The Search Engine Optimization (SEO) process involves a lot of activity ranging from Page-Level Factors to Backlink Factors and many more. But when optimizing your website for search engines, do the Core Web Vitals matter?
This is a question I will be answering in full detail within this article. You get to know how the Core Web Vitals affects your business SEO goals. Let’s get started.
Does Core Web Vitals matter for Search Engine Optimization (SEO)?
Yes, it does matter to focus on your Core Web Vitals when optimizing your website for Google Search Engine (SEO) to increase your chances of getting to the first page of the SERP, and this is because the core web vital metrics are part of Google ranking factors.
Google announced on the 10th of November 2020 that the Page Experience signals would be listed among its ranking factors, and this went into full effect from August 2021. Ever since then, these signals have been important factors that web developers work on to improve the experience of users on their webpage.
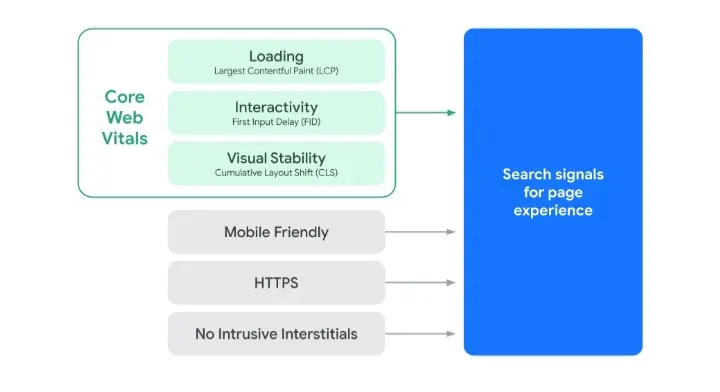
The Core Web Vitals are included in the page experience signals alongside other signals, which are:
- Mobile-friendliness.
- HTTPS.
- No intrusive interstitial.

These signals are ranking factors that a website must pass to improve its ranking position on the SERP, but we will be taking a look at only the core web vitals in this article.
Note: It is essential for you to know that Google uses over 200 ranking factors and the core web vitals are just one of them. So you cannot expect to complete a Search Engine Optimization (SEO) process just by focusing on only your core web vitals. You still have over 199 other ranking factors that can influence your ranking position in the SERP if they are neglected.
But according to a post made by HubSpot on the top ten ranking factors, Core Web Vitals was included in the list as number 7. This marks out how important core web vitals are among the over 200 other Google ranking factors.
So if you have other ranking factors settled like having good content that provides valuable and in-depth insights, building your website domain authority and backlinks, chances are your competitors, in one way or another, also have these ranking factors satisfied.
But you will be in a better state to outrank them if you can improve your core web vitals and get a good score on each of the metrics.
Because even as much as Google want to provide its user with quality content from a website with strong domain authority, it also doesn’t want to put websites with poor user experience on the first page of the SERP as this will affect user’s trust in them to provide good results for their queries.
So even after you have put in the work to pass other ranking factors, your core web vital metrics are also essential, and you need to pass them also.
Why The Core Web Vitals?
After Google crawls and indexes your website, they will be able to understand what positions to place you in the SERP for each search query based on their ranking factors, but they soon noticed that some of the websites that ranked top for most keywords had poor user experience.
Some of them had slow load time, poor interactivity and were visually unstable because of the unexpected shift in the content on their webpage. All of these get a user frustrated and increase the bounce rate of those websites because the users end up leaving the page.
Google doesn’t want this to keep reoccurring as this would affect users reliance on them to help out find what they need on the world wide web, so they developed three web vital metrics that they could use to measure the speed of a website, how interactive the website is and how visually stable the site is.
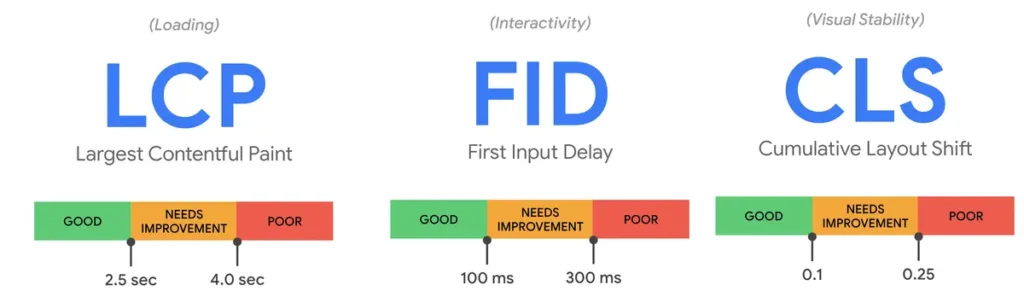
These web vitals metrics are:

And these three metrics are the Core Web Vitals that all websites must pass if they want to get to the first page on the SERP. This will reduce the frustration users face because the search engine can now provide them with websites that have quality content that answers their questions and also have a good user experience.
And this is the reason why Google included core web vitals in their ranking factors. With this, it is much more clear why your SEO activities will consist of improving your core web vitals; your LCP score, FID score and CLS score.
So as an SEO manager or a website owner, you will have to work hand in hand with your web developers to improve these metrics. But let me briefly explain what these metrics are so you know what to do.
What is Largest Contentful Paint (LCP)?
Largest Contentful Paint is a web vital metric that measures how long it takes the largest element on your webpage to become visible within the viewpoint of a user’s device.
After a user clicks on your link on the search engine result page, how long the user will have to wait before he can see the largest content on that webpage is the LCP. It basically tells you how fast your website is from a user perspective.
Google wants all websites to ensure that their page’s largest element is visible to a user within 2500 ms as this is considered to be a reasonable time for a user to wait; anything more than 2500 ms can get a user frustrated, and this is what Google want to avoid.
So you have to ensure that the largest content on your web pages load as fast as possible. This largest content might be images, videos or H1 text within the viewpoint of a user’s device (i.e. above the fold), and you can influence how fast these elements load by doing the following:
- Improving your server response time.
- Reducing Javascript and CSS blocking time.
- Improving your resource load time.
We have an article that explains these steps in full detail. Click here if you want to learn how to improve your Largest Contentful Paint (LCP) score.
What is First Input Delay (FID)?
First Input Delay is a metric that measures the time it takes a browser to begin the process of the event handler in other to respond to users interaction with your webpage. FID is sometimes called Input Latency, i.e. the delay users experience when interacting with your website.
According to Google, your website must be able to respond to users input within 100 ms, and you need to do the work to achieve this if you want to be favoured by Google algorithms for ranking pages on the SERP.
If a user tries to interact with your webpage for the first time while it is loading, the user’s browser must be able to respond to that interaction within 100 ms; anything more than this can get the user frustrated; the user then makes the same interactions over and over again, and might end up leaving.
Google developers are doing all they can to prevent this from happening, and so their algorithm favours websites with a good First Input Delay score.
So to improve your ranking position on the SERP, you have to improve your First Input Delay metric score by removing or optimizing the tasks that are blocking a user’s browser and preventing it from responding to the user input on time.
And one major thing that does blocks the browser is heavy Javascript execution. Work together with your developer to get your FID score below 100 ms.
You can do the following to improve your First Input Delay score:
- Split long tasks into smaller tasks.
- Use a web worker.
- Reduce Javascript and CSS blocking time.
For a more in-depth explanation on how to improve your First Input Delay score, click here and get your FID optimized.
What is Cumulative Layout Shift (CLS)?
Cumulative Layout Shift is a metric that measures the unexpected shift in elements or content of a webpage experienced by a user while interacting with the loading page. This shift can cause a user to click on the wrong button simply because its position has changed.
This shift also leads to a poor user experience on your website. This is why Google want to prevent this from affecting user trust in them. So they only favour websites with a Cumulative Layout Shift score less than 0.1.
So if your want to optimize your website for Search Engines using your Core Web Vitals, you will have to reduce the shift in the content on your website’s pages and get your CLS score below 0.1.
You can achieve this by ensuring that all elements on your webpage have their allocated spaces in the page layout, so they don’t have to shift other elements to create the space themselves.
Take the following step to optimize your Cumulative Layout Shift score:
- Include dimensions for your video and image elements.
- Reduce Ads, embeds and iframes layout shift.
- Reserve space for dynamic content or make a user request for it.
- Minimize layout shift from web fonts causing FOUT/FOIT.
For a detailed guide to improving your Cumulative Layout Shift score, click here and work on the steps listed above.
We have gone through the three web vital metrics that Google uses alongside other ranking factors to understand your website load time, interactivity and visually unstable to find a perfect position to place your website on the search engine result page.
It is also crucial for you to know that other companies around the world are getting good results in their SEO process from just improving their Core Web Vitals alone.
This step also improves their revenue, and an excellent example of this is Cdiscount, an e-commerce site which experienced a 6% revenue uplift in their Black Friday sale just by improving all three core web vital metrics.
Tencent Video, a Chinese video streaming website, saw a 70% better Click-Through Rate (CTR) by having a good score on the core web vitals metrics.
Bounce Rate and Core Web Vitals.
Another thing improving your core web vitals can help you achieve in your SEO process is reducing your website bounce rate, and this is possible because the users have a good experience on the site. Note: Bounce rate is also on of Google ranking factor.

When the largest content on your webpage becomes visible in less than 2500 ms, the page responds to the user input in less than 100 ms, and the user doesn’t have to memorize the location of bottoms on your page again because of any layout shift, and your page can deliver quality content to answer the user’s questions, such user is more likely to click on your CTA or links on the page, reducing your bounce rate.
Many companies have experienced this, and they made this information available to all. Some of which include:
- Flipart: Flipart was able to achieve a 2.6% reduction in its website bounce rate by working on improving its Core Web Vitals.
- GEDI: After GEDI was able to cut down their Cumulative Layout Shift score by 77%, they saw an 8% reduction in their bounce rate.
- AliExpress: AliExpress took it up to improve their core web vitals, and they were able to improve their Cumulative Layout Shift score by 10 times and their Largest Contentful Paint by double. These achievements lead to a 15% lesser bounce rate for them.
These are just a few of the many companies that are improving their website SEO by improving their core web vitals, and this affirms that you need to focus on your core web vitals if you want to optimise your website for Search Engines.
Conclusion:
You, too, can improve your organic traffic from Search Engines as Nykaa did. Nykaa, an online beauty store, improved their Largest Contentful Paint score by 40%, and this got them 28% more organic traffic.
You, too, can achieve the same result for your website, and this is why the core web vitals are essential ranking factors, but you should know that they are not the only ranking factors search engines use.
Like I said earlier in this article, Google alone uses over 200 ranking factors, and the core web vitals are just one of them, so you can’t say you would rank top by just focusing on the core web vitals and ignoring other ranking factors.
But it is important to check, optimise and monitor your core web vitals regularly to get ahead of your competitor in the SERP.
VitalFrog is an all in one tool that can help you manage your core web vitals issue. You can check your core web vitals with our tool then follow the best practices to optimize your scores and set VitalFrog to monitor your core web vitals frequently and alert you when anything is wrong.
Try VitalFrog today and get your Search Engine Optimization process going now.