The performance of your website determines your Return On Investment (ROI) from the website. A website with good performance is a great asset to a business, but when yours has a poor performance, you must go through a web performance optimization process and get it performing as it ought to.
This article aims at explaining to you what you need to do in other to optimize your website performance. You get to know how to improve the various web performance metrics and how each of these metrics can be related to each other.
Before we go into that, let’s check what the term web performance means, so we understand what we are optimizing here.
What is Web Performance?
The term, Web Performance, can have various meanings depending on the aspect of a website you are viewing it from. If you are talking about web performance in terms of its speed, then Web Performance is how fast your webpage downloads and is rendered to a user. It also covers how soon your web pages become interactive to users.
If you search on the internet today for what web performance is, this is the aspect you will find; “how fast a website is,” but I believe that a website’s performance is more than just its speed. The speed is just an aspect of the overall performance of a website.
This is why we have different metrics that can measure the performance of different aspects of a website.
We have an article that covers these metrics in detail and shows you tools you can use to check and monitor them. Click here to get to this article.
For instance, if we are to define the performance of a website based on its bounce rate, which is one of the web performance metrics, the definition would be:
Web Performance is how well a webpage can get a user to interact with it and also click on a link to another page. Or let me say; it is the ability of a webpage to retain a user and prevent them from bouncing out.
Now this aspect of your website performance (bounce rate) has little to do with the speed of your website. So optimizing the speed of your website would improve your website bounce rate, but there are other things that need to be done to improve its bounce rate better.
Because of this, I have decided to break down this Web Performance Optimization Process into five sections, each focusing on the optimization process of a particular aspect of your website performance.
If you are looking at optimizing one aspect of your website, click on it below, and you will be directed to the section in this article that covers that aspect.
How To Optimize Your Website’s Performance
Here are the five web performance metrics that will be covered in this article:
- How to optimize your Website Speed.
- How to optimize your Bounce Rate.
- How to optimize your Conversion Rate.
- How to optimize your Core Web Vitals.
- How to optimize Keywords Ranking.
Website Speed – Web Performance Optimization – Step 1.
Website speed is the first aspect of our Web Performance Optimization Process, and I have a reason for putting this first in this process. This is because a website’s speed is one thing that affects every other aspect of a website’s performance.
How fast your website loads will affect your bounce rate because 40% of your website users will leave once your webpage takes longer than 3 seconds to load.
This will also affect your conversion rate because there is no way you can convert users who left your website into customers (first impression matters). Also, the load speed and the conversion rate are directly proportional.
For your Keywords Ranking: If your website is slow, other websites that put in as much work as you do into SEO and have a faster website than yours will outrank you on the Search Engine Result Page (SERP) because the speed of a website is one of the many ranking factors Search Engines use.
Your website speed will also affect your score in the core web vital metrics, especially the Largest Contentful Paint (LCP), which is under the website speed metrics.
So, if you are to optimize your website performance, the first step is to optimize its speed. Here is how you can achieve this.
7 Ways Of Optimizing Your Website Speed.
- Use a better Web Hosting Service.
- Use a CDN.
- Optimize Your Website’s Resource Load Time.
- Minimize web fonts on your website.
- Reduce the number of Plugins (WordPress).
- Minify CSS and JavaScript Code.
- Enable Caching.
1. Use A Better Web Hosting Service:
To improve the speed of your website, the first thing you need to do is to move your website to a better hosting service that provides you with a server fast enough to deliver the content of your website to your user’s browser as soon as possible.
To get a server that can help you with this, you have to make a financial commitment to your hosting service provider, as there is no free web hosting service provider with a server that can serve users as fast as it should be.
Here is a resource that dives into a list of the top web hosting service available, but the best practice is to use dedicated hosting instead of shared hosting, as shared hosting will have an impact on your website speed when your traffic experience significant growth.
Also, try as much as you can to use a web hosting service that has a server close to the location of your target audience. I know this is only possible when your target audiences are all in one region of the world.
But if your audiences are people from different locations around the world, there possibly isn’t one server that would be close to them all at once. To fix this, you would need to use a CDN. I will explain this below.
2. Use a CDN:
A Content Delivery Network (CDN) is a globally distributed network of proxy servers, often called Nodes. Each node is located in different parts of the world and can communicate with others, which results in a faster transfer of data.
A single CDN could have over 100 nodes worldwide, and when you make use of this CDN, it stores a cached version of your website’s content in each of the nodes worldwide.
When anyone tries accessing your website from any location, the user’s browser will receive a response from the closest node instead of your main server, and the web page’s content tends to reach the user faster.
With a CDN, you can greatly improve your server response time, which will positively impact your website’s overall speed.
3. Optimize Your Website’s Resource Load Time:
When I say Website Resource here, I am referring to the images, videos, and text files you make use of on your website. The speed of your website can be affected by the load time of these resources, and if they take so long to load, they will affect the user experience of your website, so they must be optimized.
Since we are dealing with different resource types here, I would like to break this step down into five different sections, each focusing on a resource type or technique. So here is what you need to do to optimize your resource load time.
A. Optimize Your Image:
I must say that I haven’t found a website without an image in it (Let me know if you have seen any). This shows how important images are to the structure of any website.
But for an image to be displayed to a user, the browser has to load the image, and how long the browser spends loading the image will influence the speed of your website, so you need these images to load as fast as possible.
Although there are many things that affect the load time of an image, the major one you can fix is the image file size. The larger the file size of an image is, the longer it will take a browser to load it, so you need to compress the size of all your images for a faster load time.
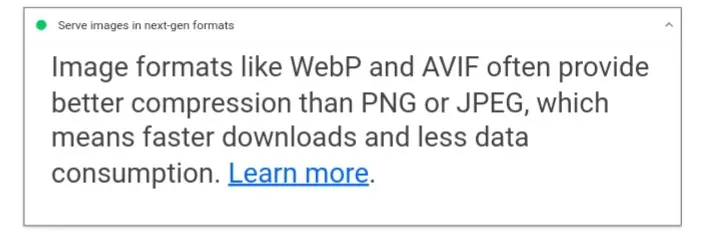
For this, Lighthouse recommends that you serve your image in the next-gen formats, which are WebP and AVIF, as these image formats provide you with small image file sizes and good image quality, especially the AVIF, which serves as an improvement to all other image formats like WebP, JPEG and PNG.

Just like you can use a CDN to store the whole content of your webpage, you can also use image CDNs to store your image. They focus on storing only images, and they also help you with the conversion of images to different formats automatically and serve the best and most supported image format to a user’s browser.
B. Optimize Your Videos:
Just like an image, the format you use for your video content on your website can affect your website speed. If the video is lighter, then it would load faster in a browser. The video format that does this well is the WebM video format, which is now supported by nearly all browsers.
Make use of tools like Video File Converter to convert your videos to different formats.
You can also use a video CDN to improve the deliverability of your videos and assist with converting your videos to different formats.
C. Optimize Your Text Files:
Like your images and videos, the texts on your website also have an impact on the speed of your website. However, the impact your text files have on your website’s speed is minimal compared to the videos and images. Still, you need to compress your website text files and make them load faster.
There are text compression algorithms like Gzip and Broti that can help you reduce the file size of your text, including your HTML, JavaScript, and CSS codes. This will improve the time rate at which these texts are transferred from a server to a user’s browser.
You need to note here that you have to compress these text files ahead before a user’s browser requests them. This is because compressing them as they are being requested would only cause a delay as your server will have to compress the text first before responding to your users.
All you have to do is check if your server compresses your text files automatically, as some server does this by default. If yours doesn’t, sometimes you have to configure it, but if you need help with this, you can contact your server support team.
D. Lazy Load Your Resource:
Another way of optimizing your resource load time is by lazy loading them. This is a technique that lowers your page load time by deferring the loading of non-critical resources on your web page and on loading them when they are needed.
When I say non-critical resources, I mean resources on your website that are not needed right away as soon as your webpage begins to load. Resources like images and videos that are below the viewpoint of a user’s device.
By using the lazy loading technique, these non-critical resources are not loaded immediately; they will only load when their space in the page layout is above the fold, and that is when it’s in a user’s viewpoint, and the user needs them to load.
This technique helps you improve your initial website speed because a browser doesn’t have to load the entire resource on a page all at a go.
There are several ways of implementing the lazy loading technique on your website. For modern browsers, you can use the loading attribute to implement browser-level lazing load, but when it comes to the older browsers, you would have to use your own JavaScript.
Below are helpful guides from the Google developer on implementing Lazy loading for images and video.
E. Use Adaptive Rendering:
Adaptive rendering is another technique you can use to improve the load time of your resources. It involves conditionally fetching different resources based on a user’s device setting or network conditions.
With the help of some APIs like Device memory, Network Information, and Hardware Concurrency, you can set a browser to render certain elements based on some conditions. For example, you can tell a browser to load an image instead of a video when there is a slow connection speed below 4G and so on.
Setting this up will make your website adapt to different conditions in other to provide a good web performance with that condition.
4. Minimize Web Fonts On Your Website:
I know a stylish website design has its way of influencing the user experience of your website, and it can be tempting to make use of so many fonts on your website, but you need to know that doing this will affect the speed of your website.
Every font you make use of on your webpage adds to the number of HTTP requests for that page, and a browser will have to wait for a response to these requests before it can render your texts, so it is best that you cut down the number of fonts on your website.
For optimum performance, it is advised to use a maximum of 4 font variants on your website (Note: the lesser, the better). You can also use a custom font and limit the loading of some fonts on your website to only desktops for better performance on mobile.
5. Reduce The Number Of Plugins (WordPress):
When using a WordPress website, it can be tempting to use as many plugins as possible because they help you perform specific tasks easily, but you need to know that the more plugins you install, the more weight you add to your website, and this will affect your website speed.
You can run a performance test on your website and try to find out which plugins have a greater impact on your website speed and try removing them, especially if they are not necessary.
Always monitor the number of plugins you use and make sure they are all up to date to avoid additional issues.
6. Minify CSS and JavaScript Code:
To minify CSS and JavaScript codes means to remove unnecessary characters like spacing, indentation, and comments from your code without affecting the output of the code.
Ok, I know this might sound like a lot of work to do manually; that is why you have online tools that you can use to minify your codes. You upload the code into it, and the tool does the minification process for you.
By doing this, you reduce the amount of time a browser will spend executing your code, improving the website speed. You can make use of Toptal CSS Minifier or Toptal JavaScript Minifier, depending on the code you are working with. You can use any other online Minifier you know, but be sure it works well.
7. Enable Caching:
If your website works with static HTML, which does not have to change each time a browser makes a request for it from your server, you can enable caching in your server to improve your server response time.
Caching is the process of storing data in a cache so that future requests for this data are served faster. So once your server has processed a request for a certain webpage before, it can just store the response in its cache.
When another user makes a request for that page in the future, the server serves the one in the cache and does not have to process the request again. This will improve the speed of your website for certain pages that are getting the most traffic.
Bounce Rate – Web Performance Optimization – Step 2.
After improving your website’s speed performance, another thing you can do to improve the overall performance of your website is to work on your Bounce Rate.
Bounce rate is a web performance metric that provides you with information on how users on your website behave when they open your website. Do they stay and interact with your website, or do they just leave immediately?

This is important data to every business as it lets you know if the content on your website is not what your actual users need. Well, sometimes, this might not be the cause of a high bounce rate.
The speed of your website can also influence your bounce rate aside from its content. Still, when you have followed the seven steps I explain under Website Speed – Web Performance Optimization – Step 1, and you have improved the speed of your website, here are other steps to take to improve your bounce rate.
3 Ways Of Optimizing Your Bounce Rate.
- Attract the right audience.
- Stop using popups (No Intrusive Interstitials).
- Make your Website mobile-friendly.
1. Attract the right audience:
Working into a store having a particular product in mind and after searching for a while, you can’t find it. What do you do next? Well, most times, the next step is to leave the store and check the next.
This is the same thing that happens with your website when you attract an audience that does not need what you offer. When these sets of people open your website, they will scroll to figure out what your website is offering, and since they can’t find what they want, they will leave.
This is why you need to attract the right audience to your website. When developing content for your website, try targeting the right keywords that your audiences are interested in.
Whether you are working with an organic source of traffic or paid source, attracting the right audience is very important as this will, in turn, improve your conversion rate also.
2. Stop using popups (No Intrusive Interstitials):
When your users open your website, they expect to see the webpage’s content after the page load is complete, but when the next thing they see is a popup offering them to perform another task, this can be frustrating sometimes, especially when the pop up blocks the entire viewpoint of the user device.
These pop-ups reduce the accessibility of your web page’s content and provide a poor experience to the user. No Intrusive Interstitial is also among the Page Experience Signals and is a ranking factor.
But aside from that, Intrusive Interstitials (popups) can also increase your bounce rate greatly, and this is not what you want. So it is best you keep them away from your website.
But if you really need to use them on your website, ensure that they do not cover the entire viewpoint of a user’s device (mobile and desktop). Check out this guide from Google for more information on how to work with popups for a better page experience.
3. Make Your Website Mobile-Friendly:
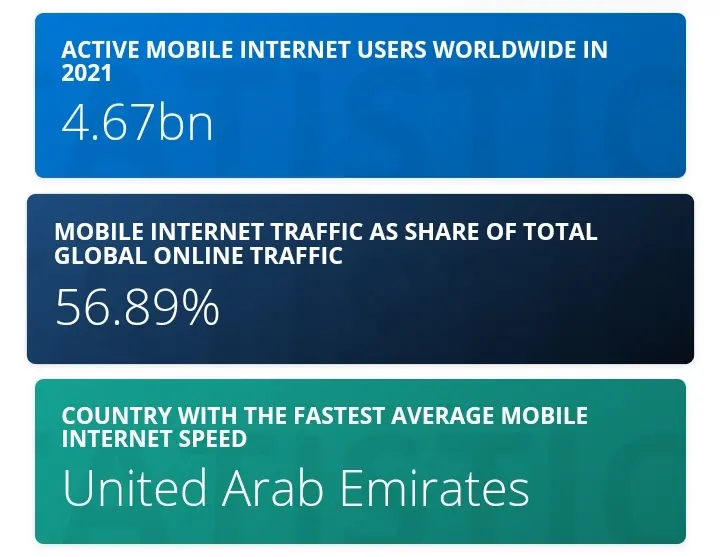
With a significant percentage of internet users accessing it through their mobile phones, you need to ensure that your website is mobile responsive, or you will lose the chance of reaching your audience who are using their mobile devices.
According to Statista, 56.89% of the global online traffic is from mobile internet traffic.

This means that it is possible that, on average, half of your website users will access it from a mobile device (this might depend on the service you offer or the product you sell). And if your website is not responsive and friendly on mobile, these users will leave immediately after opening it, increasing your bounce rate.
To improve your bounce rate among mobile users, make sure your website is mobile-friendly and responsive on mobile devices.
Conversion Rate – Web Performance Optimization – Step 3.
After working on your website’s bounce rate and you can get your user actually to interact with your website and not leave immediately; the next thing to fix is your Conversion Rate.
Conversion Rate is a metric that measures the percentage of your website users that actually interact with your website and eventually becomes a customer.

Conversion rate can be seen as the opposite of bounce rate, and so any action taken to decrease the bounce rate of your website would potentially increase your conversion rate, but this is based on your click-through rate (CTR).
Most tools that measure the conversion rate do this based on your CTR, and most times, when a user clicks on a button or link on your website, it does not translate to being a customer and making a sale (this depends on your funnel).
Still, your conversion rate is a metric you need to improve on to optimize the overall performance of your website.
3 Ways Of Optimizing Your Conversion Rate.
1. Grab Your Audience’s Attention:
For a user to interact with your page after opening it, the page must grab their attention.
You can use your H1 tag, images, or videos to get their attention. You also need to maintain their attention by giving out valuable content all through.
When your user finds the content of your website valuable and it did grab their attention, they are more likely to interact with your webpage by clicking on links or buttons that will take them to the next step to find out more.
Your ability to grab the attention of users early can also decrease your bounce rate, and if you can maintain this attention, your will improve your conversion rate.
2. Optimize Your Call To Action:
Your Call To Action (CTA) is an important part of your website. It tells what you want your website visitors to do next after they open your website, and that is why you need to optimize it to get the best click-through rate.

Make sure that the words you use are clear to the users and are something they are interested in. Don’t try using clickbait, as this will do more harm than good to your brand.
Ensure that your call to action is positioned in a part of your website where it is easy to find it, and your user knows that this is the obvious next step.
I would advise that you use a unique colour for your call to action, which is probably not used anywhere else on that page, so it can stand out and pick a user’s interest.
You can also do AB testing for this, try different designs and site structures, and find out which of them gets the best results for your business.
Another way to improve your website conversion rate is to improve the navigation and make it easy for your users to navigate through different pages on your website.

Include a menu containing links to different pages both in your website header and footer. This makes it easier for users to access what they need from your website as fast as possible. Doing this can also increase the number of pages a search engine crawler can access when crawling your website.
When your website navigation is optimal, your click-through rate will increase, positively influencing your conversion rate.
Core Web Vitals – Web Performance Optimization – Step 4.
You possibly can’t measure a website’s performance without checking the core web vital metric score for each page on the website. This is because the core web vitals give you an in-depth view of the performance of your website other than just its speed.
The three core web vital metrics, Largest Contentful Paint, First Input Delay, and Cumulative Layout Shift, each focus on measuring the performance of a website from different angles. The LCP focuses on speed, the FID focuses on how interactive the website is, and CLS focuses on the stability of content on the web pages when it is loading.
These three metrics need to be well optimized if you want to optimize the overall performance of your website, so I will be showing you three ways to improve your core web vitals; for more ways of improving your Core Web Vitals, click here.
3 Ways Of Optimizing Your Core Web Vitals.
- Reduce JavaScript and CSS blocking time.
- Split long tasks into smaller tasks.
- Reserve space for elements on your web pages.
1. Reduce JavaScript And CSS Blocking Time:
When a browser is rendering a webpage’s content, it does this majorly on its main thread, and each time it comes across a JavaScript or CSS code, it stops rendering the page and goes to execute the code first. It will only continue rendering the page when it is done executing that code.
While executing these codes, they block the main thread for some time, and this time is what we want to reduce so that the largest element on our webpage can be visible fast.
To reduce this time, try minifying your JavaScript and CSS code, defer non-critical script to be executed on demand, and remove any script that is of no use. By doing this, you will improve your LCP score.
Because LCP is a metric that focuses on the speed of your website, the step taken to improve your website speed will also improve your LCP score.
2. Split Long Tasks Into Smaller Tasks:
After improving the total blocking time of your JavaScript and CSS code, there could still be some scripts or codes that can be classified as a long task. These long tasks need to be broken down into smaller tasks to improve your website’s interactivity.
Any JavaScript or CSS code that spends more than 50 ms blocking the main thread when executed is classified as a long task. And you can break down these long tasks into smaller tasks using the Code Splitting technique.
For example, a single JavaScript task that takes 80 ms to be executed completely by a browser can be split into two smaller tasks that spend 40 ms each blocking the main thread, and they both perform the same function on the web page as the long task would.
This keeps the browser free to respond to any input from a user as soon as possible, resulting in a better First Input Delay (FID) score.
3. Reserve Space For Elements On Your Web Pages.
In other to reduce the Cumulative Layout Shift experienced on your website, the starting point is to reserve space for all website elements in the page layout.
Your images, videos, and even the ads on your website should have an allocated space in the page layout of your website, and this is to prevent them from creating the needed space themselves.
When your webpage element have to create the space they need on the page, they tend to shift every other element on the page to the side or down, and this results in a bad experience for your users as they begin to look for specific elements on the page because its position has changed.
You have to ensure that these elements have their spaces reserved to improve the page and user experience and optimize your Cumulative Layout Shift (CLS) score.
Keywords Ranking – Web Performance Optimization – Step 5.
If ranking first on a Search Engine Result Page is something you want to do with your website, then when measuring the performance of your website, it’s ranking for your target keyword will be something you will be concerned about, and that is why Keyword Ranking is included in the web performance metric.
In other to optimize your keyword ranking position, there are a lot of things to consider, and this is due to the fact that search engines make use of so many ranking factors to rank pages on their SERP. Google alone uses over 200 ranking factors.
But the best you can start with is to follow the SEO best particles, and Backlinko has a detailed blog post that covers some of the key best practices to follow. Still, here are three major ways to optimize your keywords ranking.
3 Ways Of Optimizing Your Keywords Ranking.
1. Target The Right Keyword:
To improve your keywords ranking, you have to target the right keyword that you have the best chance of ranking for based on your website status and the service or product your business offers.
You need to know the search intent for the keywords and, most especially, the keyword difficulty, as this will give you enough information about the keyword, and you get to know if you can rank for a keyword or not.
Basically, the higher the keyword difficulty, the harder it will be to rank for the keyword, and this depends on your domain/website authority.
You can also do a basic analysis of the SERP and find out the status of the websites that are already ranking for the keyword you are trying to target.
All these will help you find the right keyword to target so your website can perform well on the SERP.
2. Publish Quality Content:
Although there are so many ranking factors that search engine uses to rank web pages for keywords, the most crucial factor is the quality of the content on the page.
Search Engines want to provide their user with quality content that answers their users’ questions clearly, and so if your website does this, the algorithm will move your webpage to the top for that keyword.
To improve the quality of your content, make it comprehensive, useful, and helpful to your website users. Always have your audience in mind when developing content for your website, and don’t just write for the sake of ranking alone.
Ensure that your content is accurate and if you can find statistical data to back your claims, include them all. Make it informative to answer a user’s question.
Also, ensure that your webpage is formatted correctly, as this will improve the readability of your webpage’s content.
3. Optimize Your Website For SEO:
To improve your website keywords ranking, you need to optimize your website for SEO, both on-page and off-page SEO.
Improve the wealth of backlinks that you have, and use your target keyword in your title tag and meta tags. Also, use image alt text to improve the visibility of your image in search engines and include your keyword in it if necessary.
One other thing you need to do is to build up your internal links. This will make it easier for search engines to crawl all the pages on your website.
Conclusion.
To get the best from your website, you need to improve its performance as this will keep your website in the good state you want it to be.
The website optimization process is one that has a lot of steps, but I decide to break them down into five steps, each focusing on a different aspect of website performance. After reading through to this point, you now know what to do to optimize your website’s overall performance.
From your website speed to your Core Web Vitals, all web performance metrics need to be optimized, and if you are looking to measure and monitor your website speed and Core Web Vitals, then VitalFrog is the tool for you.
After measuring these metrics, you can then follow the step explained in this article to improve your score on these metrics. But if you need any help, reach out to us.
Good luck in your optimization process.