When you are loading a webpage, and all you can see is a blank white screen, well, that is normal. You just have to wait for something to come up, maybe some text, images, or even a button on the page.
That will give you the sense that the page is loading, and then you wait for the whole page to load completely.
But what if nothing comes up on that blank screen for about 3 seconds? My best guess is that you exit the page and move to a new one to get what you seek.
That is what your users do each time they try loading your website, and it takes too long before anything is displayed.
If something (the first piece of content) shows up in less than 1.8 seconds, then a user would wait for the page to load, but if it takes more than that, your chances of increasing bounce rate are high.
This is why you must ensure that your website’s first piece of content is displayed on a user’s screen as quickly as possible.
There are many ways to make this happen, but the major way of getting this done is using an Image CDN to improve your score on the web vital metric that measures this aspect of your website; The First Contentful Paint Metric.
What is First Contentful Paint (FCP)?
First Contentful Paint is a web vital metric that measures how long your users will have to wait before they can view the first piece of content on your website. FCP basically lets you know how much time a user spends staring at a blank screen after clicking on a link to your website.
This is a vital web metric because of its impact on the user experience. Just like I said earlier, when a user can see the first piece of content on a page, it gives them a sense that the page is loading, and all they can do is wait a little while for it to load completely, but if they don’t see that first piece on time they will leave.
So to keep a user anticipating your complete content, you should serve them the first one fast, meaning you need to improve your First Contentful Paint (FCP) Score. But before we go into improving the FCP score, you need to know what a good FCP score is to evaluate your efforts in improving this metric.
What is a good FCP score?

The image above gives you the answer to this question. A good First Contentful Paint score is one between 0 – 1.8 seconds. This is how long an average internet user can spend staring at a blank screen; anything more than that will frustrate them, and they leave.
| FCP Score | Category |
| 0 – 1.8 sec. | Good |
| 1.8 – 3.0 sec. | Need Improvement |
| Above 3.0 sec. | Bad |
Scores above 1.8 seconds need to be improved, and the best part is this: as you improve your FCP score, other website website speed metrics are also improved.
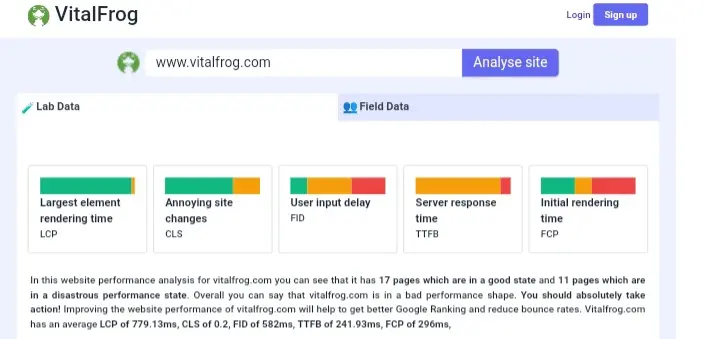
How to Check your FCP Score.
To check your FCP score, all you have to do is to enter your URL into VitalFrog and get your website analyzed. VitalFrog then shows you a report containing your website FCP score and other web vital metrics like the core web vitals.

After checking your FCP score and you know the current state of your website performance, whether your score is bad or needs improvement, what do you do next? Well, the next thing is to improve it.
How To Improve First Contentful Paint Score.
If you notice that your FCP score is above 1.8 seconds, you may be losing most of the internet users that should end up on your website and possibly become your customers. To avoid that, you have to improve your FCP score.
In this article, I will focus on improving your FCP score using an Image CDN, but I want you to know that this is just one way to improve your FCP score. There are other ways of improving a website First Contentful Paint (FCP), and we have an article that explains the FCP metric in detail and gives 11 ways of improving the FCP score of your website.
Check it out after following this article to understand how to improve FCP with an Image CDN.
How To Improve FCP With Image CDN.
When working to improve the First Contentful Paint score, the goal is to cut down the amount of time a user spends staring at a blank screen. This is the major goal, and it can be achieved with an Image CDN.
What Are Image CDNs?
Image Content Delivery Networks (CDNs) are distributed networks of servers and data centers that focus on images.
Unlike a regular Content Delivery Network (CDN), which stores the entire content in a website, Image CDN focuses on storing the images, optimizing them, and serving them responsively based on a user’s device and network condition.
How Does An Image CDN Improve My FCP Score?
Before I recommend any Image CDN you can use to achieve this goal, I believe it is essential you understand how an Image CDN improves the FCP score of a website so you can identify which Image CDN is a good fit for this.
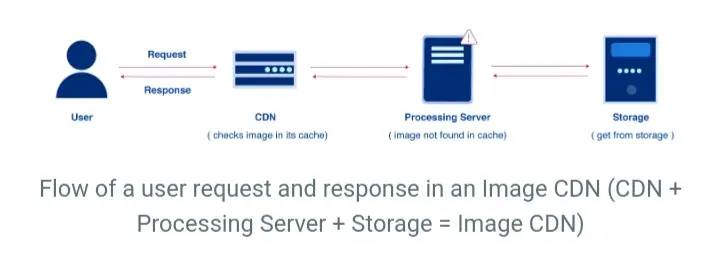
1. It improves the server response time for images:
First, just like a regular CDN works, an image CDN stores a copy of your images in its data center across the world. Each time a user loads your webpage, instead of their browser sending a request for your image to your server, it sends it to the closest data center.

If the data center has the cached version of the image, then it will serve it to the user immediately, but if the data center doesn’t have the image stored, it will retrieve it with the image’s URL from the Image CDN storage and then serve it to your users.
The data center also stores the cached version of the image so that the subsequent request for the image doesn’t take so long before a response is sent.
This is an important feature in all forms of CDNs, and it is essential to use one when you are getting a larger amount of traffic from locations far away from your host server as it will improve your server response time and your overall website’s speed.
With an Image CDN, your images will be served to your users fast, and your website’s first piece of content will be visible to your users as soon as possible.
Note: This will only improve your FCP score if you have an image above the fold because the FCP metric measure only the first piece of content to be displayed above the fold.
2. It improves the load time of the Image:
Responsive Image.
Even after improving the server response time for all your images, Image CDNs can also improve the load time of the images, so they are quickly visible. It does this by optimizing the images in real-time using URLs.
When you store your image in an Image CDN, a URL is automatically assigned to it. This URL helps the CDN retrieve an image from its location when a request for it is made.
For example, an image with the file name frog.jpg could be assigned a URL like https://vitalfrog-cdn.com/frog.jpg, which is used to locate the image in the CDN’s storage.
This URL can also perform a real-time transformation on the image to make it responsive to a user browser type, viewpoint size, network condition, and so on. All of these can improve the load time of the images.
For example, depending on the user’s browser support, you can set your CDN to server your images in AVIF, WebP, or JPEG format. You can also set an auto-resize which ensures that your images are well displayed on desktops and mobiles, reducing the image’s file size.
With this said, it is clear that using an Image CDN will improve your website’s image content load time and make them highly responsive.
Note: It is essential to know that using an Image CDN will not only improve your website’s First Contentful Paint score, but it will also improve other web vital metrics like your Largest Contentful Paint (LCP) if the largest element above the fold is an image.
Now you know how an Image CDN works to improve your website’s First Contentful Paint, let me show you some of the best Image CDN available.
5 Best Image CDN You Can Use To Improve Your FCP Score.
1. Image Kit:
Image Kit is an image management service tool that integrates with a CDN to deliver well-optimized images and basic videos quickly.
It can transform your images in real-time when a user’s browser requests them, making the image responsive to various conditions.

It has a free plan that you can sign-up for and get access to 20GB bandwidth, 20GB media storage, 1000 video processing units, and 500 extension units.
You can start with this free plan if you have a small website and probably upgrade to the Premium plan ($49 per month) or the Enterprise plan ($500+ per month) as your website grows in size.
With Image Kit, you can improve your website’s FCP score and also improve the overall performance of your website.
For WordPress, use the Image Kit plugin.
2. Image Engine:
Another Image CDN you can use to improve your First Contentful Paint is Image Engine, which says on its homepage that it can optimize your images up to 80% and improve SEO ranking, bounce rate, and mobile performance.

Image Engine also makes your images responsive and improves their load time on desktop and mobile. It has an easy integration process into any platform as long as it supports third-party CDNs. You can also set specific directions with the image’s URL and decide how your image will be served to your user.
You can literally start using Image Engine for free with their 30 days trial and see for yourself if it is a good fit for your business. After the 30 days trial, you would need to upgrade to any of the 3 plans available.
For WordPress, use the Image Engine plugin.
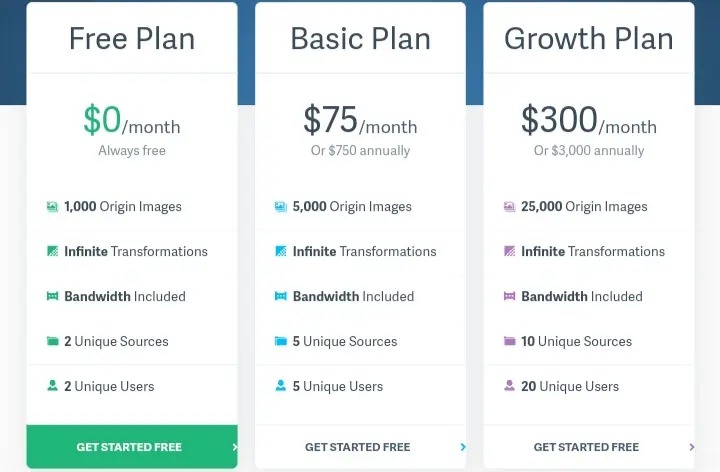
3. Imgix:
Imgix is a platform you can use to manage, process, transform and optimize your website’s visual media, and you can set it up in minutes. All you have to do is sign in (you can do that for free), and from your dashboard, add a source where your images are and configure it.

The free plan only allows you to store 1000 origin images, add 2 unique sources, 2 users, and infinite transformation. The amount of bandwidth wasn’t stated, so if you find out it isn’t enough, you can always upgrade to a Basic or Growth plan.

For WordPress, use the Imgix plugin.
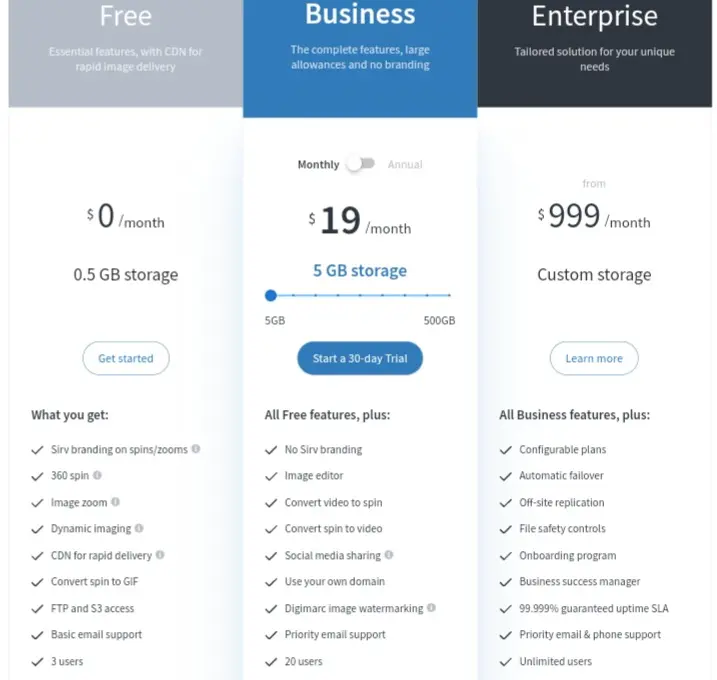
4. Sirv:
Sirv is an Image CDN that offers a smart way to serve images to users quickly. It offers full resize optimizations, converts your images to the new generation image in real-time, and can get your server response time for an image down to 1 millisecond depending on the distance of a user from its data center.

Sirv has an average image transformation speed of 0.15sec, and its CDN has about 18 data centers worldwide. Like other image CDN, you can also use Sirv to improve your website’s First Contentful Paint.
Sirv gives you access to 0.5GB for free; if that is enough to house all your website images, you can work with it, and when you need access to more storage capacity, upgrade to either the Business or Enterprise plans.

For WordPress, use the Sirv plugin.
5. Optimole:
Optimole is an image CDN that can store, compress and deliver an optimal image to your users in real-time. It automatically optimizes your images according to what you set as a default for it to use.

Optimole CDN has data centers in over 200 cities across the world, and as I told you earlier, this enables an Image CDN to improve the server response time for your images.
It is important to note that Optimole was built and designed mainly for WordPress, so if you are using another Content Management System (CMS), then Optimole is not the Image CDN for you.
You can use Optimole for free and have access to a maximum of 5000 visits for any image, unmetered bandwidth, 48 hours of email support, and so on. But if you need more features, you can choose from the three available plans.

Download the Optimole Plugin.
Now you know how to improve your First Contentful Paint (FCP ) using an image CDN, it is also important to remember what I said early, using an Image CDN is just one of the effective ways of improving your FCP score.
5 Other Ways To Improve Your FCP Score.
The other steps you can take to improve your website’s FCP score include:
- Eliminate render-blocking resources.
- Pre-connect to required origins.
- Avoid multiple page redirects.
- Avoid enormous network payloads.
- Minify CSS.
To get full details on these steps, check out our main content on the First Contentful Paint.
Conclusion:
Your First Contentful Paint metric score is something you need to pay attention to and improve when necessary, or you end up losing your website visitors just because they can’t spend more than 1.8 seconds staring at a blank screen.
So you have to ensure that your FCP score is below 1.8 seconds; I have explained how you can achieve that with an Image CDN, and you can pick from the list of 5 CDNs I gave you and start improving your website performance now for free.
Also, check out our main article on the Frist Contentful Paint metrics to get more information on how this metric works and other ways to improve it besides using an Image CDN.
Whatever you do, ensure that your website provides the best experience your users need.
Good luck.