Yes, it is true; Google has confirmed that the Page Experience updates are rolling out to desktop search results, and this is said to begin in February 2022 and will be completed by the end of March 2022. This is enough time for you to get ready for it, as Google did give advance notice in November 2021 about this coming up, and here it is.
This article aims to help you understand what this update means and what you must do to get the best out of it.
Read on to find out what you need to do next. But before we dive into the details of this update, let’s check out what Page Experience actually means.
What is Page Experience?
According to Google, here is what page experience means:
“Page experience is a set of signals that measure how users perceive the experience of interacting with a web page beyond its pure information value.”\n
With this definition provided by Google, we can see that the page experience of any page is beyond the content or values the page has to offer to the user.
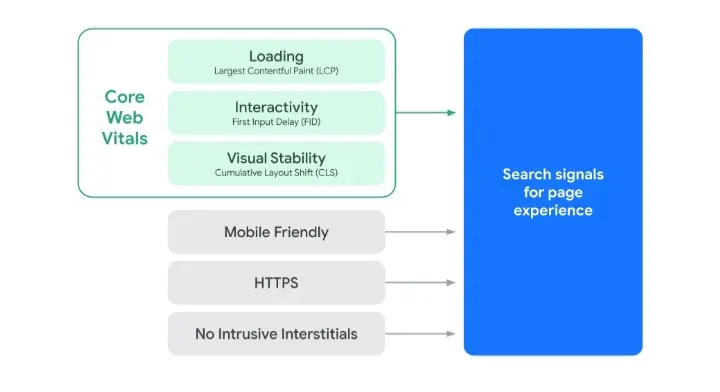
Page experience focuses majorly on some signals, which include:
- Core Web Vital,
- HTTPS,
- Intrusive interstitial, and
- Mobile-friendliness.

These are the signals that Google uses to evaluate to page experience of a webpage, and having good knowledge of these signals will be valuable, especially now that these signals and rolling on the desktop ranking system. But if you don’t know what these signals are, here is a summary of each of them.
Note: If you do have good knowledge of the Page Experience Signal, you can go ahead and skip this section below and dive into the next, where I explain how these signals affect your SEO ranking.\n
Page Experience Signals.
1. Core Web Vitals:
Core web vitals are a subset of the entire web vital metrics that Google makes use of, and they can be measured with any of the tools provided by Google.
Core web vital focuses on just three aspects of a webpage which includes the loading performance, interactivity, and visual stability of the webpage by making use of three metrics which are:
One good thing about the Core Web Vitals is that they can provide real-world experience and user-centric results. For more information about the Core Web Vitals, check out this blog post.
2. HTTPS:
HTTPS signal in page experience has to do with the security of the webpage, and this is a very important aspect as Google want users to know that they are safe when they make use of their search engine.
To keep users safe and prevent data tampering by malicious actors, the use of HTTPS is necessary, and a page must be served over HTTPS, or it will not be eligible for a good page experience status in Google Search.
Click here to check if your website is secure.
3. Intrusive interstitial:
The accessibility of content on a webpage is an essential factor that Google makes use of in ranking a page, but one thing that affects the accessibility of the content on your webpage is intrusive interstitials, that is, popups that sometimes occupy the viewpoint and block the content on the webpage.
Sometimes these intrusive pop-ups are displayed when the user immediately clicks on the page, and this provides a poor experience to the user compared to pages where their content are immediately accessible.
4. Mobile-friendliness:
Ever since April 2015, Google began to make use of mobile-friendliness as a ranking factor, and this favours webpages that are mobile-friendly.
Mobile-friendliness is a page experience signal that applies to only mobile devices and will not be included in the page experience signals for desktops. (I will discuss this in detail, so just read on).
This signal checks how visible and accessible a webpage is on the small screen of a mobile device.
Are you interested in checking out the mobile-friendliness of your site? Then click here to find out if your website is mobile-friendly.
Effect of the Page Experience Signal on your Website’s SEO.
Now you know what Page experience is and what signals Google use to evaluate a page’s experience; let’s talk about its effect on the Mobile and Desktops ranking system.
Page Experience on the mobile ranking system.
The page experience ranking signal went into effect on the mobile device in August 2021, and ever since then, these signals have affected the ranking position of most web pages.
But it is important to note that these signals under page experience are just a few of the over 200 ranking factors that Google uses.
So, if a page does well in the Page Experience ranking signals and fails other ranking signals, it might not get to the first page of the SERP.
In cases where there are several sites with similar contents, and they all have good scores in other ranking factors, then Google can make use of the page experience ranking factors to decide which site will be visible in search.
The mobile ranking system makes use of all the page experience signals, which are:
- Core Web Vital,
- HTTPS,
- Intrusive interstitial and
- Mobile-friendliness.
Page Experience is now part of the Desktop ranking system.
The fact that page experience will affect the desktop ranking system was confirmed in February 2022, and Google said that the Page Experience ranking signals would be rolled out completely by the end of March 2021.
Like the mobile ranking system, the desktop ranking system has other ranking factors, and the page experience signals will become a part of them now.
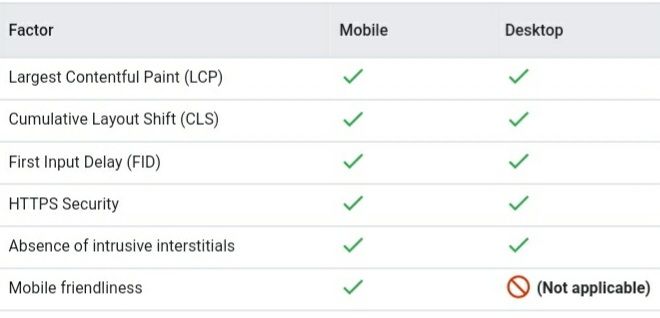
This ranking launch is said to include the same page experience signals that were rolled out on August 2021 for the mobile ranking system, which are:
- Core Web Vital,
- HTTPS,
- Intrusive interstitial and
Mobile-friendliness.
Yes, as I said earlier Mobile-friendliness signal would not be included in the page experience signal for the Desktop ranking system but every other page experience signal will be included in the desktop ranking systems, and they will have the same effect as they do on the mobile ranking system.
The Core Web Vitals will use the same thresholds; this is the same for the HTTPS and Intensive interstitial; everything remains the same.

For sites with separate URLs for mobile and desktops, the mobile signal will affect the mobile URLs, and the desktop signals will affect the desktop URLs.
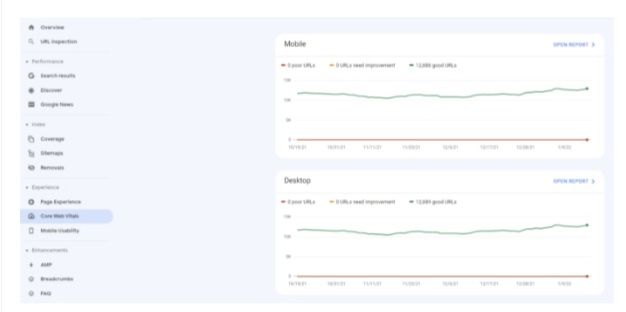
Google provided a new report section for evaluating the Page Experience Signals of a webpage’s desktop version on Google Search Console to help website owners know how their webpage performs on a desktop.
But we can’t jump to a conclusion on how this new update on the desktop ranking system will affect everyone as this is yet to roll out completely, at least not until the end of March 2022.
Still, we can’t just wait for it without doing anything about it. We have to prepare for this update, and that’s why I put together two (2) actionable steps on how to prepare for the Desktop update.
How To Prepare for the page experience update on the desktop ranking system.
As you await the full effect of Page Experience Signals on the desktop ranking system, here is what you need to do to be prepared.
1. Gather information about the Page Experience of your page:
Start with Google Search Console.
I mentioned earlier that the Google Search Console has a new report section that adds to the previous sections under the Page Experience. One section displays the mobile page experience report while the other display the desktop page experience report.
The desktop page experience section was made available to you before the full roll-out of this update, so you can use it to prepare for the effect this update would have on the ranking system.
The desktop page experience report contains signals showing how your website performs on a desktop. With this information, you can then work on those things that need improvement, which is why I made this the first step because there would be nothing for you to do, or you might end up working on the wrong thing if you don’t know what the signals say about your site.
Google search console tells you what these signals report about your site, and this same report is what Google will work with while updating the desktop ranking systems.
You can access your desktop report in the Experience tab, which is found just below the mobile report of your website.

You can take this some steps further.
To get even more information about the page experience of your website, you can make use of separate tools to measure each of the page experience signals severally. So let’s take each of the ranking signals and find out how we can measure them.
To measure the Core Web Vitals:
There are many tools available out there that you can make use of to measure the Core web vital metrics, some of which include:
- PageSpeed Insight.
- VitalFrog.
- Chrome User Experience Report (CrUX).
- Lighthouse. (Does not measure the FID)…
To check your HTTPS:
This signal can be evaluated using the Google Chrome browser, which can check if a website is secure to visit and alerts you when you are accessing a webpage that is not secure.
Follow these steps to check the security of a webpage:
- Open the Chrome browser.
- In the browser, open the page your want to check.
- To the left of the web address, you will find either of the three icons in the image below.

- To get details on the security situation of the page, click on the icon, and you will find a summary of that.
But you possibly can’t do this for all the pages on your website. It will be time-consuming, especially if you have a large number of pages, and that is why you have a Google search console.
With Google search console, you can also check the security of a webpage but what you get from Google Search Console is in percentage. It provides you with the percentage of pages on your website that is secured and the percentage of those which are not secured, but you don’t get to know which of the page is secure and which is not.
Intrusive interstitial:
There isn’t any specific tool you can use to check for intrusive interstitials, as you would know if your webpage has Intrusive interstitials.
2. Get things fixed:
Now you have gathered information on all the desktop page experience signals, the next step to take is to get things fixed.
If you have a poor score in any signal, you have to improve it, so it does not hurt your page’s desktop ranking when the update is completed.
Here are guidelines on how to improve each of the desktop page experience signals:
To improve your Core Web Vitals:
The Core Web Vital contains three metrics, and if you have a poor score on any of the metrics, we have articles that explain each of the metrics and provide you with actionable steps to follow if you want to improve your score.
Click on the Core Web Vital you are having an issue with and find out how to improve it.
To improve your site’s security (HTTPS).
If you find out that your webpage is flagged as not secure, I would advise that you try the following steps:
- Check if the page uses HTTPS and not HTTP. If it doesn’t, consider moving it to HTTPS as this is a more secured prototype.
- Check if the certificate is expired and then try to update it.
- Eliminate all mixed security elements.
- Make use of a robust security certificate.
For a more guide on this, click here.
For Intrusive interstitial:
In this page experience signal, all you have to do is make sure that any interstitial on your page does not cover the whole viewpoint of the desktop, as any interstitial that covers the whole viewpoint of the desktop will prevent users from accessing the contents on the page, and that is what Google wants to avoid.
So to get a green flag on this signal, make your webpage totally accessible to users and avoid intrusive interstitials. Check out this guideline from Google.
Conclusion:
With this update on the desktop ranking system rolling out, you should know that working on the page experience of your website is an important task your need to work on, both for the mobile version and desktop version of your website.
We don’t know what the weight of this update from Google will be, but we do know that preparing for it is the right step to take.
Check out our tool to measure the Core Web Vitals of your website both on mobile and desktop and get ahead of your competitors on the Search Engine Result Page (SERP).
VitalFrog 🐸 wish you luck.