When using a WordPress-powered website, you have little technical work to do because there are numerous plugins available that can help you perform some technical tasks easily, and when it comes to improving your Largest Contentful Paint (LCP), there are plugins that can make the process so easy on your WordPress site.
I will be working you through the various steps to take when improving your LCP score and also recommend a few plugins you can use to perform the needed tasks.
But before we get to that, let’s understand what this Largest Contentful Paint means and why you should care about improving your website’s LCP score.
If you have a good understanding of what this metric means and how it affects your website, click here and dive into how to improve it. If not, read on.
What is the Largest Contentful Paint (LCP)?
Largest Contentful Paint is a core web vital metric that measures how long it takes for the largest element on your webpage to render completely and become visible to a user. It measures the time starting from the point when the user clicks on a link to your page and it begins to load, up to when that largest element (your LCP element) is visible.
The Largest Contentful Paint metric uses the largest element above the fold (i.e., within the viewport). Every other large element below the fold is not considered, even if they are larger than the largest element above the fold.
This is because the elements above the fold are considered to be the critical elements on the page, as these are the first things your users will see when they open your web pages. If these elements above the fold, especially the largest element (LCP element), take so long to load, your users will get frustrated and leave.
What’s A Good LCP Score?
According to the information from Google, the Largest Contentful Paint score is divided into three categories; Good, Need Improvement, and Bad, each having green, orange, and red as a colour code, respectively.

Scores below 2.5 seconds are considered to be good, and this is what you should aim for in your WordPress site. Scores between 2.5 seconds and 4.0 seconds need improvement, and any score above 4.0 seconds is bad.
| LCP Score | Category | Colour Code |
|---|---|---|
| 0 – 2.5 sec. | Good | Green |
| 2.5 – 4.0 sec. | Need Improvement | Orange |
| Above 4.0 sec. | Bad | Red |
If you have a bad LCP score for your web pages on WordPress, I will be showing your four steps to take to improve it and get a good score. To know how to check your LCP score, click here and learn how to check your score for all core web vital metrics.
Why should you care about improving LCP on WordPress?
The Largest Contentful Paint is an important metric that has a percentage weight of 25 in a Lighthouse audit and is included in the Page Experience Signals, which is a ranking factor for Google Search Engine.
This means that your LCP score has its way of influencing your SEO. Although its impact on your SEO is minimal, caring about improving your LCP is still worth it because it is a User-Centric metric.
When I say Largest Contentful Paint is a User-Centric metric, I mean it is a metric that directly affects the end user’s experience on your website. A bad LCP score direct results in poor user experience, increased bounce rate, reduced conversion rate, and affects the overall page speed.
Remember, to get a user to hang around and view the content on your webpage, your webpage must load completely in less than 3 seconds, so if your largest element can load completely in under 2.5 seconds. Then it is very much possible that the entire page will load completely in 3 seconds.
These are enough reasons to care about improving your LCP score, even on your WordPress site. Now let me show you how to improve it.
4 Ways to Improve Largest Contentful Paint on WordPress.
To improve the LCP score of your web pages, you have to put some things in place and install a few plugins to perform some optimization processes.
Here are four ways to improve your Largest Contentful Paint in WordPress:
- Optimize your LCP element.
- Improve Your Server Response Time.
- Reduce JavaScript and CSS Blocking Time.
- Remove Unused Plugins.
1. Optimize your LCP element:
To reduce the time the largest element (LCP element) on your webpage spends to load completely and become visible to your users, you have to optimize it. This element could be any of the following:
- Images (
<img>). - Videos (
<video>). - An element with a background image loaded.
- Block-level elements containing text nodes or other inline-level text.
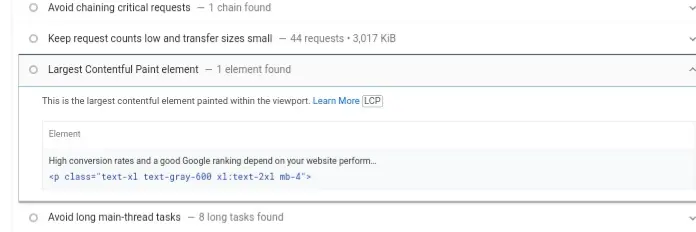
You have to check your website with PageSpeed Insight to know which of your website’s elements is considered the LCP element, so you know what you are to optimize.

The image above is a screenshot of a report from PageSpeed Insight showing our homepage’s largest element on mobile, and in this case, it is a block-level element containing text.

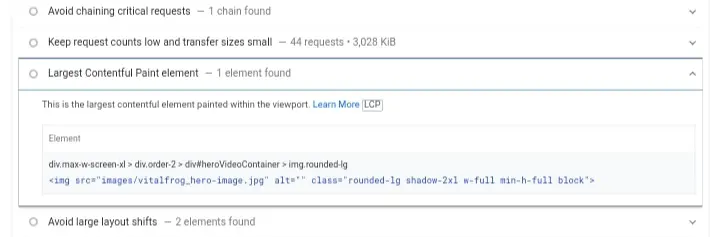
But the LCP element for the same page is different when viewed on a desktop.

In this case, the LCP element is an image loaded instead of a video to optimize the page’s performance.

So you have to identify which element is your page’s LCP element, and after that, you have to optimize that element.
If your LCP element is an image;
You would have to compress the image file and make it as small as possible with good quality so it can load faster. Also, use the new generation image formats like WebP or AVIF.
And to implement these on your WordPress site, you don’t have to compress or convert the image yourself. All this can be done with an Image Optimizer Plugins like:
Whichever image optimizer plugin you make use of, even if it is not in the above list, ensure that it can compress your image file size, convert your image format to the new generation format and resize your image and render them according to the size of a browser’s viewpoint (responsive images).
If your LCP element is a video;
You would have to optimize the video and ensure that the video’s load time is as short as possible. You can use WebM or the MP4 format for your videos as these are the most supported formats in web browsers.
Although I could not find any plugin you could use to compress your videos, I found an open-source software, HandBrake, which you can use to compress your videos before uploading them.
Or better still, avoid self-hosting your videos. You could host them on YouTube or Vimeo and embed them on your WordPress site.
Also, if the video is not on auto-play, you can instead load an image first, and when the user clicks on it, the video will load.
All these steps will improve your LCP score if your LCP element is a video. One more thing you can also use is a CDN plugin like WP RocketCDN.
If your LCP element is a block-level element containing text;
You would need to ensure that the font you used for the texts in the block is simple and not complex fonts. This will reduce the number of requests a browser will need to send when rending the text in the block.
If you have this fixed, then you could improve your LCP score. But most webpages with a block-level element as its LCP element usually have a good LCP score as a browser will spend less time loading text files than it would when loading images or videos.
2. Improve Your Server Response Time:
Another step to take in other to improve your LCP score on your WordPress site is to improve its server response time. You have to do this because the LCP metric measures the time from when a user clicks on a link to open your webpage and their browser sends a request to your server.
The user’s browser can’t render your LCP element not until it gets the response from your server, and If your server takes a long time to process the request before sending the response, it will influence your LCP score on your WordPress site.
To improve your server response time, you have to:
- Use a web hosting that processes browser requests fast.
- Use a CDN to ensure fast delivery of your website’s content to users globally.
- Enable caching to store a version of your webpages either on the server-side or client-side.
- Establish connection with third-party early.
The good news is that you can use plugins to improve your WordPress site’s server response time.
WP Rocket is a WordPress plugin that has a CDN and can be used to enable caching and establish third-party connections early. This means you can improve your server response time with this WordPress Plugin.
Other WordPress plugins that can be used for this include:
- Breese.
- Nitropack.
- WP-Optimize.
- FlyingPress and so on.
3. Reduce JavaScript and CSS Blocking Time
When a browser renders the element of a webpage, it executes the tasks on the page in its main thread. When executing a JavaScript or CSS code, it stops rendering the page, focuses on executing the code first, and then continues to render the page when it is done with the code.
JavaScript and CSS codes that take over 50 ms to complete execution are rendered-blocking elements because they block the main thread for so long and prevent the browser from rendering the page.
To improve your LCP score, you need to ensure that your LCP element is rendered as soon as possible, and to get this done, you need to ensure that the main thread of a user’s browser is not blocked so long by render-blocking elements like JavaScript and CSS code. Hence, you have to reduce the blocking time of these elements.
To reduce the render-blocking time of the JavaScript and CSS codes in your plugins and WordPress theme, you have to do the following:
- Minify your JavaScript and CSS code.
- Defer the loading of Non-critical codes.
And like the steps I have shown you earlier, there are plugins that you can use to perform the above task.
To minify your JavaScript and CSS code, use:
To defer the loading of non-critical codes, use:
4. Remove Unused Plugins:
Even after reducing the blocking time of the JavaScript and CSS code on your website, you can do one more thing to improve your LCP score: remove the unused ones.
If you have any plugins installed on your WordPress Site and don’t use them, I guess it is time to remove them, as they could be part of the things negatively influencing your LCP score.
Although there could be a possibility that the unused plugin on your website does not affect the rendering of the largest element on your webpage, still, removing all unused plugins on a WordPress site is a good practice as they add the number of HTTP requests and affect the website’s overall speed.
Conclusion:
The Largest Contentful Paint (LCP) is a very important metric. You need to improve it to optimize your WordPress website’s performance and boost its User Experience (UX).
I have walked you through four steps you can follow to improve the performance of your website, and you can start now because, for most of the steps, all you need to do is install a WordPress Plugin and set it up.
With the help of each of the plugins I show you in this article, you can improve your LCP score. Even if you end up not using any of the plugins I recommended, ensure that the plugin you use performs the necessary tasks well.
After improving your LCP score, the second step in the three-step workflow recommended by Google, the next thing to do is monitor the score and ensure that it does not decline without you knowing.
VitalFrog is a tool you can use to check your LCP score and also monitor the score. The tool alerts you via email when there is any decline in your score, so you get to fix it on till.
Try VitalFrog today, and let’s improve your LCP score together.