Among the top 6 metrics performance section measured by Lighthouse, the Time To Interactive is one of them, and it measures an aspect of the speed of a web page.
Just as it is vital to have a webpage that loads very fast, it is also essential to take steps to achieve it, and having a good score in your web vital metrics as these are the metrics that measure how responsive your webpage is.
Time To Interactive (TTI) and the Total Blocking Time (TBT) of a web page are metrics with a shared relationship between them, and their score is affected by a common thing which is long tasks.
What is Time To Interactive?
Time to interactive is a metric that measures the total time it takes for a webpage to be completely interactive and respond to user input readily.
But when is a page said to be completely interactive and responsive?
A webpage is fully and completely interactive when it has displayed valuable contents, has all the event handlers for various page elements registered, and can respond readily to user input in less than 50ms.
The time taken for a webpage to display the first useful content to a user is measured by the First Contentful Paint (FCP), while the Time to interactive is measured from the first contentful paint to the point where user input is responded to in less than 50ms (I.e., after the last long task).
For a user input to receive a rapid response in less than 50ms, then it means that there are no long tasks being executed on the main thread of the browser since long tasks are tasks that take more than 50ms to be fully executed.

How is Time to Interactive measured?
Time to interactive is a measure of the duration from the First Contentful Paint (FCP) to the last long task executed by the browser’s main thread. That is how long it takes the main thread to load all tasks starting from the First Contentful Paint to the web page’s last long task.
After the last long task is completely executed, there is an idle window, and at this moment, the main thread is no longer executing any code or task and is fully responsive.
In some cases, after the last long task, there are still other tasks being executed by the browser’s main thread, but since these tasks take less than 50ms to be executed completely, they do not affect the time to Interactive score.
If after a long task is executed completely and there is an idle window for 5 seconds, or the main thread only runs a short task within that 5 seconds, then the webpage is considered interactive, and the time to Interactive is the time taken for this to happen.
In a well-optimized webpage, one in which no task takes the main thread of a browser more than 50ms to be executed, the Time To Interactive (TTI) is the same as the First Contentful Paint (FCP) because the webpage is fully interactive all through.
It is also vital to notice that if an idle window, even after 5 seconds, is interrupted by a long task, then the Time To Interactive will increase to the end of that long task since the webpage is no longer interactive at that moment.
How to measure the Time To Interactive.
The time to Interactive is best measured using some lab tool. It can also be measured by using the information gotten from Long Task APIs.
It is calculated using the following tools:
All these tools can help in measuring the time to interactive of a webpage, and one great thing about using these tools in measuring various metrics is that they provide you with information on what to do in other to improve the metric score.
What is considered a good Time To Interactive (TTI) score?
With the use of Lighthouse in measuring the time to interactive of a webpage, a score below 3.8 seconds is considered a good TTI score, and this is the score you should aim for because it is a sign that your webpage became fully interactive fast.
A TTI score between 3.9 seconds and 7.3 seconds is said to be a moderate score, and these can be improved if you follow the steps laid out in the section on how to improve your time to interactive score (read on to find this section).
Once the time to interactive score is above 7.3 seconds, then the webpage is slow, and this is a poor score because the webpage is taking too much time before it becomes fully interactive.
In summary:

Lighthouse rates your Time To Interactive (TTI) of your webpage by comparing your webpage with other real websites performing well and having a TTI score of about 2.2 seconds.
When a user can view some useful content but tries to interact with the webpage and isn’t getting any response, the user can get frustrated and exit the webpage.
This is why it is essential to improve your TTI score by minimizing the difference between your FCP and TTI score so your webpage can become interactive faster and respond to user input on time.
How to improve your Time To Interactive score.
The improvement of the time to interactive score can be made by taking various steps in cutting down the amount of time in which the main thread of a browser is blocked.
The best practice is to make use of a lab tool like VitalFrog to measure the time to interactive so has to identify what and what tasks on your webpage blocks a browser’s main thread for more than 50ms and pay close attention to the opportunities and suggests given on what to do to optimize your score.
But here are three general steps to take if your want to improve your Time To Interactive score.
1. Reduce the main thread work:
Time to interactive is a metric that measures the total time it takes for a webpage to interact and respond to user input completely, and for a webpage to be completely interactive, then there must be an idle window on the browser’s main thread.
The time it takes for the browser’s main thread to become idle starting from the FCP is what the TTI measures, so if the number of tasks executed on the main thread can be reduced (especially the long task), then it will only take a short period for the main thread to become idle. Once this is achieved, the time to interactive score will improve.
The work done by the main thread can be reduced in various ways, and one of them is by optimizing your JavaScript code, as a result of this reducing their execution time (this will be discussed further in the next step).
Another way of reducing the main thread work is by making use of Web Worker to run codes that are not associated or do not interfere with the user interface (UI) of the webpage. This leaves the browser’s main thread with less work to do and, in turn, an improved Time To Interactive score.
The web worker uses a worker thread to execute the tasks assigned to it and then communicates with the main thread.
2. Optimize JavaScript code:
Most JavaScript codes are render-blocking, and if the browser’s main thread spends more time executing these codes, the time to interactive will be poor because it will take a while before the main thread become idle and completely interactive.
According to how the Time To Interactive is measured, the time to the last long task is measured, so any action taken to reduce the long task on a webpage will also lessen the TTI score.
JavaScript with long execution time, especially third-party scripts, are called long tasks, and they can be optimized to reduce their impact on the TTI score.
Some of the processes of optimizing JavaScript code include:
Break long tasks into shorter tasks:
Heavy JavaScript codes are long tasks for a browser’s main thread since they take more than 50ms to be completely executed.
If some of these long tasks are broken down into short task that performs the same functions as the long one, then the main thread will become idle on time since there are fewer long task to be executed.
When breaking down the long tasks, it is essential to know that you need to start from the last long task because that is what the TTI uses. If the last long task can be appropriately optimized into a short task, the TTI will look for the long task before that long task and stop there.
A long task can be broken into short tasks by code splitting, but third-party scripts can not be split into shorter tasks because of their nature. They can only be deferred.
Defer JavaScript Codes:
Another way of optimizing a JavaScript code is to defer it, but not all JavaScript codes can be deferred just like that.
Only JavaScript codes that are not very important to the webpage responsiveness can be executed later because the webpage does not urgently need them. The third-party codes are to be deferred since they can’t be split due to their nature.
Also, you can make these JavaScript codes load on demand, I.e., they should load only when the user needs them. You can defer a JavaScript code using .defer or .async, as shown below.
<script src="main.js" async></script>
<script src="main.js" defer></script>The effect of a JavaScript code on the Time To Interactive score is reduced when the JavaScript code is deferred.
Delete unused JavaScript code:
Aside from deferring a JavaScript code with a long execution time, another thing you can do is to delete all unused JavaScript.
JavaScript codes that are not important or necessary to the overall effectiveness of the webpage should be removed or deleted, but this will be based on what is essential to you according to your priority.
But once you know that a JavaScript code is not used (not essential), delete it from the page.
3. Lazy load images and Videos:
Images and videos and downloaded by the browser’s main thread, and if the images or videos in a webpage are large, they can increase the TTI score of that webpage.
One way to reduce these effects images or videos have to the Time To Interactive is by lazy loading the images or videos.

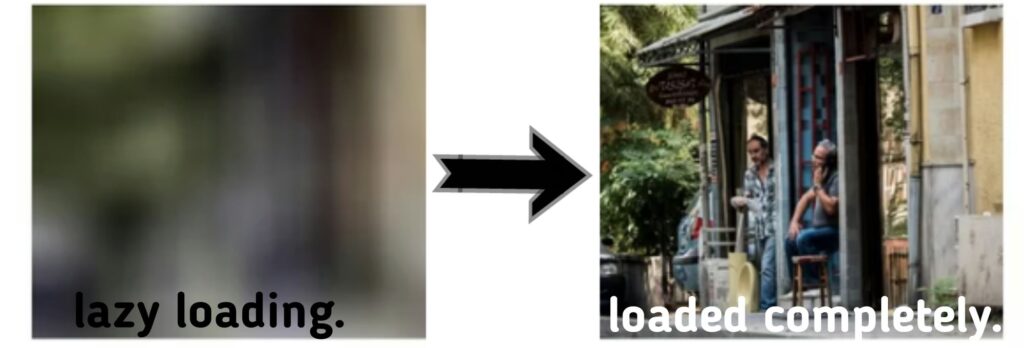
The image above is a visual representation of how lazy load works. On the left-hand side, the image has a placeholder but is yet to load completely.
While on the right-hand side, the image has loaded completely and can be seen clearly by the user. When using a lazy load, it is essential to always put a placement for the image or video so that it does not affect your Cumulative Layout Shift (CLS) score by causing objects to move on the page.
Also, you have to consider the type of browser you support and probably the browser most of your users make use of because modern browsers make use of browser-level lazy-loading, but older browsers don’t.
The browser-level lazy-loading can be enabled by using the “loading” attribute, which is on iframes or images.
To use that lazy load on other browsers without the inbuilt lazy-loading attribute, you can make use of your JavaScript plugin like the blazy library, which can be initialized with the following code:
<script src="blazy.js"></script> <script> ;(function() { // Initialize var bLazy = new Blazy(); })(); </script>Conclusion:
Every web vital metrics are essential because their scores are measures to a different aspect of webpage responsiveness, and the goal now is to have a good score for each metric.
The Time To Interactive is an important metric as it measures how long it takes for your webpage to become fully interactive and can respond to user input immediately it is made.
Having a good TTI score positively affects the user experience (UX). It is advisable to focus on a user’s experience when improving any web vital metrics.
If you have a slow TTI score, then the three main steps explained above should be good for you. I wish you luck in your optimization process.