Lots of companies have begun to understand how core web vitals align with their key business metrics as they’ve seen the positive impacts improving core web vitals have on their users and business which include rapid business growth.
In this newsletter, we will explain what core web vitals means, how to improve them and a case study of businesses who put web performance as a KPI.
What is core web vitals?
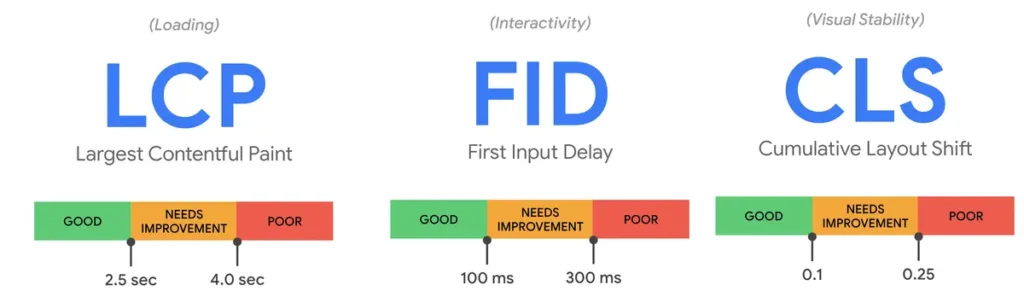
Core Web Vitals are three significant metrics used by search engines like Google to score user experience while browsing through a webpage.
Core web vitals are made up of three important components:
Why Core Web Vitals matter to your users and business.
We’re aware that various stakeholders in an organization can have different priorities. Core Web Vitals can bring them all on the same page by focusing on optimizing user-centric metrics and rapid business growth.

The path to good Core Web Vitals can vary from site to site depending on where they are in the performance journey and how complex the site design is. It can range from grabbing the low-hanging fruit and getting meaningful results; to implementing complex solutions that fix challenging issues. Regardless of the amount of time spent, decision-makers should treat this as a long term investment into rapid business growth.
Delivering a fast and seamless navigation experience delights users and helps turn them into loyal and returning customers. For product managers, performance should be an important criterion that defines the quality and success of new product features. And product excellence and working on interesting challenges improves developer satisfaction as well.
While Core Web Vitals as a ranking signal gives additional motivation to invest time in performance, adopting Core Web Vitals has many other short- and long-term benefits beyond ranking. Let’s explore several case studies of global and local brands that adopted Core Web Vitals (before it had an impact on ranking) because of their focus on user experience.
Articles

Core Web Vitals: The 3 Web Vitals That Are Affecting Your Website Rankings –
Tools

Google Developer’s Tools