Improving your core web vitals is an essential step in the three-step workflow for keeping your core web vitals in good health and is the next thing to focus on after you are done checking your core web vital metrics score.
To improve core web vital for your website, you need to work at optimizing each of the three metrics, which are identified as the core web vital metrics, and I will be showing you how to optimize them in this article.
When you get a green flag (a good score) on these three metrics, then you have completed the second step in the three-step workflow. Let’s optimize and improve your core web vitals.
- How to optimize your website Largest contentful paint (LCP) score.
- How to optimize your website Cumulative layout shift (CLS) score.
- How to optimize your website First Input Delay (FID) score.
When Do You Need To Work On Improving Your Core Web Vitals?
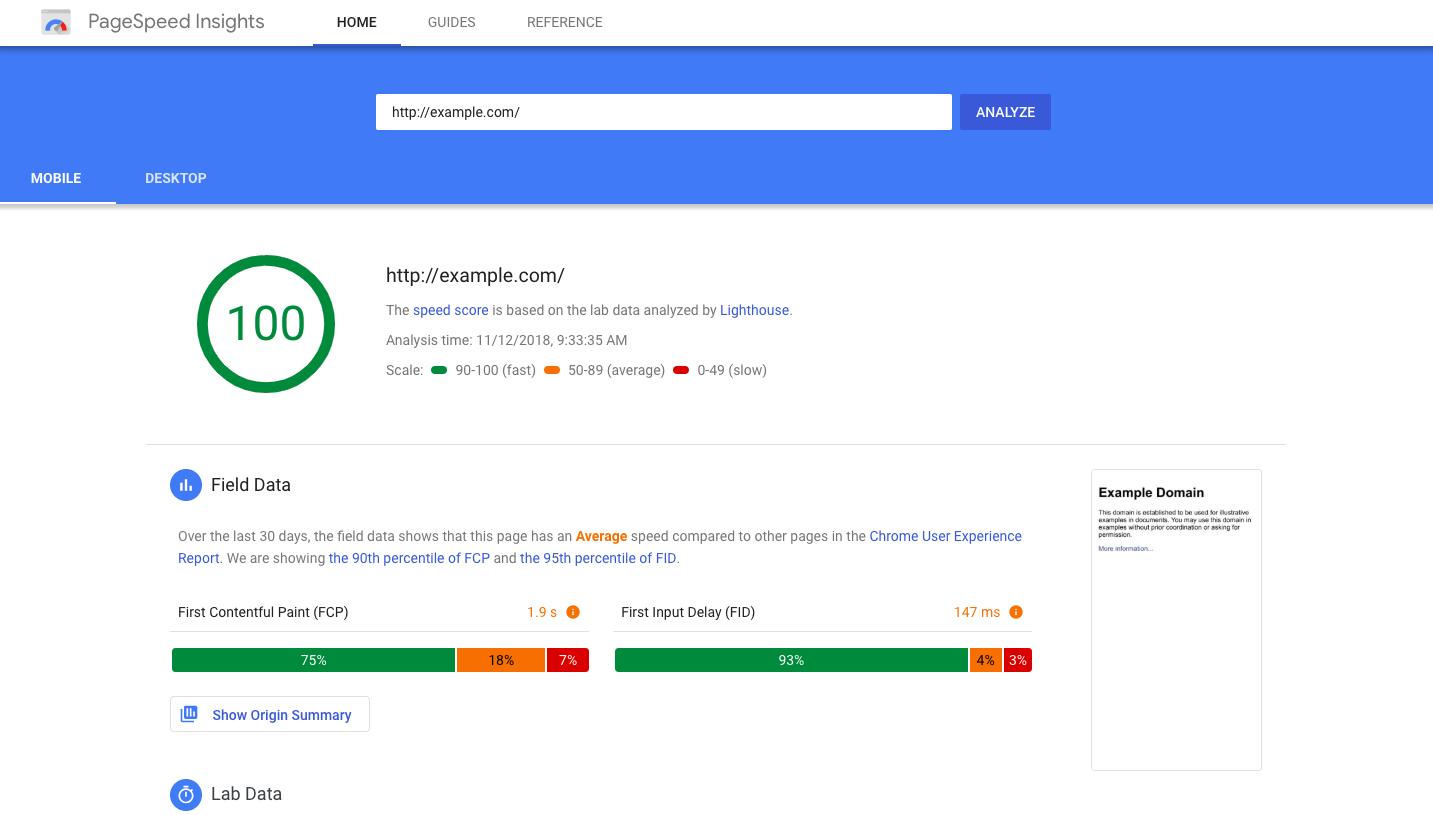
After checking your core web vitals with a tool, you are left with a report on the analysis made by the tool, and this report contains your score on the three core web vital metrics.
The easier way to identify that you need to work on improving your core web vitals is by checking out the colour code shown on the report. When you see red, you should know that something is wrong, and you need to get it optimized.
Here is a table showing the colour code used in the report and the information it communicates to you about your score on the core web vital metrics.
| Colour code | What it means |
|---|---|
| Green | Good |
| Yellow or Orange | Need improvement |
| Red | Bad |
The goal of improving your core web vitals is to get each metric to green, as this indicates a good score. But when you find the orange or red colour in your website repost on its core web vitals, you have to work on improving your core web vitals.
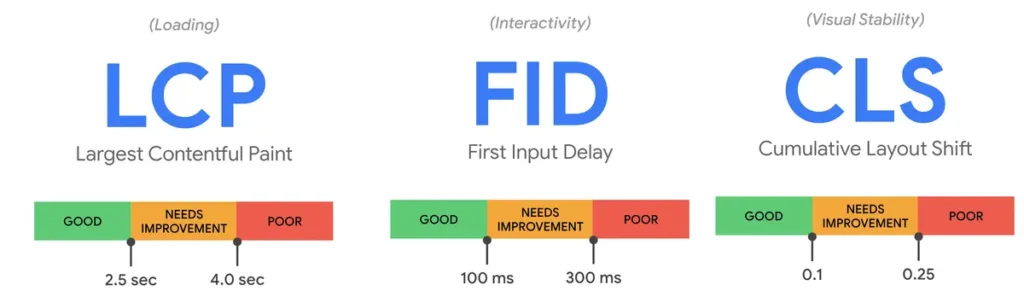
According to Google, here is the range of scores on the LCP, FID, and CLS metrics that are considered good, need improvement and bad.
| Core Web Vital Metrics | Good | Need Improvement | Bad |
|---|---|---|---|
| Largest Contentful Paint (LCP) | 0 – 2500 ms | 2500 – 4000 ms | Above 4000 ms |
| First Input Delay (FID) | 0 – 100 ms | 100 – 300 ms | Above 300 ms |
| Cumulative Layout Shift (CLS) | 0 – 0.1 | 0.1 – 0.25 | Above 0.25 |
So, when you notice that you have a bad score on any of the three core web vital metrics, that is the time you need to optimise your score on the metrics and make it good. I will be working you through the various steps to take when optimizing your Largest Contentful Paint, First Input Delay, and Cumulative Layout Shift scores.
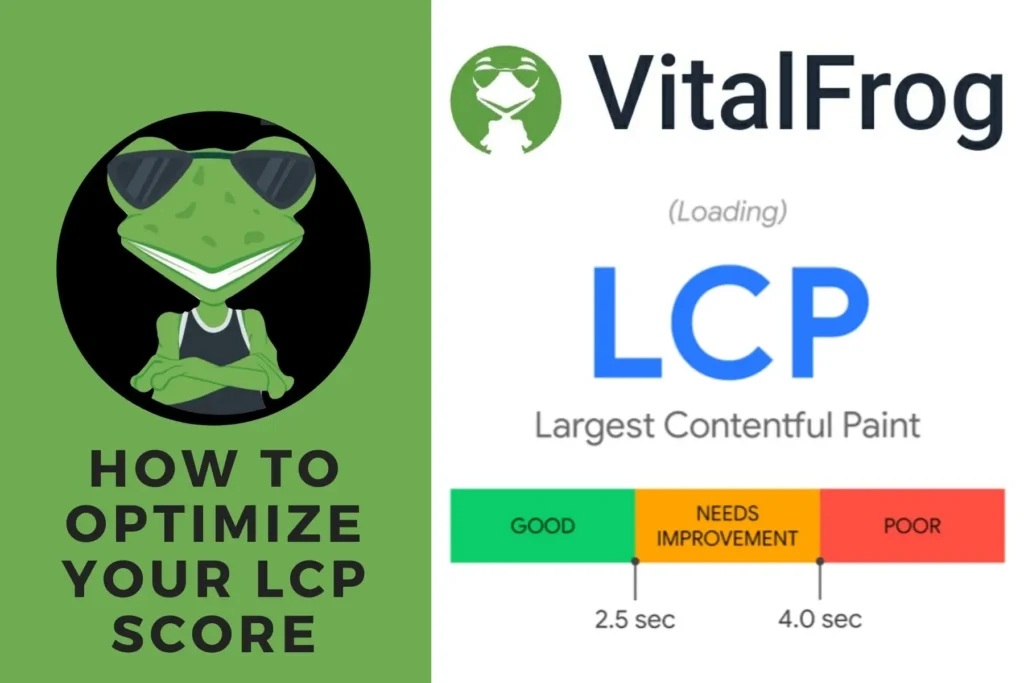
How To Optimize Your Website Largest Contentful Paint (LCP) Score.

Largest Contentful Paint is a metric that measures the time to when a web page’s largest element or content is rendered and visible to a user. When this time is more than 2500 ms, it can frustrate the user, leading to a bad experience. But here are the step to take to optimize your LCP score:
1. Improve Server Response Time:
When a user opens a webpage, the browser makes a request to the server and then expects a response from the server before it can render the page and display it on the user’s screen. If your server takes a long time before it responds to the browser’s request, the page will also take a long time before it is displayed to the user.
A faster response time will improve all metrics related to the page load time, and Largest Contentful Paint (LCP ) is included. If the server responds on time, then the most significant element on the page will also load faster. But how can you improve your server response time?
There are several ways by which you can improve your server’s response time, and here are five major ways of improving it:
A. Use a fast web hosting:
Some web hosting service providers offer slow hosting services, especially those that are free, but you need to know that the speed of the web host server affects your user experience when it is slow, and your LCP is one of the many metrics that is affected by this.
To improve your server response time, you need to use fast web hosting and be willing to make the financial commitment to get one.
You might also want to avoid using shared hosting, as this would hurt your server response time when your traffic grows over time. Use a dedicated hosting service, one which can support you when necessary.
B. Use a CDN:
A Content Delivery Network (CDN) is a globally distributed network proxy server and data centre. It helps to store and deliver content faster to users, and this is possible because it has nodes which are closer to the users.
When your user’s location is far from your hosting server, this distance can affect the server response time and cause latency issues. This is the problem a CDN solves by making copies of web content available in different nodes worldwide.
When a user’s browser requests the content on a webpage, the closest node to the user serves the page to the user, improving the server response time and Largest Contentful Paint (LCP) score.
C. For WordPress users, Keep WordPress lightweight:
WordPress is a platform that allows you to create your website easily with just a few steps. It has a lot of themes and plugins you can choose from when customizing your website to your taste.
But you need to know that the number of plugins you use on your website will affect your server response time. So it is advisable to keep them minimal and delete any unused plugins on your website.
Also, when picking a WordPress theme, use a simple theme that has lightweight, as this will improve the speed of your website, unlike when using a heavy theme.
D. Enable caching:
When a user’s browser makes a request to a server, the server has to process the requests first before responding to it, and it does this every time a request is made. This process takes time.
If the HTML you use on your webpage is static and does not have to change each time it is processed on a server, you can enable caching and have the generated HTML of the webpage stored. This will take away the time spent by the server in processing the request for that page over and over again.
Once a webpage is cached, the next time a request is made for that page, the server does not have to process the request any longer. It just has to serve that cache version of the page, which improves the server response time.
E. Establish connections with third-party early:
One of the major elements that slow down the load time of a webpage is third-party scripts, and these scripts also affect your LCP score if they are required before a page’s largest content can be displayed.
To improve this, you will need to establish the connection with the third party early, as soon as the page begins to load, and you can tell a browser to do that by using rel="preconnect.
<link rel="preconnect" href="https://example.com" />It will enable a browser to connect with the third party, https://example.com, early. You can also do this using dns-prefetch to fix DNS lookups faster.
<link rel="dns-prefetch" href="https://example.com" />Since some browsers don’t support rel="preconnect, you can use dns-prefetch as a fallback for those browsers.
<head>
…
<link rel="preconnect" href="https://example.com" />
<link rel="dns-prefetch" href="https://example.com" />
</head>This will improve the server response time from the third party making the page’s largest element visible faster.
2. Reduce Javascript and CSS Blocking Time:
After a user’s browser has received a response from the server, the webpage’s content needs to be rendered by the browser, but this cannot happen if the browser has not parsed HTML markup into a DOM tree.
When the browser is parsing the HTML, it will stop each time it finds a Javascript or CSS code and will have to execute them before it can continue. This blocks the browser from rendering the webpage.
If these Javascript and CSS codes are long tasks, then it will take the browser a long time to execute them, and this will delay your First Contentful Paint and Largest Contentful Paint also.
To reduce these render-blocking time of Javascript and CSS codes, do the following:
A. Minify your JavaScript and CSS files:
Minification refers to the process of removing unnecessary characters like spacing, indentation, or comments from a code without affecting how a user’s browser will process this code.
When the Javascript and CSS files on your webpage are minified, it will take lesser time for them to be executed by a browser, and they will only block the main thread for a while, leading to an improvement in the time to when the largest content is fully rendered.
There are so many online tools that you can use to minify your Javascript and CSS code. You can use Total CSS Minifier for your CSS code and Toptal Javascript Minifier for Javascript.
B. Defer non-critical CSS and Javascript:
There are Javascript and CSS codes that are considered non-critical because they are not needed for initial rendering, but they are still useful to the webpage.
If you have any of these on your webpage, you can defer them to load after the browser has loaded other essential parts of the page. This will reduce the number of codes that will block the main thread preventing the LCP element from being rendered.
You can also load a CSS file and Javascript file asynchronously, enabling them to load alongside other tasks or make the files load on demand.
<script async src="script.js"></script><script defer src="script.js"></script>Take note that not all browsers support async, so you can use defer as a fallback when loading files asynchronously.
C. Remove unused Javascript and CSS code:
This is straightforward. Any Javascript or CSS code on your webpage that isn’t critical and at the same time is not used for anything on the webpage, the best thing is to remove them totally from the page.
This will reduce the number of render-blocking tasks a browser has to handle while loading the page.
3. Improve Resource Load Time:
The way render-blocking Javascript and CSS codes slow down your page load time, the resources you make use of on the page can also do the same, leading to a bad LCP score.
But not all resources on a webpage affect the Largest Contentful Paint score, only those that are considered to be the largest contentful paint element do affect LCP. They include:
<img>elements.<image>elements inside an<svg>element.<video>elements (the poster image is used to measure LCP).- An element with a background image loaded via the
url()function (as opposed to a CSS gradient). - Block-level elements containing text nodes or other inline-level text elements.
How long it takes a browser to render these resources or elements will directly affect your LCP score, so you need to improve the load time of these elements and make sure that it loads as fast as possible.
To do that, you can work on the following:
A. Optimize your images:
42% of all webpages have their largest contentful paint element to be an image, and how long it takes a browser to render the image will influence your Largest Contentful Paint (LCP) score.
The amount of time a browser spends rendering an image on your webpage depends on the image file size. An image with a large file size will take a longer time to be rendered compared to images with lesser file size.
The process of optimizing your image involves compressing the image file size, making it as small as possible and at the same time having a high quality, so it does not affect your user experience.
You can also convert your images to newer formats like WebP and AVIF with tools like Squoosh. Squoosh can also be used to compress images.
Another way to ensure that your images load as fast as possible is by using image CDNs, which store your image on its server and link it to a URL which you can use on your webpage instead of uploading the image directly to your website.
“Switching to an image CDN can yield a 40–80% savings in image file size.” – Katie Hempenius from Google.
This will improve your images’ load time and optimize your Largest Contentful Paint (LCP) score, improving your core web vitals.
B. Compress text file:
Another way to improve your resource load time is to compress all the text files on your webpage and reduce their size.
Compression algorithms like Gzip and Brotli can reduce the size of text files like HTML, Javascript and CSS and improve the time rate at which they are transferred between your server and a user’s browser.
Some servers compress these files automatically, but not all servers do this, so you have to check if your server does it automatically for you. If it doesn’t, sometimes all you need to do is just configure it.
Please take note that you have to compress your assets ahead of time before a request is made for it and not compress them as they are requested by a browser; doing that will cause a delay when the request is made, and you don’t want that to happen.
When your text files are compressed, they are delivered faster to a browser, improving your resource load time, Largest Contentful Paint score and improving your core web vitals.
C. Use adaptive rendering:
After you have worked on optimizing the images and compressing the test files on your website, you can also use adaptive rendering to improve your resource load time by conditionally fetching different assets depending on a user’s device settings and network conditions.
Adaptive rendering is only possible with the use of a few APIs which include HardwareConcurrency, Network Information and Device Memory. With these APIs, you can set a browser to render an image instead of a video once a user is using a connection speed lower than 4G.
You can also make your page adapt when a user has a data saver on or off by using navigator.connection.saveData. To adapt to device memory, use navigator.deviceMemory and so on.
With this, your webpage can adjust when needed, having a good resource load time and an optimised LCP score.
Following the above steps will help you achieve a good Largest Contentful Paint score and also improve the user experience with your website. But you still have other metrics that can affect your user experience. Let’s see how we can optimize the CLS score.
How To Optimize Your Website Cumulative Layout Shift (CLS) Score.

Cumulative Layout Shift is a metric that measures the unexpected shift in the content of a webpage while a user is interacting with the page. These shifts cause a bad user experience, and this is why you need to optimize and mitigate them.
Having a Cumulative Layout Shift (CLS) score above 0.1 is a sign that the content on your webpage is shifting, and here are some steps to take to optimize your CLS score.
- Include dimensions for your video and image elements.
- Reduce Ads, embeds and iframes layout shift.
- Reserve space for dynamic content or make a user request for it.
- Minimize layout shift from web fonts causing FOUT/FOIT.
1. Include Dimensions For Your Video and Image Elements:
One of the common things that cause the content on a webpage to shift are images and video elements. Due to the fact that they have a larger file size, they tend to take a longer time before they are rendered completely, and other elements like texts become visible before them.
When they are rendered completely, they tend to shift the content of the page in other to create space for themselves, and this shift is what this metric measures.
The best way to fix this is to create the space for your image and videos and not leave them to make the space themselves. And this can be done by including the width and height size attributes on your image and video elements. You can also use the CSS aspect ratio boxes to reserve the required space.
Here is an example:
<img src="frog.jpg" width="640" height="360" alt="a vital frog" />When this is done, the browser will keep space for your image and videos while rendering other elements, and when the image or video is fully rendered, they have to occupy the space left for them and don’t have to shift other elements on the page.
2. Reduce Ads, Embeds And iframes Layout Shift:
One of the largest contributors to layout shift on a webpage is ads, and many ad publishers do support dynamic ad size, but this can lead to a suboptimal experience as the ads get to push other content down.
But there are some best practices your can follow to reduce the ad shift and improve your user experience, thereby improving your core web vitals. These include:
A. Reserve space for ads spot and Embebd:
To prevent an ad from causing a layout shift on your website, you can reserve space for the ad spot in your page layout. This will ensure that the ad library doesn’t cause a layout shift.
But when you are working on reserving a space for ads, you have to note that the size of some ads might turn out to be small while others could be large.
Most times, you are not in control of what ad will be displayed, so you would need to reserve space wide enough to contain the large ads so you don’t affect the ad’s visibility.
But when a small ad is served, there will be an increase in the amount of blank spaces on the page, and this is the only downside to this approach.
For embeds or iframes from platforms like YouTube, Google maps or social media posts, you can obtain the space the final embed will occupy by inspecting it with your browser developer tool and precompute enough space with a placeholder or fallback.
B. Do not place ads near the top of the viewpoint:
When an ad is placed near the top of the viewpoint of a webpage, if they are to make any layout shift on that page, they will shift the entire content of the page down, and this will have a significant impact because they have more contents below them.
It is advised to place your ads in the middle of the page as this will reduce the amount of content to be shifted on the page when the ad load.
3. Reserve Space For Dynamic Content or Make A User Request For It:
When using dynamic content on your page becomes essential, ensure that you reserve space for it because, just like ads, they tend to shift other content on the page.
Contents like forms or notice banners on your webpage that pop up above or below the viewpoint affect your CLS score, and if you don’t want to reserve space for them, then make a use request for them.
When a user requests for the content, any shift in the webpage content will be expected, and if this shift happens 500ms after the user interaction, the Cumulative Layout Shift metrics will ignore it, and it won’t affect your score.
It is recommended to prefetch the dynamic content before the user interaction so that they are displayed immediately.
4. Minimize Layout Shift From Web Fonts Causing FOUT/FOIT:
When a browser renders web fonts on a page, a layout shift can occur as a result of the following:
- Flash Of Unstyled Text (FOUT) – when a fallback font is swapped with a new font.
- Flash Of Invisible Text (FOIT) – when an invisible text is replaced with a new font that is just rendered.
This shift can be minimized by using font-display, which allows you to influence the rendering behaviour of custom fonts with a few values, which include block, auto, fallback, swap and so on.
You can also use the Font Loading API to help reduce the time it takes to get the required font rendered and visible on a webpage or use <link rel=preload> for Chrome 83.
When these four steps listed above are followed, the layout shift of your website will be reduced, and your score on the metric (CLS) will reduce as well. Aim for a score below 0.1, as this is when you are considered to have a good CLS score.
Now that you know how to improve your Largest Contentful Paint score and Cumulative Layout Shift score, the next in line is your First Input Delay score, so let’s see how we can improve it to complete your work on improving your core web vitals.
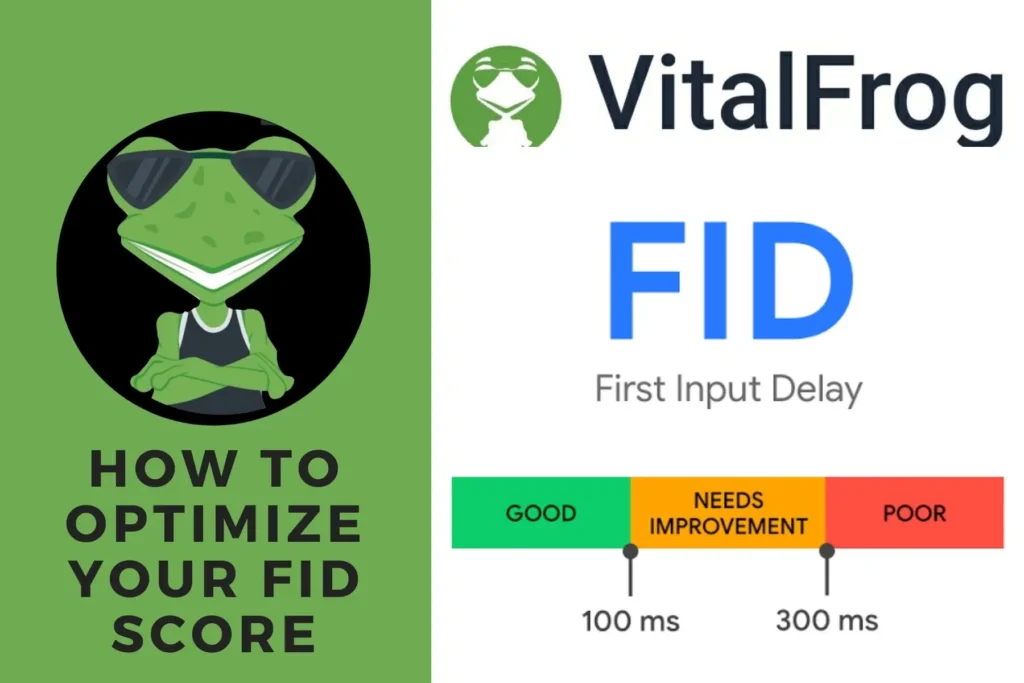
How to optimize your website First Input Delay (FID) Score.

First Input Delay is a metric that measures the delay users experience when making the first interaction with your webpage. When this delay excludes 100 ms, it makes a user frustrated, and they end up leaving your website.
The Chrome developer team are working on developing a new metric that can measure the overall responsiveness of a webpage to all user interactions instead just the first interaction, but for now, we can work with what we have (FID metric) and work at optimizing it.
The major cause of a delay in a user’s interaction with a loading webpage are heavy Javascript executions. So if you are to improve your First Input Delay score, you have to work on your heavy Javascript execution because a browser cannot respond to a user interaction when executing a Javascript on its main thread.
To improve this, take the following steps:
Note that: one of the steps taken to optimize the Largest Contentful Paint score can also help in optimizing the First Input Delay score, and that is Reduce Javascript and CSS blocking time. Other steps include:
1. Split Long tasks into smaller tasks:
Even after optimising the render-blocking time of your Javascript and CSS codes to improve your LCP score, there might still be some Javascript codes affecting your website responsiveness while it is loading.
These Javascript are referred to as long tasks, and this is because their execution time is more than 50 ms, and they spend the whole of that time blocking the browser’s main thread from responding to user input.
For example, if there is a Javascript code (a long task) on your webpage that has an execution time of 120 ms and a user makes interactions with the webpage when the browser is executing the task, the task will block the main thread for 120 ms and only after it is completed will the browser respond to the user input and this might take more than 100 ms.
The solution to this is to split this long task into smaller tasks that can be executed severally and still perform the same function as the long task. You can do this using a technique called Code-Splitting.
In the example I gave above, the task had an execution time of 120 ms, but this can be split into three different smaller tasks of 40 ms execution time each, which perform the same function as the 120 ms task.
When this is done, a user input made will be responded to by the browser in less than 100 ms, translating to a good FID score.
2. Use a web worker:
All tasks on your webpage are executed in the main thread, and any input made by a user is also executed on the main thread. To reduce the delay users experience when an input is made, you can reduce the number of tasks executed on the main thread and move them to a web worker.
A web worker makes it possible to execute a Javascript code in the background on a separate thread different from the main thread, and it then communicates with the main thread.
But not all tasks on your webpage can be moved to a web worker. This is because the web worker does not have access to the Document Object Model (DOM) and some APIs, which include WebUSB, WebRTC, and Web Audio.
Tasks that deal with updating the User Interface (UI) cannot be moved to a web worker because they are inherently tied to the DOM, but there are still other tasks that you can be moved to the web worker, especially all third-party scripts.
When you move these tasks to the web worker, you cut down the total time in which the main thread is blocked, and the main thread is then accessible and responsive to user input. This optimizes your First Input Delay score.
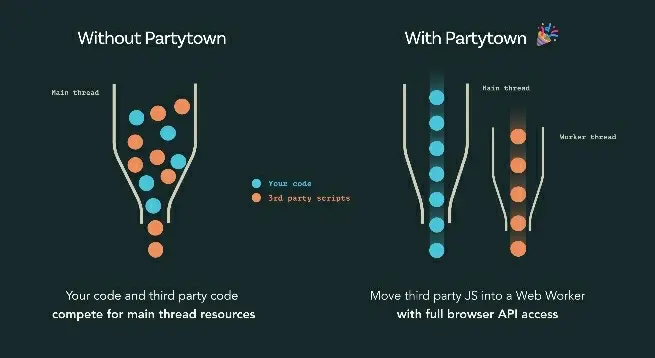
You can use Partytown to move your tasks, especially resource-intensive scripts, to a web worker. Examples of resource-intensive scripts are third-party scripts, and Partytown can help you relocate them to a web worker.

To do this, you have to use npm to install Partytown at the command line.
npm install @builder.io/partytownYou then have to add the type="text/partytown" attribute to the third-party scripts on your website, and they will be executed on the web worker. For React, you can find the react integration for this in the @builder.io/partytown/react submodule.
Conclusion:
The core web vital metrics are important ranking factors that you need to work on and ensure that you are able to keep them in good health. To achieve this, you have to work on improving your core web vitals and then move on to the next step in the three-step workflow recommended by Google, which is “Monitor Your Core web Vitals“.
To improve your core web vitals, you have to work on optimizing your LCP score, FID score and CLS score, and I have explained the various steps to take to get this done.
After working on improving your core web vitals, you have to monitor them all because there is a possibility that your score on each metric can change within six months. So you need to monitor them to ensure that they don’t get worse and affect your SEO rankings.
VitalFrog is an all-in-one performance measuring and monitoring tool. With VitalFrog, you get alerts in your mailbox the very moment VitalFrog app finds a performance regression on your site’s web vitals. In addition to this, VitalFrog is fully GDPR Compliant.
Use the VitalFrog app to measure and monitor your core web vitals today.
Articles

Core Web Vitals: The 3 Web Vitals That Are Affecting Your Website Rankings –
Tools

Google Developer’s Tools