Page speed measures how fast your page loads.
Page speed is usually confused with “website speed”. Your website speed is the average page load time. In simple words, it means the average time taken for individual pages in your website to load.
Site speed = (page 1 load time + page 2 load time +…+ page n load time) / total number of pages.
Page speed can be described in either “page load time” (the time it takes to fully display the content on a specific page) or “time to first byte” (how long it takes for your browser to receive the first byte of information from the webserver).
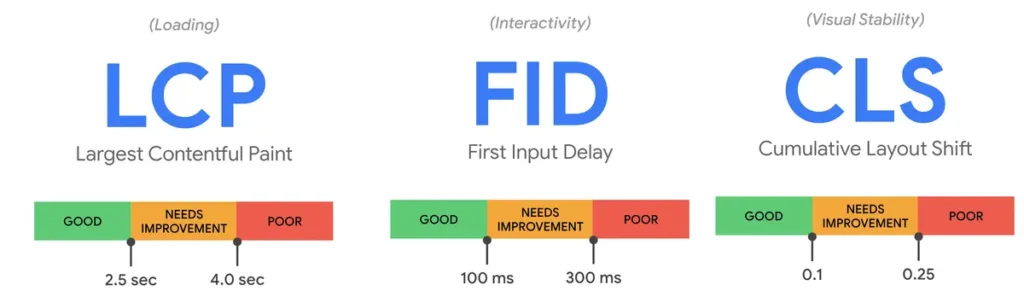
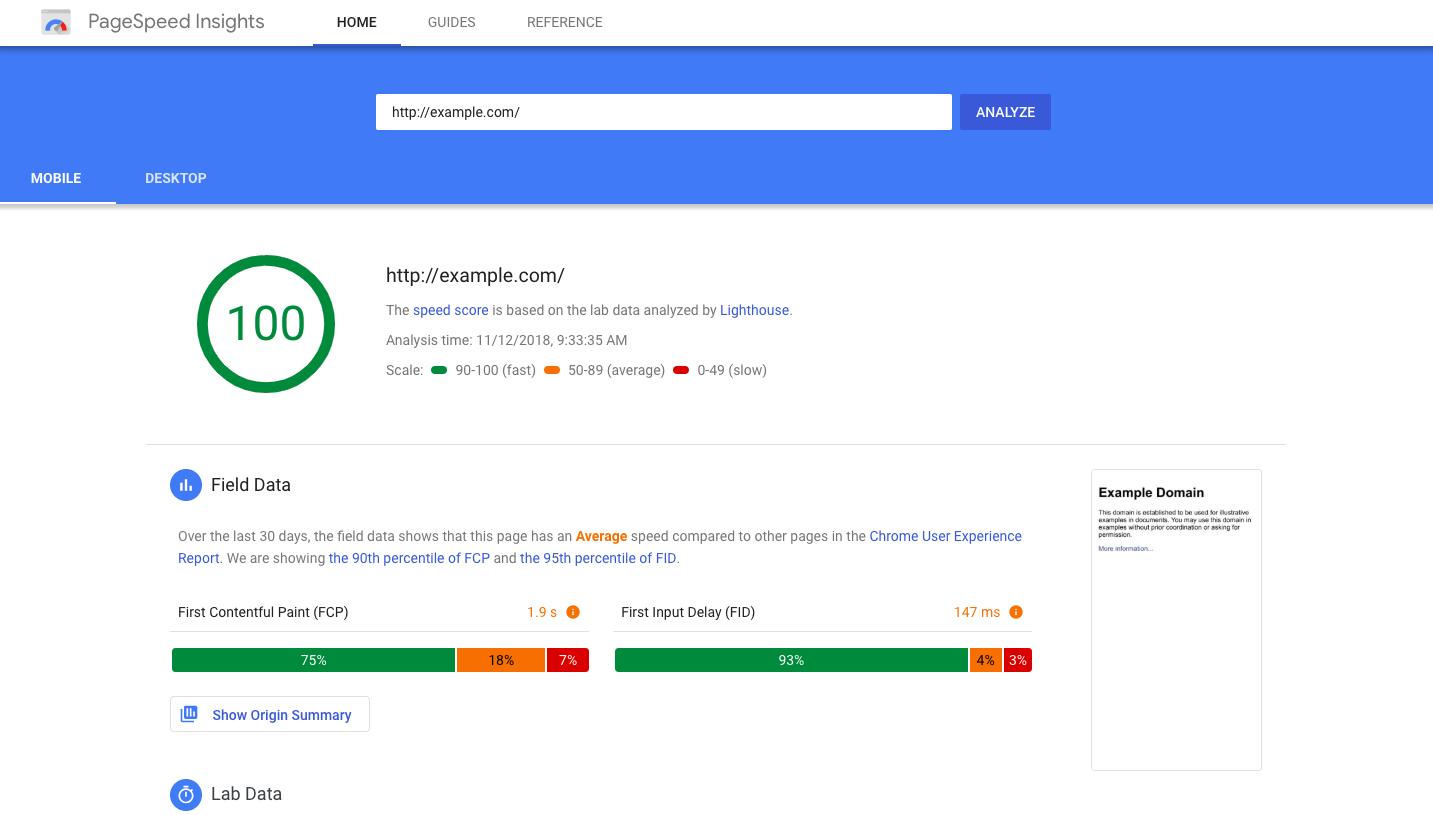
You can evaluate your page speed with Google’s PageSpeed Insights. PageSpeed Insights Speed Score incorporates data from CrUX (Chrome User Experience Report) and reports on three important speed metrics: First Contentful Paint (FCP), Cumulative Layer Shift (CLS) and Largest Contentful Paint (LCP).
Articles

Core Web Vitals: The 3 Web Vitals That Are Affecting Your Website Rankings –
Case Study
1.0

Learn how the team at Mail.ru identified the most significant Core Web Vitals issues and delivered a 60% improvement in the 75th percentile in Cumulative Layout Shift.
Improving Core Web Vitals on the Mail.ru home page resulted in an average 10% increase in conversion rates – https://web.dev/mailru-cwv/
2.0

The business impact of Core Web Vitals – https://web.dev/vitals-business-impact/
Tools

Google Developer’s Tools