Cumulative Layout Shift (CLS) is the unexpected shifting of elements in web pages while a user is interacting with the website. You can improve the CLS of your website by doing the following:
- Include size attributes for your audio and video elements.
- Ensuring Ads, embeds, and iframes has dimensions
- Never place new content above an existing one.
- Optimizing the Web Fonts causing FOIT/FOUT in your website.
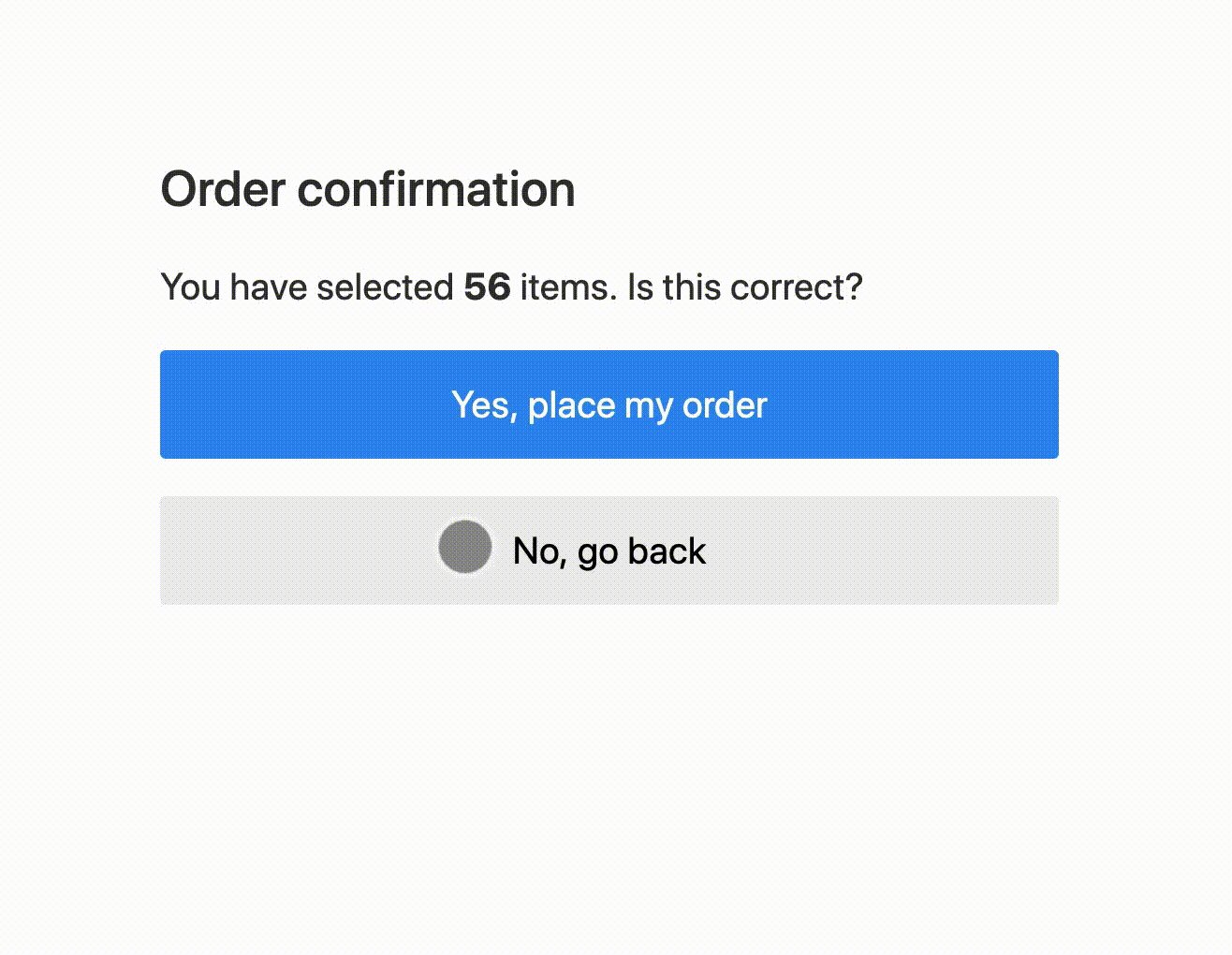
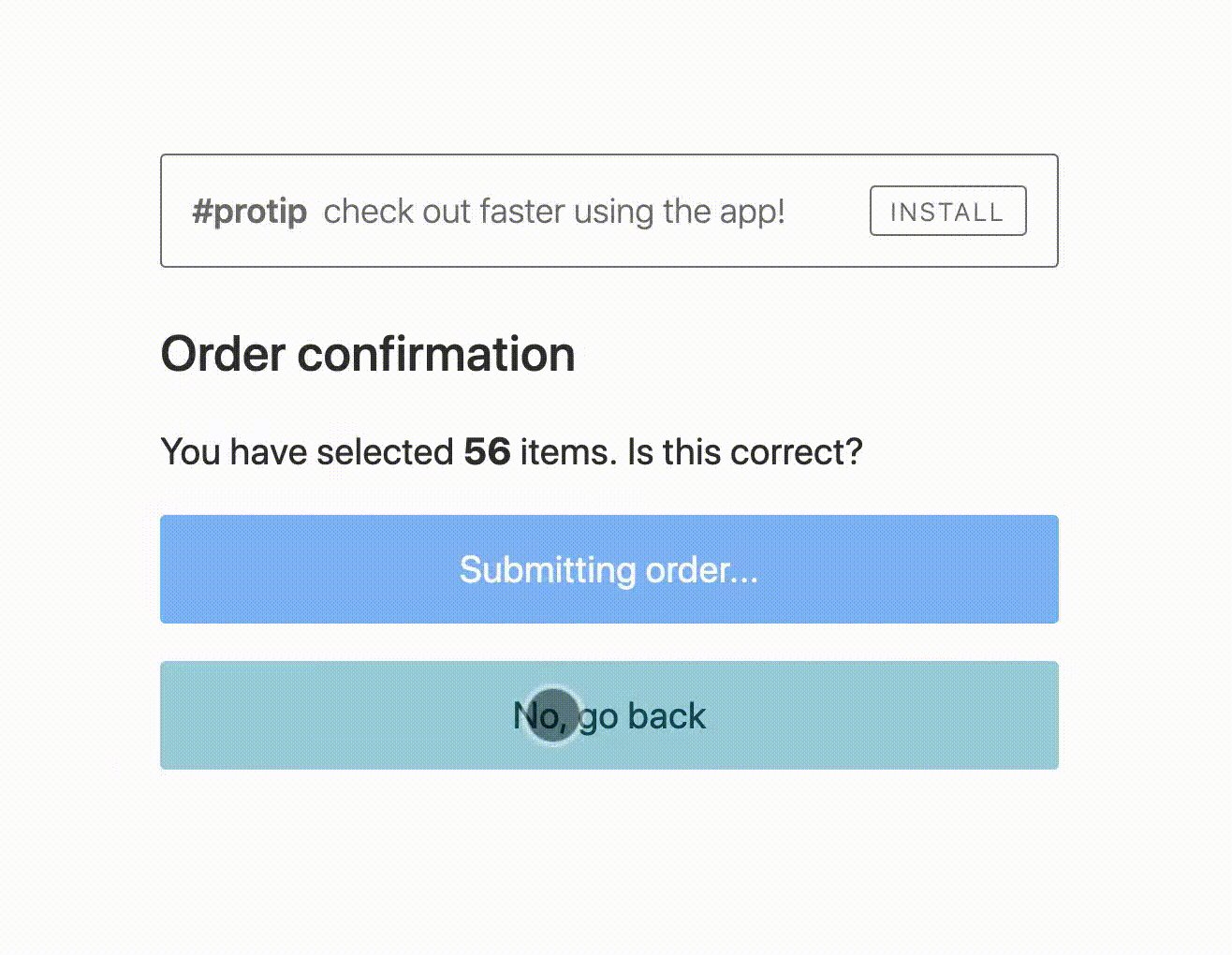
Have you ever experienced a situation in which you were reading an article on a website and then there was a shift in the elements, this is what cumulative layout shift (CLS) tracks? An example of this is “when a button shifts positions and you mistakenly click on another button instead of the intended”. This can also happen with text, images and other elements on the webpage.
An experience like this is so annoying and frustrating.
See the GIF below to understand the concept of cumulative layout shift.

The unexpected shift of page content or elements usually happens because resources are loaded asynchronously. We can also say this occurs because DOM elements get dynamically added to the page above existing content.
How a website functions in development is quite different from how users experience it. Also, third-party content and personalized content doesn’t always act the same way in production as when it was in development. During development, test images are already in the developer’s browser cache and API calls run locally. So the delay isn’t noticeable in most cases.
This is the essence of Cumulative Layout Shift (CLS). It helps one measure how often this problem is occurring to real users.
Relative read: What is Largest Contentful Paint (LCP) and How to improve it [2022 Guide]
What is Cumulative Layout Shift (CLS)?
We can define Cumulative Layout Shift (CLS) as the unexpected shifting of elements in web pages while a user is interacting with the website.
In order to understand this better, we first need to understand what layout shift means.
What is a good Cumulative Layout Shift (CLS) Score
A website is said to have a good CLS score when its load time is less than 0.1 milliseconds or less. You can get an accurate result when you measure the 75th percentile of page loads, segmented across mobile and desktop devices.
Does your Cummulative Layout Shift (CLS) affect your SEO?
Google ranks web pages based on 3 core web vitals which sum up a user page experience on that web page. One of these 3 core web vitals is Cumulative Layout Shift (CLS).
So having a bad CLS will harm your users’ page experience which will affect your overall SEO and website visibility in search engines.
Should you worry about CLS?
Usually, a website with a bad cumulative layout shift (CLS) have one or all of the following impact on users and search engines:
- In an eCommerce website, users can accidentally purchase the wrong product due to a shift in some page element (button). This will produce a negative influence on the likelihood of that user revisiting your website is slim.
- In other forms of websites, due to shifts in elements users will click the wrong button. This will lead to a bad experience with that website or company. A user will then prefer your competitor to you.
- Search engines pull down the ranking of web pages that have a high CLS score.
What is Layout Shift
The layout Shift occurs when a visible element in the webpage changes from one given frame position to another. In simple words, we can say layout shift is the sudden movement of elements in the webpage.
Going into details on layout shift
An API that defines layout shift is called the layout instability API. This API produces a report anytime a visible element within the viewport changes its position.
Note: Layout shifts only occur when existing elements change their previous or start position. If a new element is added to the DOM or an existing element changes its size, it doesn’t count as a layout shift.
How to calculate Cumulative Layout shift (CLS) score
To calculate the layout score, the browser looks at the size of the viewport and the unstable movement of elements between two rendered frames:
Usually, the layout score is derived by the multiplication of two entities. The layout score formula is:
layout shift score = impact fraction * distance fraction
What is Impact fraction?
Impact fraction tries to measure the degree to which two frames are unstable. This is usually represented in percentage.
To get the value of impact fracture, you need to sum up the value of the previous frame with the value of the current frame. Then, the total sum is plotted against the value of the total area in the viewport – which usually is 100%.

For example, image A has a 50% because it is exactly half of the total area of the visible viewport.
When you take a closer look at image B, you will realise it was shifted by 25% from image A.
So the value of image A + image B = 75%.
To get the impact fraction, we can say:
Imapact fraction = (image A + image B) / 100
Therefore, impact fraction = 0.75%.
What is Distant Fraction
The distant fraction is the greatest distance any unstable element within the viewport has moved (vertically or horizontally) in the frame divided by the largest dimension (height or width, whichever is greater).

In the picture above, the unstable element moved by 25% while the largest dimension is the height because it is in mobile view.
Therefore, the distant fraction is 25/100 = 0.25%.
Remember layout score = impact fraction * distant fraction.
Layout score = 0.75 * 0.25 = 0.1875.
How to determine your CLS
In this session, we will explain how CLS scoring tools determine the CLS score of your webpage.
Google determine your CLS by grouping all layout shifts into a mechanism called session window.
When a layout shift occurs in your webpage, a session window is opened which can last for a maximum duration of 5 seconds. Once 5 seconds duration is reached or no layout shift occurs within 1-second interval from the previous shift, that session will close.
Your cumulative shift takes the value of the session window with the highest or maximum score.
For example:
Determine the cumulative layout shift of a webpage which after the rendering has a first layout shift of 0.1 occurs after 1 second, the second shift of 0.2 occurs after 5 seconds and the last shift of 0.25 occurs 2 seconds later.
To calculate the cumulative layout shift, we will sum the first and second layout shifts together because they occurred less than 1 second apart.
So we have 0.1 + 0.2 = 0.3.
Since 0.3 is greater than the latter which is 0.25 that occurred 2 seconds apart. We can say our CLS is 0.3.
Other things you need to know about CLS
According to the cumulative layout shift [CLS], there are some other important things to know which are:
Intentional Layout Changes.
When a layout change is intentional and caused by the users, the CLS will not be affected. So CLS will avoid every layout shifts that appear within half a second from users input. Which is called the input exclusive window.
After every user interaction with the site, the CLS measurement stops at 500ms.
Animation and Layout Shift.
The aspect of the animations will cause layout shift, but not all will be counted towards the cumulative layout shift score. Google avoids CSS transform changes because the CLS will not be affected.
Generating Layout Shift.
Layout shifts can be generated while loading a page and they can also contribute to the cumulative layout shift score if it happens to be outside the input exclusive window.
Layout Shift and Content Above the Fold.
In the cause of the layout shift and content above the fold, the only count shift visible in the viewport is CLS. If there is any movement below the fold and the user does not take note of it, the CLS will not be affected at all.
How to measure Cumulative Layout Shift?
There are two ways of measuring CLS. Cumulative Layout Shift (CLS) can be measured in the lab or during real user interaction which is also called field.
#1. Field tool or Real user data
Field tool or real user data is based on real user interactions. These interactions are gathered by Google or other third parties. One advantage of using real user data is it allows you to see the bigger picture and well-detailed analysis.
The various field tools or real user data out there are:
- Chrome User Experience Report
- PageSpeed Insights
- Search Console (Core Web Vitals report)
- web-vitals JavaScript library
- VitalFrog
#2. Lab tools or Lab data
Lab tools or lab data means using tools to simulate user experience. It’s the same as lab testing. It is almost real but controlled by the environment and the result only accounts for a small portion of possible outcomes.
You can access your CLS lab data via the tools listed below:
How to measure CLS in JavaScript
To measure CLS in JavaScript, you can use the Layout Instability API. JavaScript API is an alternative source for real user data or field data. This is ideal for those who have coding experience. It gives the developer lot of flexibility like measuring CLS by the minute and more. You can use the JavaScript API here.
Causes of Cumulative Layout Shift (CLS)
Cumulative Layout Shift might be caused by the following:
- Images or videos with unknown dimensions.
- The font is rendered larger or smaller than its fallback.
- Third-party ad or widget that automatically resizes itself or without dimensions.
- Dynamically injected content
- Actions waiting for a network response before updating DOM
Related read: Core Web Vitals: The 3 Web Vitals That Are Affecting Your Website Rankings
How to improve your Cumulative Layout Shift (CLS)
In this guide, Cummulative Layout Shift can be improved in these processes which are:
- Include size attributes for your audio and video elements.
- Ads, embeds, and iframes without dimensions
- Dynamically injected content
- Web Fonts causing FOIT/FOUT
- Actions waiting for a network response before updating DOM
#1. Include size attributes for your audio and video elements.
It is advisable to always include the size of attributes on your images and video elements.
In the old days, developers used to define the height and width of their videos and images like this
<img src=”example.jpg” width=”800″ height=”300″ alt=”Example Image”>This has become less popular due to the ushering of responsive designs. Developers now use CSS to resize their images and audio elements. This practice is bad as it affects the website CLS.
A better method is using the CSS aspect ratio boxes. It is usually the ratio of width to height (e.g., 16:9).
This method allows the browser to calculate the space needed to display the image. This is the most effective way to reduce the risk of layout shift.
When dealing with responsive images, it is advisable to use srcset attribute. This attribute allows you to set up several photo sizes and the browser to display the best possible size.
#2. Adding dimensions to Ads, embeds and iframes
Data shows that ads contribute largely to layout shifts across various websites on the web. Publishers and ad networks offer dynamic ad sizes as a means of increasing performance and achieving higher click rates. Unfortunately, this can sabotage user experience because these ads push visible content while your users are viewing your webpage.
The points below list how your ads can cause layout shift:
- When a site inserts the ad container in the DOM
- When a site resizes the ad container with first-party code
- When the ad tag library loads (and resizes the ad container)
- When the ad fills a container (and resizes if the final ad has a different size)
Websites can optimize for ads by doing this:
- Statically reserve space for the ad slot: During development, it is ideal to reserve or keep a space for ads on your website. This will ensure that your ads don’t cause a layout shift.
- Take care when placing non-sticky ads near the top of the viewport.
Using the example given below, it’s highly recommended to move the ad to below the “world vision” logo and make sure to reserve enough space for the slot.
- Do not collapse the reserved space if there is no ad returned when the ad slot is visible by showing a placeholder. This practice causes layout shifts and hurts your SEO.
- Eliminate shifts by reserving the largest possible size for the ad slot.
The only downside to this is that once a smaller ad creative fills the largest ads slot, it hurt a lot. So, it is recommended to use frequently used ads sizes.
- Choose the most likely size for the ad slot based on historical data.
Research shows that some sites find that collapsing the slot initially can reduce layout shifts if the ad slot is unlikely to fill. Although, there isn’t an easy way to pick out the exact ad size each time except you are serving it yourself.

#3. Dynamically injected content
Inserting contents above existing content will prevent one from knowing when a layout shift will occur. It is advisable to insert content below existing contents as this let’s calculate when a layout shift is likely to occur.
While browsing through a webpage, you might have experienced layout shifts due to UI that pops in at the bottom or top when a website is trying to load. You might notice this while browsing through a webpage. This also occurs with ads, banners and forms that shift the rest of the page’s content either upward or downwards.
#4. Web fonts causing FOUT/FOIT
Developers love downloading and rendering fonts. One popular font tool out there is Google font. This practice cause layout shift in two ways:
- The fallback font is interchanged with a new font. FOUT stands for Flash Of Unstyled Text
- “Invisible” text is shown until a new font is rendered and then the new replaced the previous. FOIT means Flash Of Invisible Text).
You can optimise FOUT/FOIT using the following tools:
- Font-display: This allows you to modify the rendering behaviour of custom fonts with various values such as swap, auto, fallback, block and optional. Unfortunately, all of these values (except optional) can still cause a re-layout in one of the above ways.
- The Font Loading API can reduce the time it takes to get the necessary fonts up and running.
As of Chrome 83, I can recommend the following too:
- Using <link rel=preload> on the key web fonts: a preloaded font will have a higher chance to meet the first paint, in which case there’s no layout shifting.
- Combining <link rel=preload> and font-display: optional