Console (Speed Report)
- web-vitals JavaScript library
- VitalFrog
#2. Lab tools or data
Lab tools provide a virtual score based result generated from crawl using algorithms that approximate how a real user might encounter or use your website. Examples of these are:
How to Measure FCP in JavaScript
Technical website owners always want a process they can track and control. If you are one, you might be interested in how you can measure the First Contentful Paint (FCP) of your website through your codes. Especially, if you are using JavaScript.
You can measure your FCP in JavaScript through the Paint Timing API. You can create a PerformanceObserver that listens for a paint entry with a given name e.g first-contentful-paint and logs it to the console. Check out the code and a more technical explanation on how to achieve this here.
How do you find your First Contentful Paint (FCP) score?
It is important to know your website’s first contentful paint (FCP) score. To achieve your FCP score, kindly follow the procedure below:
- Visit Google Page Speed Insight.
- Enter your website URL e.g
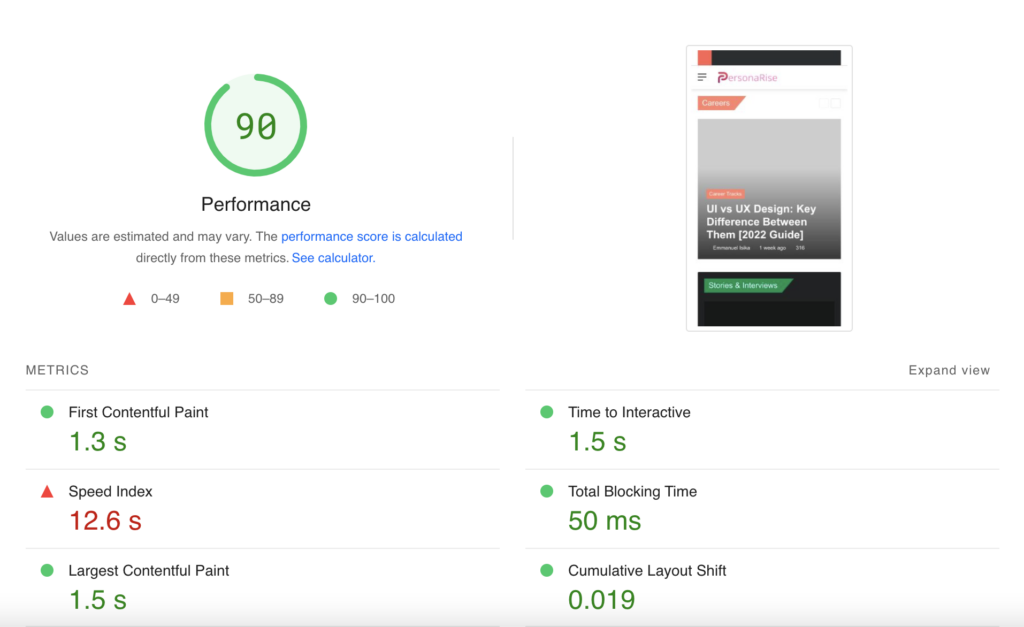
https://example.com. - Then you will receive a scorecard like an example below that shows your website First Input Delay (FIP), Largest Contentful Paint (LCP) and Cumulative Layout Shift (CLS) scores.

How to optimize and improve your FCP score
There are various ways to improve your first contentful paint (FCP) score if you are a website owner. We outlined all processes below but it is best to use Lighthouse performance audit or VitalFrog to know the specific problem your website is facing. Then follow the procedures below to optimize it.
- Eliminate render-blocking resources
- Preconnect to required origins
- Reduce server response times (TTFB)
- Avoid multiple page redirects
- Preload important requests
- Avoid enormous network payloads
- Serve static assets with an efficient cache policy
- Minify CSS
- Remove unused CSS
- Avoid an excessive DOM size
- Ensure text remains visible during Webfont load
#1. Eliminate render-blocking resources
Some resources prevent content from being rendered quickly for the user which is mostly DOM content. These kinds of resources are called render-blocking resources.
One way to identify all render-blocking resources is through the Page PageSpeed Insights as it provides a list of render-blocking resources for your page. It is advisable to always start with eliminating the resources that have the largest potential savings.
Kindly follow the outline routes to eliminating or reducing the size of these resources:
- Minify your JavaScript and CSS: This means removing all extra whitespace and unnecessary comments in the code. Use javascript-minifier.com and cssminifier.com to get optimized files.
- Concatenate your JavaScript and CSS. Combine your individual .js and .css files into two master .js and .cs files.
- Defer the loading of JavaScript. These files are often large and therefore time-consuming to load. If you load your JavaScript files last, they won’t block your content from rendering quickly.
- Generate critical CSS and inline it.
#2. Preconnect to required origins
The section tagged “Opportunities” in your website’s Lighthouse report lists all key requests that aren’t yet prioritizing fetch requests with <link rel=preconnect>
Preconnect or dns-prefetch is used to establish the early connection to important third-party origins.
<link rel=\”preconnect\”> informs the browser that your website intends to establish a connection to another origin, and that you will appreciate it if it can start processing the request as soon as possible.
While trying to establish a connection, it might take a significant amount of time when operate with a slow network. It might also involve DNS lookups, redirects and several round trips until it reaches the final server that will handle the user’s request.
Most of the time spent establishing a connection is spent waiting, rather than exchanging data. Taking care of this ahead of time can make your application faster without negatively affecting bandwidth usage.
You can inform the browser of your intention by adding a link tag to your page:
<link rel=\”preconnect\” href=\”https://example.com\”>
This informs the browser that the current page intends to connect to example.com and retrieve content from there.
#3. Reduce server response times (TTFB)
TTFB is a metric that measures the time between when a resource is requested and when the first byte of response begins to arrive.
We can say TTFB is the sum of the following request phases:
- Redirect time
- Service worker startup time (if applicable)
- DNS lookup
- Connection and TLS negotiation
- Request, up until the point at which the first byte of the response has arrived
As a website owner or manager, it is important to note that reducing latency in connection setup time and on the backend will contribute to a lower TTFB.
The following are the causes of high TTFB:
- Hosting services with inadequate infrastructure to handle high traffic loads
- Web servers with insufficient memory can lead to thrashing
- Unoptimized database tables
- A suboptimal database server configuration
You can achieve a low TTFB for your website by migrating or using a suitable hosting provider with infrastructure that ensures high uptime and responsiveness. Also, the use of CDN (content delivery network) helps minimize TTFB too.
Other ways you can improve your TTFB scores are:
- Avoid multiple page redirects.
- Preconnect to required origins for cross-origin resources.
- Submit your origin to the HSTS preload list to eliminate HTTP-to-HTTPS redirect latency.
- Use HTTP/2 or HTTP/3.
- Consider predictive prefetching for fast page navigations for users who have not specified a preference for reduced data usage.
- Use server-side generation (SSG) for markup instead of SSR where possible and appropriate.
#4. Avoid multiple page redirects
When a browser requests a resource that has been redirected, it must make another request at the redirected location to retrieve the resource. Redirects are known to always slow down your page load speed.
It is important to try to avoid redirecting your pages as much as possible.
#5. Preload important requests
When you preload important requests, you usually ask the browser to load that request as soon as possible.
Fonts are one of the most common resources that are preloaded. Doing this prevents Flash Of Unstyled Text (FOUT).
PageSpeed will show a “preload key requests” warning if there is a need to preload your webpage. It is advisable to preload fonts and hero images as they have an impact on your FCP score.
#6. Avoid enormous network payloads
When your website has a large network payload, it leads to a longer load time which increases the cost of your users. As a website owner, you should aim to keep your total byte below 1, 600KB. This target is based on the amount of data that can be downloaded on a 3G with a focus on achieving a Time to interactive (TTI) of 10 seconds or less.
Do these things listed below and your payload size will be minimal:
- Always defer requests till they are needed.
- Ensure your requests are as minimal as possible and fully optimized. Possible optimization techniques include:
- Minify and compress network payloads.
- Use WebP instead of JPEG or PNG for your images.
- Set the compression level of JPEG images to 85.
- Do well to cache requests as this prevents the page from re-downloading each resource again on repeated visits.
#7. Serve static assets with an efficient cache policy
When a browser requests a resource, the server providing the resource can send feedback to the browser on how long it should temporarily store or cache the resource. So, for subsequent requests for that resource, the browser uses its local copy rather than obtaining it from the network.
HTTP caching usually speeds up a webpage load time on repeat visits.
#8. Minify CSS
Minifying and combining your website code is an essential part of optimizing your website’s CSS.
Unnecessary bits of information like whitespace, comments, and line breaks are removed once a code is minified. Minifying your codes doesn’t affect the way the browser renders the page.
For small sites that you don’t update often, you can probably use an online minifier tool like cssminifier.com to render your website. You paste your CSS code or file into the service’s UI, and it returns a minified version of the code.
For professional developers, you probably want to use Gulp or webpack to set up an automated workflow that minifies your CSS automatically before you deploy your updated code.
#9. Remove unused CSS
Why keep a code that takes resources and isn’t being used anytime your webpage is loaded? Any unused code should be removed so that it’s not loaded each time your site is requested.
While using the Chrome DevTools, the “Coverage tab” can help you discover CSS that is loaded but not rendered.
#10. Avoid an excessive DOM size
The browser creates a DOM of the page anytime a web page is loaded. Document Object Model (DOM) represents the map of the page with nodes and objects.
Lighthouse produces a warning message when the DOM has more than ~800 nodes and an error message when it has more than ~1,400 nodes in its body element.
The best way to reduce your DOM size is to look for ways to create DOM nodes only when they’re needed while destroying nodes when they’re no longer needed.
Other ways you can reduce your DOM size:
- Split larger pages into smaller ones.
- Lazy loads HTML elements and not just images.
- Paginate comments, posts, products, etc.
- Set a limit to the number of posts shown on your page
- Remove unwanted CSS.
#11. Ensure text remains visible during Webfont load
Fonts take a while to be rendered because they are often large. Some browsers hide font until the text loads and this usually causes a flash of invisible text (FOIT).
The simplest way to prevent invisible text during rendering while using a custom font is to temporarily show the system font. You can achieve this by adding font-display: swap in your @font-face style.
Conclusion
A website with bad FCP affects its overall SEO and this prevents it from ranking organically.
Website owners and managers should improve their First Contentful Paint (FCP) in order to generate more organic customers.
The best solution out there to help you improve your site performance and on-site SEO is VitalFrog. Try us out today!