After working hard to get your website to the point where it functions well, there is a chance that this state would change at any time and keeping track of all the changes by yourself will be a stressful task. Yet you need to observe your site, so these changes do not affect your user experience.
Maintaining a good performance score is essential, but how can you achieve this? This is where the Website Monitors come in.

What are Website Monitors?
Website Monitors are web services that stand in for you and monitor your website frequently by testing your website for availability, performance or function.
Website Monitoring is the process of testing a website and moving forward to verify that the end-users can interact with the site and are satisfied with its performance.
Various aspects of your website can be monitored frequently, depending on the type of website monitor you use. When there is any error found, the Website Monitoring Tool alerts you, and this is done mainly via email, but some tools use SMS, voice calls and so on.
It provides you with information about the error that occurred and possible solutions to the issue. This way, you get to fix them even before your users notice it, or Google gets to know (that is if the error can also affect your ranking position), and this is why you need a Website Monitor.
You don’t want to lose your ranking position and users because of an error that occurred without you knowing about it.
2 Types of Website Monitoring.
The Website Monitoring process has various levels that focus on a different part of a website, but these levels fall under two major types, which are:

1. Passive Monitoring:
This is sometimes called Real User Monitoring (RUM) and is the technique used to capture data from website users.
It provides Field Data because it monitors your website in the field when a user is interacting with it. It relies on the user to monitor the website’s performance, availability, and accessibility.
When a user opens a webpage on your site, the data of the user is tracked by a monitoring tool, giving you the experience of the user.
With this technique, you get a report on your website performance after an issue has occurred, and a user experienced it. You can then begin to troubleshoot the problem and get it fixed to prevent it from getting worse and increasing your bounce rate.
The advantage of using this technique is that you get to know how your website users interact with your pages, what they experience, the challenges they face and what you need to do in other to get it all fixed.
To use this technique, all you need to do is find a website monitoring tool that offers Passive Monitoring or Real User Monitoring, set it up and get your website monitored 24/7.
You don’t have to worry about creating any behavioural script that stimulates interactions with your website. That would only be needed if you are to make use of the Synthetic Monitoring (I will explain this soon), and this makes the set-up process for Passive Monitoring easier.
2. Synthetic Monitoring:
This is a technique that stimulates records of transactions or interactions with a website instead of relying on real user interactions.
It is the opposite of Passive Monitoring and is also referred to as Active Monitoring. It creates behavioural scripts based on the paths that a user follows when interacting with a webpage then monitors these paths.
When using this technique to monitor your website, the report gotten is not what your users experience, but what the tool experienced when stimulating the interaction with your website, i.e. the Lab Data, and most times, this is done in different locations.
The advantage of using this technique is that you get alerts on any issue with your website even before any user experiences it. This is possible because the tool stimulates the interactions all by itself and relies on the Lab Data it gets from the simulations.
By this, you can get things fixed on time, and no negative impact is experienced both by the user and from Google.
Which Type of Website Monitoring is the better?
When it comes to Monitoring a website, you need to understand that the main goal is to get alerted when there is an issue with your site.
Keeping that in mind, you can see that both Synthetic Monitoring and Real User Monitoring can help you achieve that. But which of these two is better? Real User Monitoring and Synthetic Monitoring both have their unique application, and because of this, you can’t say one is better than the other.
Synthetic Monitoring is the best you need to go for if your website has lower traffic because there won’t be sufficient data for a Real User Monitoring tool, and this reduces the efficiency of Real User Monitoring (RUM) because Real users Monitoring can miss out on some issues with your site since no user has made any interactions for it to monitor and that is why Synthetic Monitoring is a better choice when you have a low traffic, but this doesn’t mean it is better than Real User Monitoring at all times.
When it comes to working with field data from the users and getting information about how a user experience your site, Real User Monitoring is best for this because It will provide you with detailed information about your user experience and alerts when your users are experiencing an issue with your website so you can fix things up on time.
One thing you need to take note of is that the Real User Monitoring can detect an issue and alerts you only after the issue has occurred and users are beginning to experience this issue, but Synthetic Monitoring or Active Monitoring can detect any issue with your site even before your user notices it and alerts you to get things fixed.
But here is what I would advise you to do; use both of them.
Make use of Both Real User Monitoring and Synthetic Monitoring.
Yes, this is the best approach to take if you want to make use of Website Monitoring tools.
Whichever level or aspect of your website you are monitoring, use both Real User Monitoring and Synthetic Monitoring. With this, you can access both the field data and lab data from your website. Relying on just one is not an option.
Real User Monitoring (RUM) gives you access to the field data just the way your users are experiencing it, and you get to know when a user has a bad experience, while Synthetic Monitoring provides very valuable lab data, especially when you do not have enough traffic to rely on RUM.
However, you need to know that Synthetic Monitoring can not possibly measure the performance for every interaction or navigational path a user would have taken. It only monitors stimulated interactions that it is scripted to stimulate, and this is why you need both the Real User Monitoring and Synthetic Monitoring.
Synthetic Monitoring (Active Monitoring) should complement the Real User Monitoring (Passive Monitoring), so you can get good visibility on your website performance, availability and functionality both from your users and a web robot.
Now you know what the types of website monitoring are and how helpful they can be, let me work you through the levels of website Monitoring; after this, I will show you five website Monitoring tools you can use now.
5 Levels of Website Monitoring.
The Website Monitoring process is in different levels, and each level of website monitoring focuses on a different aspect of your website.
All the levels fall under any of the two types of Website Monitoring. Sometimes a level is monitored using the Real User Monitoring or the Synthetic Monitoring; whichever way, as I said earlier, make use of them both.
Ok, here are the five levels of website monitoring:
- Availability Monitoring.
- Server Monitoring.
- API Monitoring.
- Core Web Vitals Monitoring.
- Performance Monitoring.

1. Availability Monitoring:
At this level, what matters is how accessible and available your site is at every moment.
The website Monitoring tool sends a request to pages on your site and checks if the pages respond correctly to the request to ensure that the pages on your website are always accessible.
Availability Monitoring is often called Uptime Monitoring as it checks if your website is up and alert you when your site is down so you can bring it back up.
Availability Monitoring falls under Real User Monitoring and Synthetic Monitoring but is usually done using Synthetic Monitoring.
You have to know that you can’t rely on availability monitoring alone because a page can be responding to the request, and yet its content might have issues that need to be fixed. Yet Availability Monitoring is still an essential level of website Monitoring as it checks your website frequently to ensure that it is available.
2. Server Monitoring:
Here in this level of Website Monitoring, you gain visibility into the activities on your server.
The tool monitors the responsiveness of your server, how fast your server is, the capacity of the server and it also identifies when there is data loss of any kind from the server. It checks all this as frequently as once per minute, and when any issue is found, it alerts you immediately.
Server Monitoring is done either by tracking the server’s performance while users are on your website, i.e. Real User Monitoring, or by stimulating interactions with the server, i.e. Synthetic Monitoring.
3. API Monitoring:
API Monitoring is the process of monitoring the Application Programming Interface by analyzing the API’s performance and checking out for issues that might affect the users’ experience.
The API Monitoring can be done by both Real User Monitoring and Synthetic Monitoring, and this facilitates a smooth application development process and the end-user experience.
API Monitoring is an essential level of website monitoring, especially when you use a third-party component on your website or web application.
If there is any issue with the API, the load time will be affected, and users will get frustrated when using your website.
4. Core Web Vitals Monitoring:
Core Web Vitals Monitoring is a new level of website monitoring. It became essential after Google made the Core Web Vitals important ranking factors in May 2021.
In this level of website Monitoring, the tool monitors the loading, interactivity, and visual stability of your website. It does this by measuring the Largest Contentful Paint (LCP), First Input Delay (FID), and Cumulative Layout Shift (CLS) of your site frequently and alerts you when there are issues with the metrics score.
VitalFrog offers you a simple and easy to use tool for Monitoring your website’s Core Web Vitals, and it alerts you when issues are found, and this is the way our Founder puts it:
“This is where the idea for VitalFrog came from; A simple-to-use tool that emails you alert if your web vitals get worse.” – Simon Frey.
Just like every other level of Website Monitoring, Core Web Vitals Monitoring is also an important level of Website Monitoring, especially when you want to work on the User Experience (UX) of your website.
5. Performance Monitoring:
Performance Monitoring is the level that deals with the speed of your website, i.e. your Page Load Time and Render Time.
Tools that offer Performance Monitoring make use of either Real User Monitoring or Synthetic Monitoring, and some uses both like VitalFrog does, providing you with Lab Data and Field Data. The lab data are obtained from Synthetic Monitoring, while the field data are obtained from Real User Monitoring.
A Passive Monitoring tool monitors how fast your webpage displays what your user needs to see and focuses even more on user experience than just the Core Web Vitals.
I remember telling you I would show you five Website Monitoring tools you can use to monitor your website. So let’s get to that now.
5 Website Monitoring Tools.
There are so many Website Monitoring tools available everywhere, but to get the most out of your Website Monitoring process, you need to know which is a good tool.
A tool that is considered good must provide the two types of Website Monitoring, which are Real User Monitoring and Synthetic Monitoring. With this, you can have access to both the field data and lab data of your site.
Here 5 Website Monitoring Tools that provide both Real User Monitoring and Synthetic Monitoring:
One thing you need to know is that each of these tools listed above can monitor various levels of website monitoring but focus on only a few. So your choice of Website Monitoring tool will depend on the aspect of your website you want to monitor as different levels of website monitoring focus on different aspects.
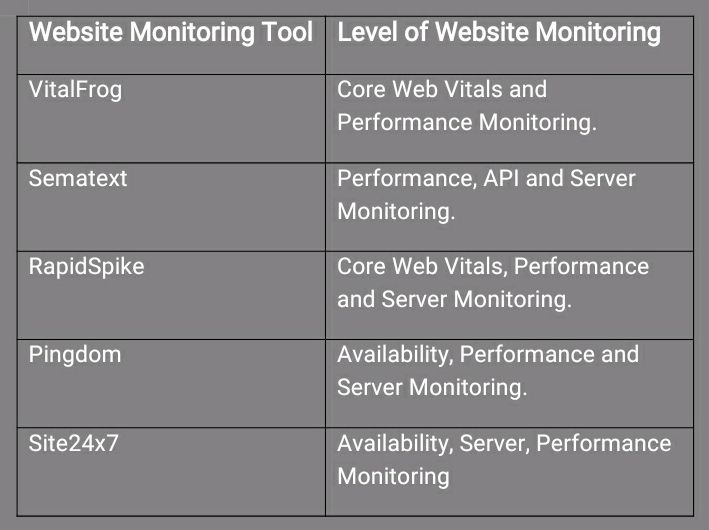
To guide you in making the right choice, I decided to gather information on each of these tools so you get to know the levels they monitor. Here you have it.
Website Monitoring Tools and the level they monitor on your website.

NOTE: The tools listed above also offer additional features to what I have listed. I had to cut it down to fit this article, but this is enough to direct your choice of a Website Monitoring tool.
Why Choose VitalFrog?
VitalFrog is a tool that assists you in monitoring your Core Web Vitals and website performance, so you don’t get to lose your hard-earned Google Ranking.
By subscribing to be a VitalFrog user, you get both the Synthetic Monitoring (providing lab data) and the Real User Monitoring (providing field data), which helps you know what you need to do to improve your website user experience.
VitalFrog is a simple and easy to use tool which does not need any cookie banner because no personal data of your user is stored in our server.
You also have access to get Core Web Vitals Email alerts the very moment VitalFrog finds any issue with your metric scores.
Conclusion.
Keeping your website performance score stable is important, but this can only be done with the help of a Website Monitoring tool.
The tool does this either by using Synthesis Monitoring (i.e. Active monitoring) or Real User Monitoring (i.e. Passive Monitoring), just as I have explained earlier.
VitalFrog is a simple-to-use tool that emails you alert if your web vitals and web performance get worse as it focuses on these levels of Website Monitoring.
There are other tools that focus on a different level of website monitoring other than the Core Web Vitals and website performance as VitalFrog does.
Monitoring your website is essential, especially the Core Web Vitals and Performance level of website monitoring, and you have tools like VitalFrog that make it easy for you.
You get to be the first to know when there is an issue with your website and not Google or your user, and that is why you need to get a website monitoring tool today.
Try VitalFrog now.